
いよいよここから実践編に移ります。実践編では、主にグラフィックデザインの基礎知識について学びます。
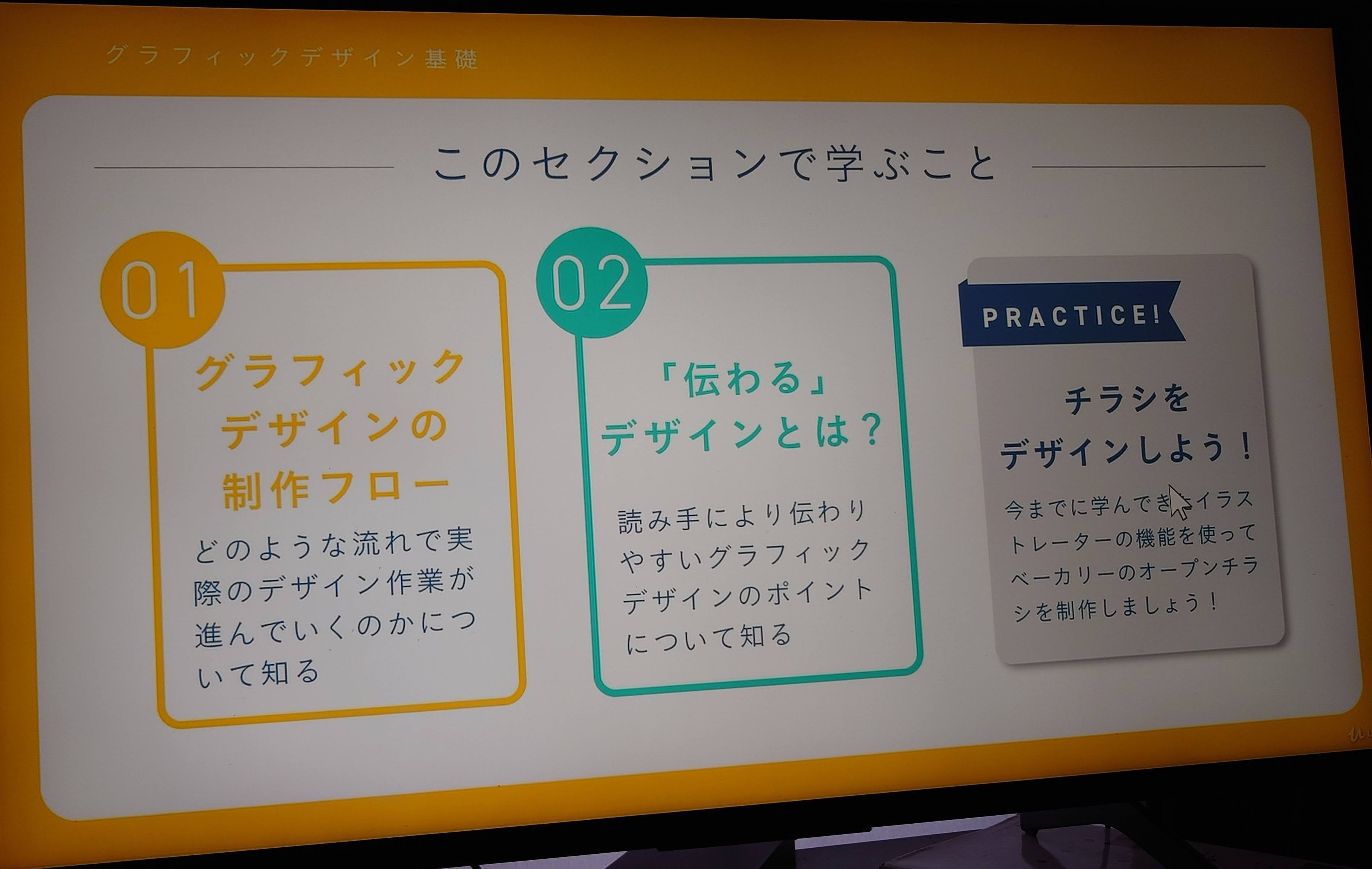
44. このセクションで学ぶこと

伝わるデザインとは、どういうデザインなのかについてや、実際にレイアウトを組むときに覚えておきたいポイントなどについても見ていきます。実際のデザイン制作のプロセスについても学んでいきましょう。
これらのグラフィックデザインの基礎知識は、イラストレーターでデザインを行うときだけではなくて、プレゼンスライドやワードで資料を作るときなど、仕事などでもすぐに役立つ知識だと思います。
今回のプラクティスのパートでは、これまで基礎編、発展編で学んできたイラストレーターの操作方法の総復習として、サンプルを見ながらチラシを作るという課題に取り組んでいきます。
そして最終課題では、実際にクライアントからデザイナーとして仕事の依頼を受けたと仮定して、クライアントからの依頼内容が書かれた調査シートをもとに、ご自身でチラシのデザインを考えて印刷に出すことができるデータに仕上げるという課題に挑戦していただきます。
いよいよ最後のセクションです。あと、もう少し一緒に頑張りましょう。
45. チラシデザインの制作の流れ

