・WordPressとWordPressテーマ『Cocoon』を使って、AWS上にWEBサーバーを構築したので、その内容を公開する
- 参照ページ
- インストール編
- 初期設定編
- トップページのデザイン編
- 「投稿記事の作成編」
- 投稿記事の設定編
- 固定ページの作成編
- Googleアドセンスとは?仕組みや稼ぎ方、登録方法を解説!
- Googleアドセンス自動広告はブログの収益化に役立つ?設定方法も解説
- CocoonのSNSボタンの設定方法
参照ページ
本記事は、次のページを参照した
①【連載その1】WordPressとCocoonでブログをはじめよう!「インストール編」
https://www.xserver.ne.jp/blog/wordpress-cocoon-install/
②【連載その2】WordPressとCocoonでブログをはじめよう!「初期設定編」
https://www.xserver.ne.jp/blog/wordpress-cocoon-setting/
➂【連載その3】WordPressとCocoonでブログをはじめよう!「トップページのデザイン編」
https://www.xserver.ne.jp/blog/wordpress-cocoon-design/
④【連載その4】WordPressとCocoonでブログをはじめよう!「投稿記事の作成編」
https://www.xserver.ne.jp/blog/wordpress-cocoon-post-write/
➄【連載その5】WordPressとCocoonでブログをはじめよう!「投稿記事の設定編」
https://www.xserver.ne.jp/blog/wordpress-cocoon-post-setting/
⑥【連載その6】WordPressとCocoonでブログをはじめよう!「固定ページの作成編」
https://www.xserver.ne.jp/blog/wordpress-cocoon-page
⑦Cocoon
https://wp-cocoon.com/
⑧【完全初心者向け】Googleアドセンスとは?仕組みや稼ぎ方、登録方法を解説!
https://www.xserver.ne.jp/blog/adsense/
⑨Googleアドセンス自動広告はブログの収益化に役立つ?設定方法も解説
https://www.xserver.ne.jp/blog/adsense-automatic-advertising/
⑩CocoonのSNSボタンの設定方法
https://sattoga.com/archives/5742/#toc1
インストール編
はじめに
WordPress(ワードプレス)がおすすめな理由
①世界で一番使われているブログ作成ツール
②初心者でも使いやすい
③広告掲載に制限がなく収益化しやすい
④SEO対策でアクセスを集めやすい
➄さまざまな機能を追加できる
OK 理解した
Cocoon(コクーン)がおすすめな理由
①無料で安心して使える
②初心者でも使いやすい
③収益化につながりやすい
④アクセスが集めやすい
OK 理解した
【事前知識】ブログ開設に必要なもの・費用
ブログ開設前に準備しておくもの
・PC・スマホ
・インターネット環境
・銀行口座・クレジットカード
OK 準備した
ブログ開設に最低限必要なものと費用(合計:年間13,200円ほど)
・レンタルサーバー(年額12,000円~、月額1,000円~)
・独自ドメイン(年額1,200円ほど)
・WordPressインストール(0円)
・WordPressテーマ『Cocoon』(0円)
・SSL証明書(0円~)
・アフィリエイトサービスの登録(0円)
OK
・レンタルサーバーは、AWSのEC2を使用する
・独自ドメインは登録済み
・WordPressはインストール済み
・SSL証明書は登録済み
・WordPressテーマ『Cocoon』は未設定
・アフィリエイトサービスは未設定
STEP.1:WordPressをインストールしよう
OK
WordPressはインストール済み
STEP.2:初期設定前の確認をしよう
1.サイトアドレスの確認
OK
https://mkurauchi99.com
2.SSL化の設定(クイックスタートなら設定不要)
OK
SSL化の設定は済
3.テーマの確認
WordPressテーマ『Cocoon』のインストール
https://wp-cocoon.com/
通常サイズの親テーマをインストールした時、次のようなエラーが出て、有効化できなかった
「辿ったリンクは期限が切れています。」
FAQに書かれているように、「低サイズ版テーマ」をダウンロードしてインストールしたところ、正常にインストール、有効化ができた
初期設定編
作業前に必要な準備
WordPressと『Cocoon』のインストールが完了している
OK インストール済
『Cocoon』の「親テーマ」と「子テーマ」がインストールされていて、「子テーマ」の有効化ができている
WordPressブログの初期設定をしよう!