ここからは、グラフィックデザインでチラシの制作の依頼を受けたと仮定して、どのような流れで制作が進むのかについて見ていきましょう。
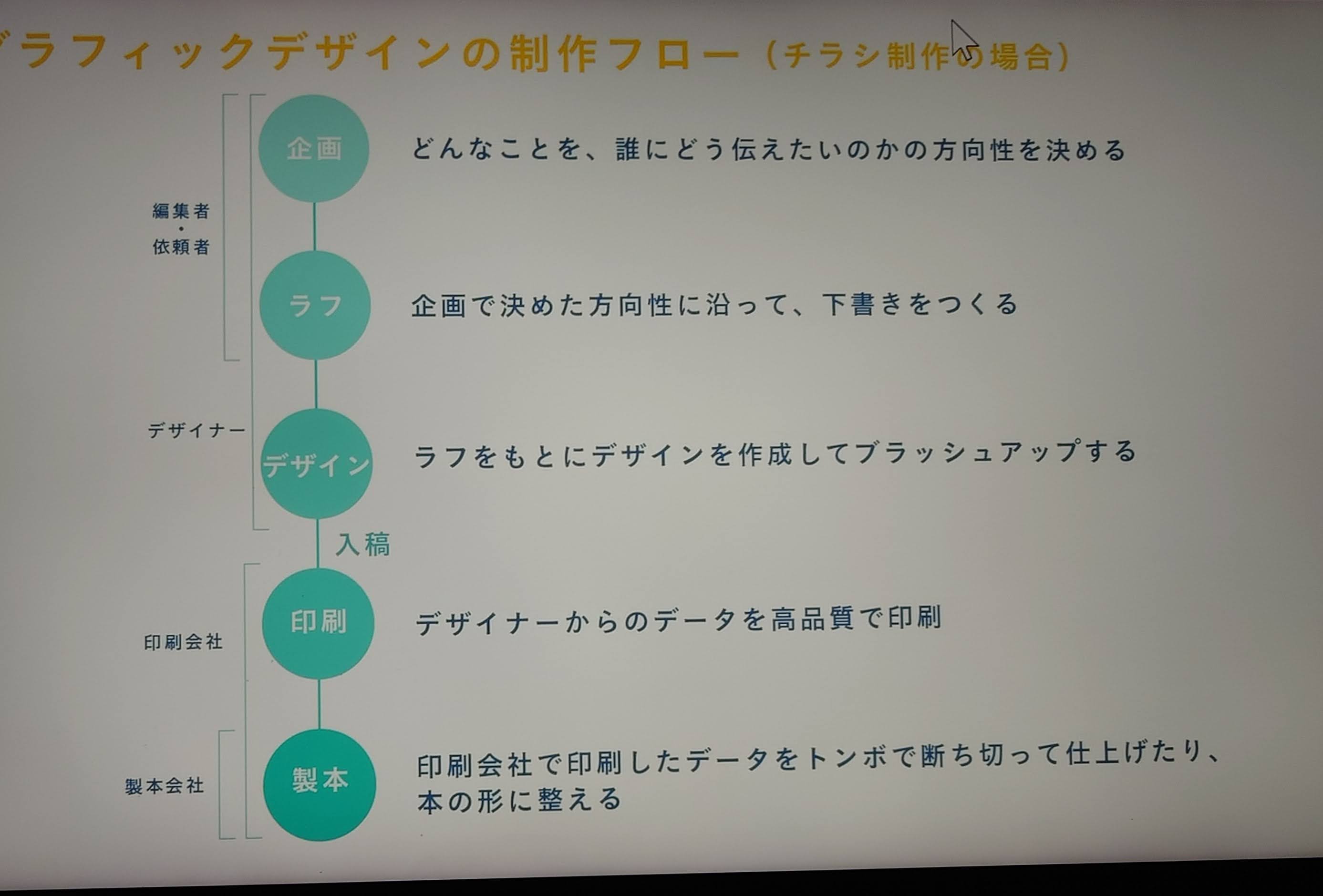
全体のプロセスは、このような流れがとられることが多いかと思います。

(1) 企画
最初の「企画」の段階は、最初にしてデザインで一番大切になる工程です。この「企画」に基づいてデザインを作っていくので、「企画」がしっかりしていないと「デザイン」の方向性も大きく変わってしまうからです。どのようなことをどのようなターゲットに対してどう伝えるかの方向性について、クライアントとも話し合いながら決めていきます。
(2) ラフ
この「企画」が固まったら、次はそれに基づいて「ラフ」を描きます。実際に手を動かして上に「ラフ」を描いてみることで配置する要素を整理することができるので、「デザインのレイアウトの方向性や骨子」を決めるのにとても役立ちます。デザインの方向性が決まらないままソフトを動かし始めると、イラストレーターはできることが本当にすごく多いので、迷子になってしまいがちです。
(3) デザイン
ですので、ソフトを使って作業を行う前に、手書きで「ラフ」を作成してアイディアをまとめておいてから、それをもとにしてソフトを動かして「デザイン」を組んでいきます。
ここまでの「企画」から、「ラフ」までの工程はデザイナーがすべて行うこともありますし、依頼者の方がもうこういう方向性の「企画」で、このような「ラフ」でいきたいですということで「企画」から「ラフ」まで制作することもあります。また、雑誌のような誌面の場合には、編集者の方が「企画」を立てて「ラフレイアウト」まで行うこともあります。「ラフ」で「デザイン」の骨子を作成したら、いよいよ次に「デザインソフト」を使って「デザイン」を具現化していく作業に入ります。
このとき、「ラフ」を元に作業を行っていくんですけど、実際に組んでみて想定とは違っていたり、もう少しいい「デザイン」の表現が浮かんだというときには、「ラフ」から少し変更することもありますです。どんな時でも、最初に決めた「企画」に立ち返って、「企画」に沿った「デザイン」であるかを確かめながら、どんどんブラッシュアップをしていきます。
(4) 印刷
デザインが確定したら、次は印刷会社さんにデザインしたデータを渡して、「印刷」をしてもらう工程に入ります。「印刷」のときに印刷会社さんにデザインデータを渡すことを「入稿」と呼びます。最近では、インターネット上でやり取りをして「入稿」して、実際に「印刷」された印刷物を配送してくれるサービスもたくさんあります。印刷会社ごとに納期ですとか、「印刷」をするときに使える用紙などが違うので、どんな印刷会社がどんな風なサービスをしているか調べてみると面白いかと思います。そして、この「入稿」の時のデータの形式とか、作り方は印刷会社ごとに異なります。インターネットを使って「入稿」できる印刷会社さんであれば、ホームページ上に「入稿」データーの形式や要件についての記載があると思いますので、「入稿」前にはこちらを確認しておくようにしましょう。
(5) 製本
そして「印刷」が完了したら「製本」の工程に入ります。で、印刷会社の中には「印刷」と「製本」の両方を行っている会社も多いんですけど、「製本」だけを専門としている会社もたくさんあります。ネットプリントを利用する場合には、通常「印刷」に出すと「製本」まで行って納品してもらうことができるんですけど、雑誌や本などページ数が多い印刷物の場合は、「印刷」と「製本」を別々の会社で行うということも多々あります。
46. 「伝わる」デザインとは?

ここからは伝わるデザインとはというテーマでお話をしていきたいと思います。

伝わるデザインとは、受け手が迷うことなく情報をスムーズに読み取れるデザインだと思っています。例えば、パン屋さんのオープンチラシであれば、新しいパン屋さんがいつオープンするのかといった情報を一瞬で読み取れるデザインが伝わるデザインだと言えるのではないでしょうか。

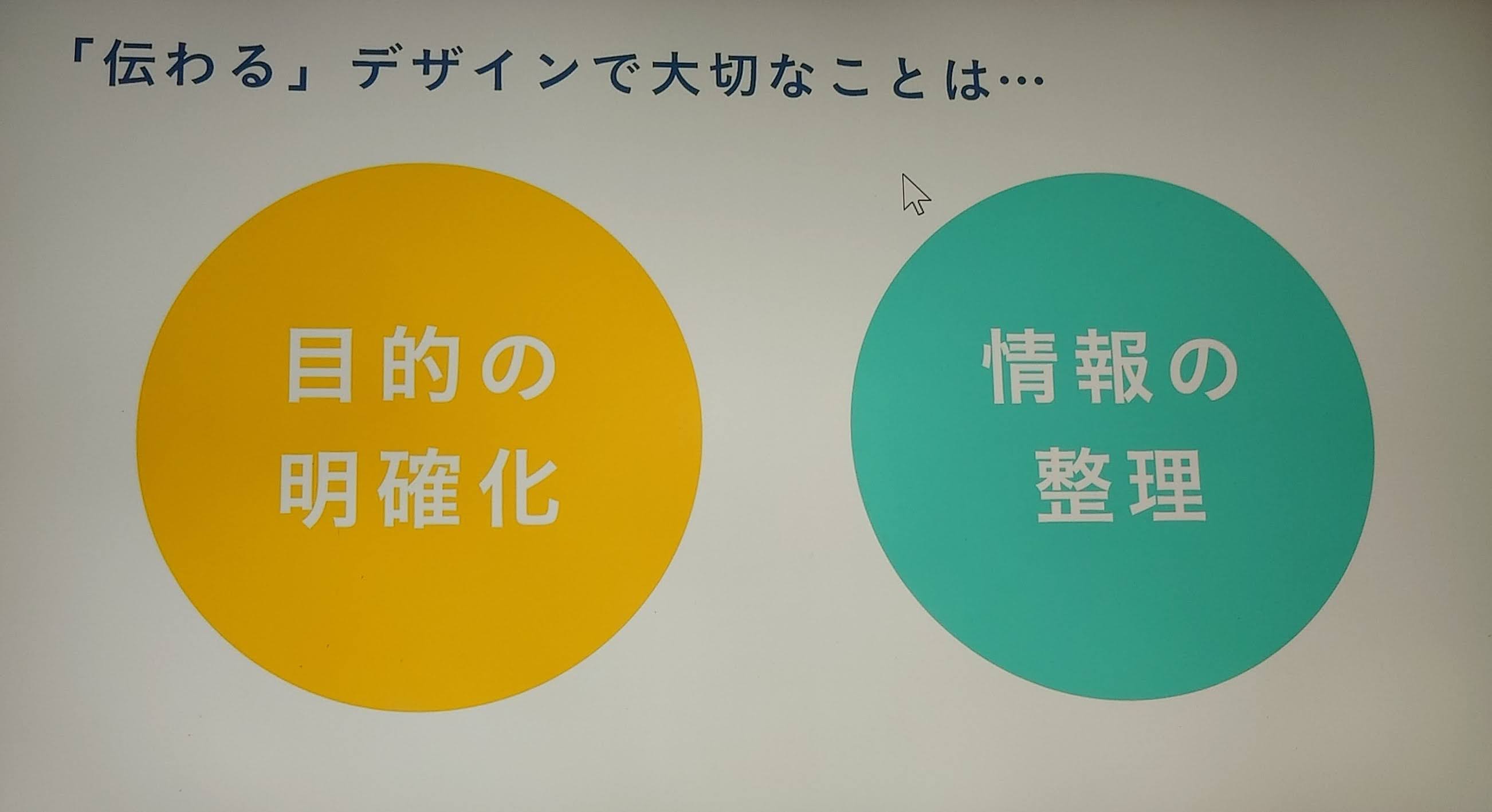
この伝わるデザインを考えていく上で、大切なことはデザインをする目的の明確化と情報の整理です。

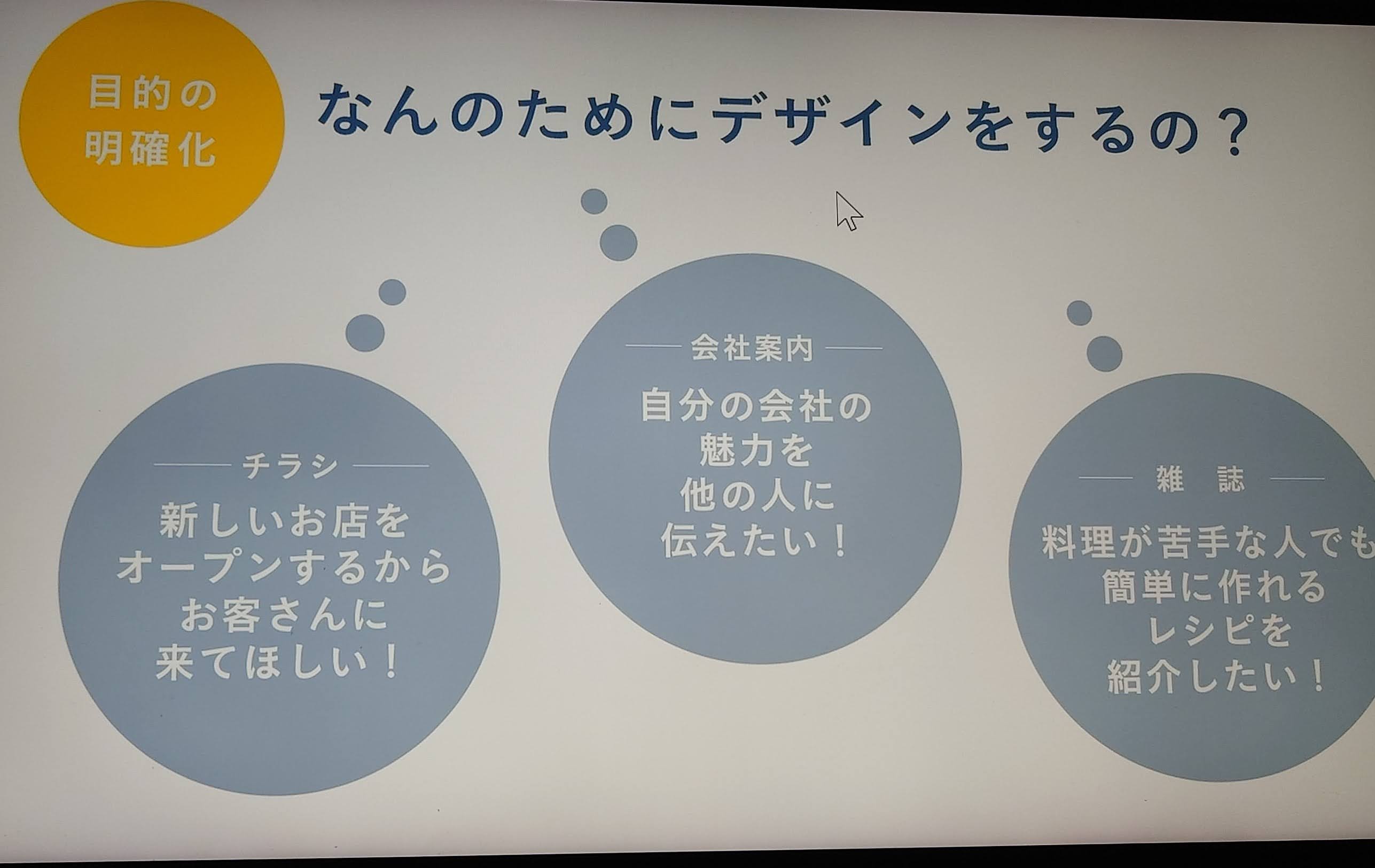
それぞれについて見ていこうと思うんですけど、まず目的の明確化とは、つまり何のためにデザインをするかということを明確にすることです。

チラシならば、新しいお店がオープンすることを知らせて、お客さんに来てもらうことが目的になるでしょうし、会社案内のパンフレットなどであれば、自社の魅力や良さを他の人に伝えるということが目的になるかと思います。また、雑誌の料理特集などであれば、簡単に作れるレシピを紹介するということが目的になることもあるでしょう。この目的が異なれば、何を伝えるのかというメーンのメッセージも変わってきます。ということは、これから作るデザインのテイストですとか、方向性も大きく変わってくるんです。

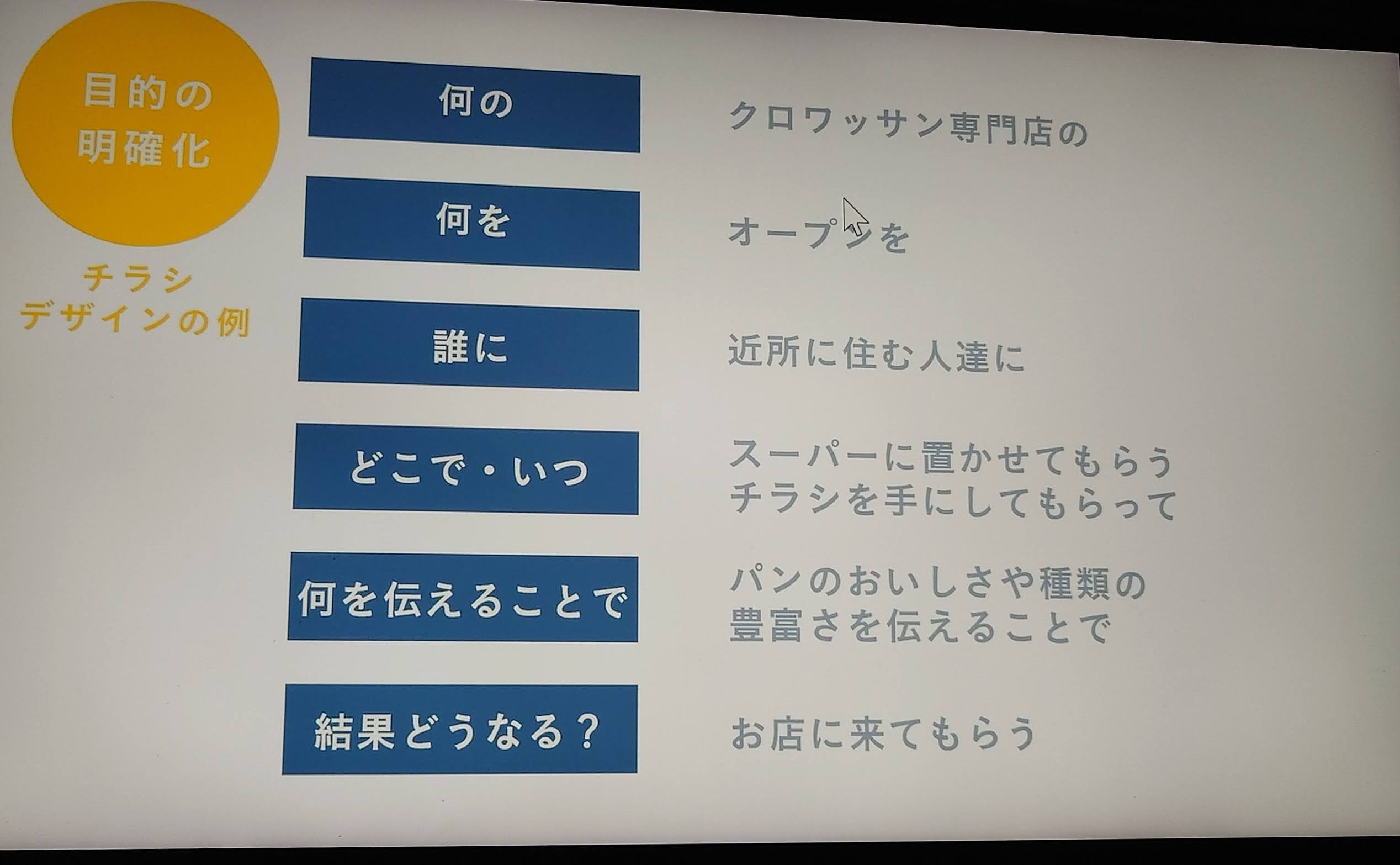
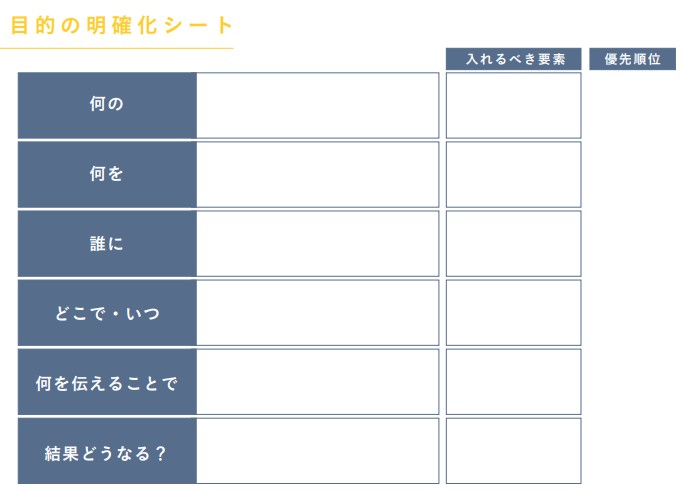
そこでデザインを考える前には、まずこちらにあるように目的を明確にするために、何の何を誰にどこでいつ何を伝えることで結果どうなって欲しいデザインなのかを書き出すようにしましょう。

例えば、クロワッサン専門店のオープンのチラシの場合だと、何の話クロワッサン専門店の何をオープンを誰に近所に住む人たちにどこでいつスーパーに置かせてもらってチラシを手にしてもらうことで、何を伝えることで、パンの美味しさや種類の豊富さを伝えることで結果どうなるかお店に来てもらうというのが、このチラシを作る目的になります。

このようにデザインを行う目的を明確にしたうえで、それに基づいてラフを描いていくようにすると、デザインをする時に自分自身の迷いも少なくなりますし、デザインを見た読み手の方も迷うことなく、情報を読み取れるようになると思います。
それでは、次に情報の整理についてです。

情報の整理とは、イコール情報に優先順位を付けることです。
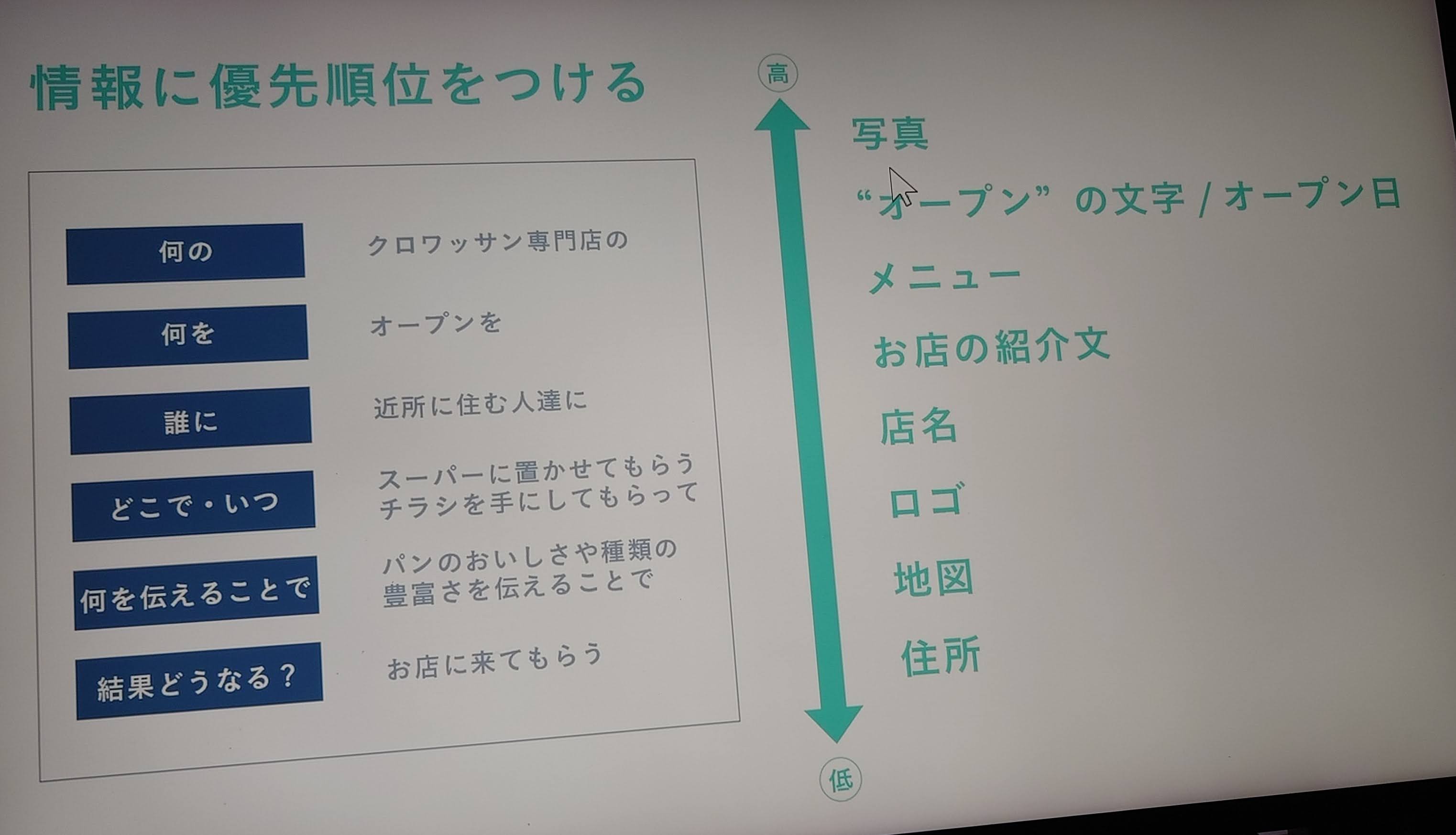
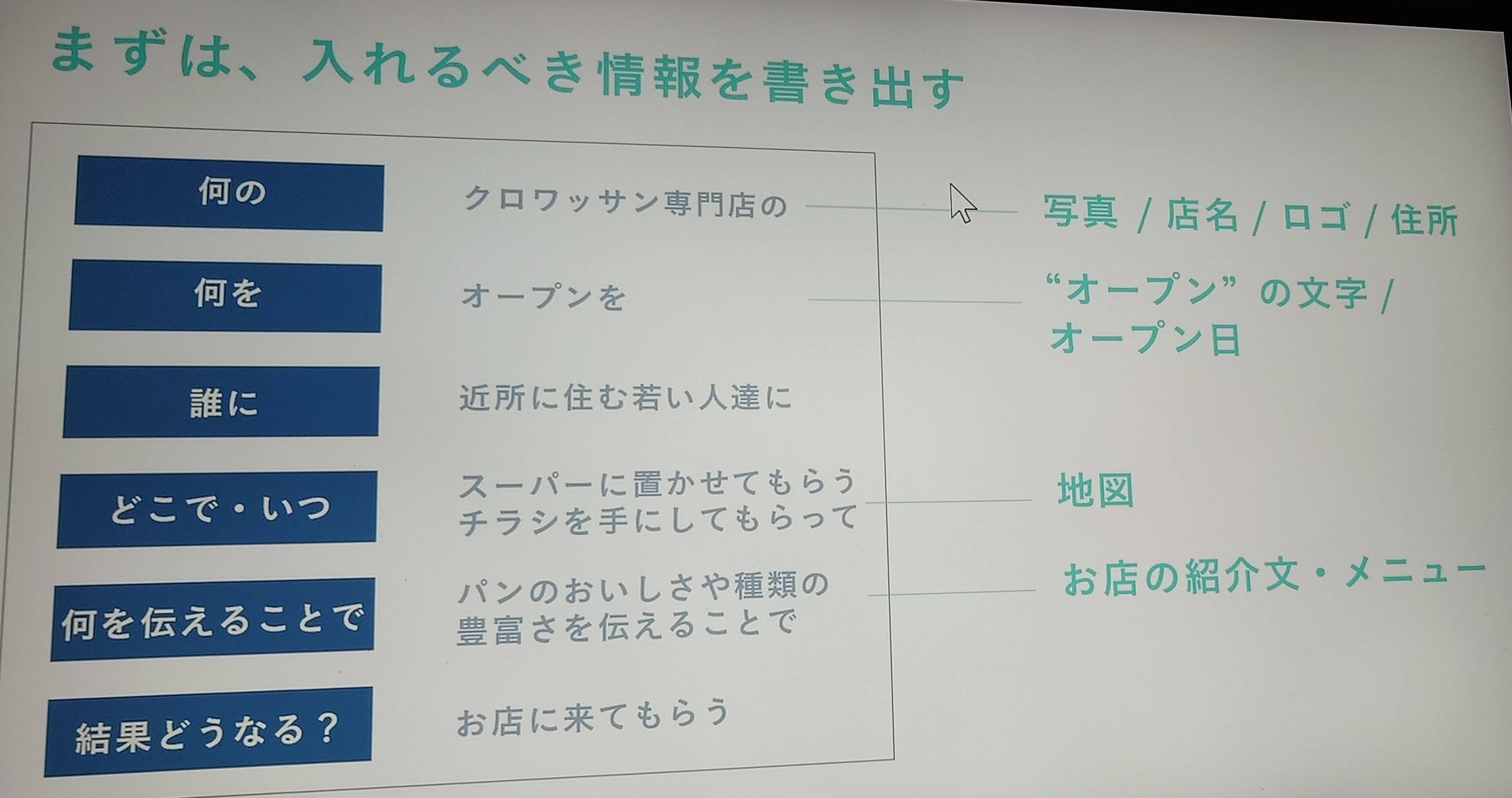
先ほど書き出した目的にもう一度立ち返って、この要件を満たすためには、どのような要素を入れるべきなのかを書き出してみます。
例えば、先程のパン屋さんのオープンチラシの例で見てみると、クロワッサン専門店のオープンを伝えるので、クロワッサン専門店であるということがわかる写真やお店の名前お店のロゴマーク、そしてどこにあるのかがわかるように住所も必要そうです。

そして、オープンという大きなイベントを伝えなければならないので、オープンという文字やオープンの日にちもとても重要な情報になります。そして、このチラシは近所のスーパーに置かれるので、地図があるとより、そのお店の場所がわかりやすくなりそうです。また、パンの美味しさや種類の豊富さを伝えるための紹介文やメニューなども情報として入れるとよさそうです。これらの入れるべき情報を書き出したら、その情報に優先順位をつけてみましょう。

優先順位をつけるときも、最初に書き出した目的に立ち返ると優先順位をつけやすくなります。今回はクロワッサン専門店のオープンをメーンで伝えるチラシなので、その情報を伝える要素が優先順位としては高くなります。この場合だと、クロワッサン専門店であることがわかる写真とオープンの日にちオープンという文字が優先順位的には高くなります。このようにデザインを行う目的を明確にして情報を整理した上で、次の段階としてそれを満たす表現方法を考えていきます。

デザインと聞くと、この表現ばかりがイメージされやすいんですけど、チラシやポスター、雑誌などの読み手に情報を伝える媒体ではとのようにデザインで表現をするか忘れて目的次第です。

この例ならば、若い人向けのクロワッサン専門店なので、若い人に受け入れられやすいデザインテイストにしないといけないなと思ったり、お店がスタイリッシュなので、お店のスタイリッシュさをこのチラシでも伝えれたらいいなですとか、このチラシがスーパーに置かれるので、スーパーに置かれる他のたくさんのチラシの中でどうやって目を引かせるのかという表現をしたらいいんだろうっていうことを考えたり、どんな表現ならこのパンのおいしさを伝えられるのかなということを考えたりしていきます。ですが、この表現に正解はありません。同じ目的を持ったチラシでも、デザイナーによって表現方法は全然違います。ここがデザインの面白い部分でもありますし、難しい部分でもあります。
では、実際にデザインを行っていくときの表現方法には、どのような要素があるのでしょうか。大きく分けて4つあるかと思います。

1つ目はレイアウト。2つ目は書体文字組3つ目は配色、そして4つ目が写真です。
今回は特にレイアウトに着目してご紹介していきたいと思います。
47. レイアウトでおさえておきたいポイント
レイアウトはデザインの表現要素の中でも特に大きなインパクトを持っています。このレイアウトのポイントを押さえておくと、イラストレーターを使ったデザインだけではなくて、プレゼンスライドや資料などを作るときなどでも、より伝わりやすいデザインを作ることができるようになると思いますので、これから一緒に見ていきましょう。

まず、レイアウトを考える上で大切になってくるのが「余白」、「揃える」、「グルーピング」、「コントラスト」、この4つです。この4つは、「レイアウトの合言葉」としてぜひ覚えておきましょう。
まず「余白」についてですが、「余白」は「マージン」や「ホワイトスペース」とも言われます。
ここでは、「紙面の上下に設けられる余白」や「紙面上で意図的に設けられる空白のスペース」などのことをまとめて「余白」としています。また、「文字と文字の間や行間」も「余白」に含めることができるかと思います。「余白」の多い少ないは、読み手に与える印象も左右します。

「余白」が少ない場合は、にぎやかで勢いがある印象を与えられる一方で、窮屈だったり、ゴチャついたイメージも与えてしまいがちです。一方で「余白」が多いと、上品で高級感があって、落ち着いてすっきりした印象を与えることができるんですけど、効果的に「余白」を作らないと退屈だったり、寂しい印象を与えてしまいます。プレゼンのスライドなどを作るときには、読み手が情報を受け取りやすいように「余白」を多めにとって、すっきりとした印象のデザインにすると効果的です。ですが、「余白」を多くするということは、その分入れる情報量を減らす必要がありますので、情報を整理して優先順位の高い情報に絞って入れていくといいかと思います。「余白」を少なくするか多くするかは、デザインの目的に沿って決めていくべきことなので、大切になるのは意図的に「余白」を設けるということです。情報をとりあえず全部入れてみて偶然生まれた「余白」では効果的な印象を与えることができないので、意図を持って「余白」を設けていくようにしましょう。
続いてポイントの2つ目揃えるということについてです。

要素をそろえて整理しながら配置するというのは、グラフィックデザインの基本中の基本とも言われることがあるほど大切です。揃えるか否かで、情報の伝わり方や与える印象がガラッと変わります。
例えば、左の例のように、写真や文字列がランダムに配置されていると、どこに注目すべきなのか。どの順番で読むべきなのかが、わかりづらくて目線が綺麗に流れていかないので、読み手が情報を読み取るのに苦労してしまいます。遠くから見た時にも散らかったような煩雑な印象があるかと思います。
ですが、右の例のように写真の左端と文章が始まる位置を揃えたり、文章の改行位置を揃えるなどして整理すると、かなりすっきりと整った印象になります。左上から右下へ自然に目線が流れていくので、先程の例よりも情報がかなり読み取りやすくなるかと思います。
そしてポイントの3つめはグルーピングです。

同じ役割を持つ要素や関連性の強い要素同士をグループ化して、ひとつのまとまりとして読者が認識できるようにすると、情報が読み取りやすいデザインにすることができます。
グループ化の方法はいろいろとあるんですけど、まずは同じグループにある要素同士を近づける「近接」という方法があります。この例のようにクロワッサン専門店という文字とお店の名前である三日月ベーカリーという文字列は同じお店の名前というグループです。ですが、このように関連性のある要素同士を離して配置すると、2つの要素の関連性が見えづらくなってしまいます。なのでこちらの下の例のように近づけて配置するようにすると、同じグループであることが伝わりやすくなります。
続いては「類似」です。似た形や色の要素はグループとして認識しやすいのですが、上のように似た形や色の要素というのはグループとして認識しやすくなるんですけど、上の例のように同じ番号同じ見出しの仲間であるにもかかわらず、フォントや文字の大きさ、数字の入れ方などが異なると関連する情報であるということが読み取りにくくなってしまいます。ですので、下の例のように同じフォント、同じ大きさ、同じ数字の入れ方で揃えると、この3つの要素に関連性が見えるようになります。
そして最後に「併合」です。かぎ括弧や四角のように何かで囲まれた要素は、一つのグループとして認識しやすくなります。上の例だと、この6つの円のうち、どれが同じグループに属するのかが分かりにくいかと思います。ですが、四角で囲むと上の3つ下の3つそれぞれがグループであるということが読み取りやすくなります。
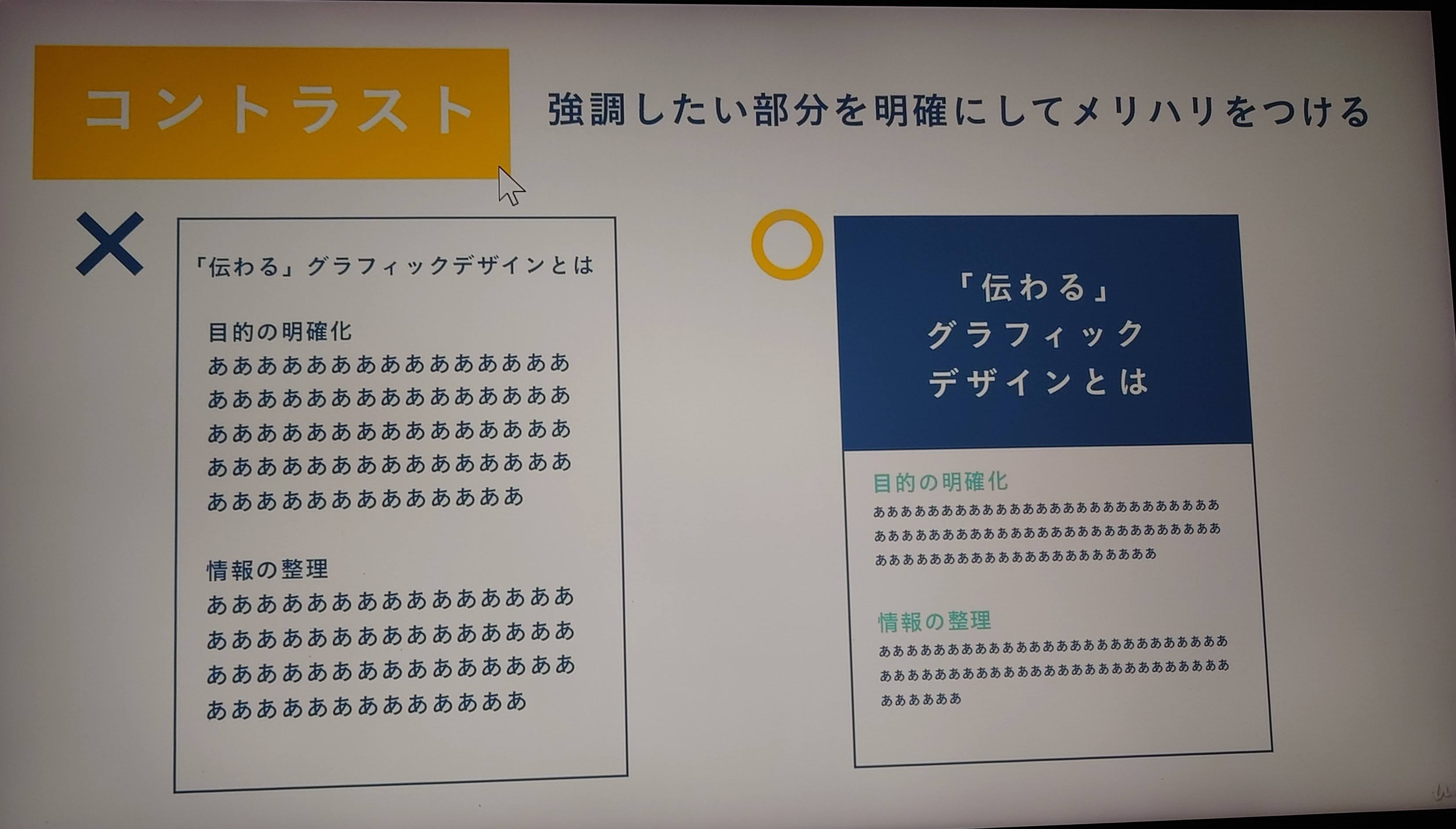
そしてレイアウトのポイント4つめは「コントラスト」です。

「コントラスト」は「対比」のことなんですけど、強調したい要素は他の要素と差をつけることで、大切な情報が読み取りやすくなります。例えば、左の例では、すべてのフォントの大きさも色も同じなので、どれが一番重要な情報なのかが見えづらくなってしまいます。ですが、右の例のようにテーマを大きくして、他の要素と背景の色も変えたり、またそれぞれの見出しと本文の文字の大きさに差をつけたり、文字の色自体も変えたりすることで強調したい要素が目立つようになっているかと思います。
対比させる方法には、色文字の大きさの大小余白の多い少ないなどがあるんですけど、これらを効果的に使うと情報が読み取りやすくなるだけではなくて、デザインが単調にならず、インパクトのある面白みのあるデザインにすることもできます。
48. 【practice】チラシをつくってみよう
写真とテキストデーターは、あらかじめリソースにあるイラストレーターデータのアートボード外に配置していますので、イラストレーターデータをダウンロードしていただいて、写真や文字の位置やフォントの種類なども調整しながら制作していただけたらと思います。

また、完成後のサンプルデータもリソースにアップしてありますので、こちらを見ながら制作してみてください。ロゴのデータは、以前のセクションで作ったロゴデータをそのまま使用しましょう。
ロゴのイラストレータデータを開いたら、そのロゴのある部分を選択ツールで選んで「Ctrl+C」でコピーして、今回制作するアートボード上に「Ctrl+V」などで貼り付けると、そのロゴがそのまま今回制作するアートボード上に現れます。
また、今回はB5サイズ(182✖257mm)で制作をしてください。完成後のサンプルデータも、B5の仕上がりサイズでPDF化しています。そして今回は解説動画はあえて付けていません。
制作が終了したらリソースにあるチェックリストをダウンロードして、印刷物のデザイン制作で押さえておくべきポイントが守られているかチェックしてみてください。
それでは制作に取りかかりましょう。
49. 【step UP challenge】自分でチラシをデザインしよう
それでは、いよいよ最終課題です。
ここまで本当にお疲れさまでした。
最終課題では、クライアントから実際にチラシ制作の依頼を受けたと仮定して、ご自身でデザインを作って、イラストレーターでデザインを組んで印刷に出せるデータに整えるまでの一連の流れにチャレンジしていただきます。
クライアントから出される情報は、リソースにあるヒヤリングシートにまとめています。

このヒアリングシートをもとに、まずは目的の明確化シートを埋めて、デザインの目的を明確にすることから始めてみましょう。

使用するテキストはクライアントから受け取ったと仮定してリソースにアップしていますので、こちらをご使用ください。
<入れ込むテキスト>
ようこそ、森のカフェへ。
自家栽培のオーガニックハーブを使ったハーブティーと、国産小麦を使った甘みのあるパン。
緑あふれるぬくもりの空間で最高のティータイムを。
12月12日オープン
メニュー
国産小麦パンのサンドウィッチ 900円
国産小麦パンのハニートースト 800円
はちみつたっぷりパンケーキ 800円
自家製ティラミス 700円
クレームブリュレ 700円
モンブラン 800円
ミルクレープ 700円
自家農園の摘みたてハーブティー 700円
プレミアムミルクティー 700円
ホットコーヒー 600円
forest cafe
〒100-0000
長野県松本市12345-6789
Tel: 026-1234-5678
また、カフェのロゴは0から作ってもいいですし、今回はテキストで店名を入れるだけでも構いません。使用するフォントや写真などもすべて自由です。写真を使用する場合には無料で写真が利用できるサイトがありますので、このようなサイトがお勧めです。

無料写真素材サイト
・写真AC
https://www.photo-ac.com/
・PAKUTASO
https://www.pakutaso.com/
各サイトの利用規約をよく読んでから利用しましょう!
これらのサイトからイメージに近い写真を選んでダウンロードして使用するようにしましょう。
このチラシ制作は1日ですべて終わらせるのではなくて、少しずつ作業を進めていただいて構いません。
実際にデザインを行うときにも、デザインのアイデアをまとめるのには時間がかかるので、1日ですべての工程を終わらせるということはありません。ですので、少しずつアイディアをまとめてアイデアがまとまったところでイラストレーターを立ち上げて作業を進めていくことをお勧めします。
この課題を終了すれば、イラストレーターの使い方だけではなくて、グラフィックデザインを行うときに必要な基礎スキルも身についていると思いますので、あと少し一緒にがんばりましょう。
セクション8の講義が終わったところで、「コース修了おめでとうございます!」と画面表示がされて、「証明書を取得する」をクリックすると、次の証明書が送られてきた。