WordPressブログの開設後、最初にやっておきたい「11の設定」
1) サイトタイトルとキャッチフレーズの設定
2) カテゴリーの名前変更
3) 不要な初期プラグインの削除
4) 日本語文字化け対策
5) ニックネームの設定
6) コメント機能のOFF
7) 本体・テーマ・プラグインの更新
8) サンプルページの削除
9) パーマリンクの設定
10) バックアップの設定
11) Googleアナリティクス・サーチコンソール導入
1) サイトタイトルとキャッチフレーズの設定
OK
サイトタイトル「正俊の部屋」
キャッチフレーズ「後に残る人たちのために」
2) カテゴリーの名前変更
OK
「在宅療養」HomeCare
「WEBサーバー」WebServer
「イラストレーター」Illustrator
「アドラー心理学」AdlerianPsychology
「地域包括ケア」CommunityComprehensiveCare
3) 不要な初期プラグインの削除
OK
「Hello Dolly」を削除
4) 日本語文字化け対策
NG
「WP Multibyte Patch」を有効化でエラーが発生する
次の記事では、AWSでは不要?とある
AWSのイメージだとデフォルトでは入っていない。最近は不要?
https://ksakaguchi.space/archives/1161
ちょっとわからないので、問題がなければ、このままでいくことにする
5. ニックネームの設定
OK
ニックネーム「mkurauchi99」
ブログ上の表示名「mkurauchi99」
6. コメント機能のOFF
OK コメント機能OFFの設定を行った
7. 本体・テーマ・プラグインの更新
OK 更新済
8. サンプルページの削除
投稿記事の削除
OK 「Hello world!」の記事を削除
固定ページの削除
OK 「サンプルページ」を削除
9. パーマリンクの設定
OK
「投稿名」だと、日本語が入るので、「カスタム構造」⇒「/sample-post/%post_id%/」に変更した
10. バックアップの設定
バックアップの設定については、以下の記事を参照した
【初心者向け】おすすめのWordPressバックアップ方法とは?簡単なバックアップの設定方法を解説
https://www.xserver.ne.jp/blog/wordpress-backup/
プラグイン『BackWPup』のインストール方法
STEP1 プラグイン『BackWPup』をダウンロード
NG
失敗
辿ったリンクは期限が切れています。
もう一度お試しください。
バックアップの設定は後回し
STEP2 BackWPupをWordPressにインストール
STEP3 プラグインを有効化
11. Googleアナリティクス・サーチコンソール導入
Googleアカウントを作成する
OK 設定済
mkurauchi99@gmail.com
アナリティクスを導入する
STEP1 Googleアナリティクスのアカウント作成ぺージにアクセスする
OK
STEP2 アカウント名を設定する
OK
アカント名「正俊の部屋」
STEP3 GA4プロパティを設定する
OK
プロパティ名「mkurauchi99」
STEP4 ビジネスの詳細を設定する
OK
STEP5 ビジネス目標を設定する
OK
「その他のビジネス目標」選択
STEP6 利用規約に同意する
OK
STEP7 プラットフォームを選択する
OK
STEP8 ウェブストリームを設定する
OK
ウェブサイトのURL「https://mkurauchi99.com」
ストリーム名「正俊の部屋」
STEP9 ウェブストリームの詳細が表示される
OK
STEP10 アナリティクスの測定IDをコピーする
OK
STEP11 ブログにメタタグをペーストする
サーチコンソールを導入する
STEP1 サーチコンソールにアクセスする
OK
STEP2 「URLプレフィックス」にサイトのURLを入力する
OK
https://mkurauch99.com
Google Serch Console画面まで立ち上がる
URL検査
NG
インデックスに登録されていないページは Google で配信することができません
NG
ページのインデックス登録 エラーの修正を検証しています (サイト: https://mkurauchi99.com/)
貴サイトの ページのインデックス登録 に関する問題の修正の検証を開始いたしました。具体的には、1 ページに現在影響を及ぼしている「noindex タグによって除外されました」について確認しております。
検証には数日かかることがございます。処理が完了し次第お知らせいたします。以下のリンクにアクセスして、テストの進捗状況をご確認いただくこともできます
トップページのデザイン編
ブログのデザインを決める
OK
スキン:ミックスブルー
ヘッダーの見た目を整える
OK
デフォルト
ヘッダーロゴの設定
NG
後回し
ヘッダーメニューの設定
STEP1 カスタマイズ編集画面を表示する
OK
STEP2 メニューを新規作成する
OK
STEP3 ヘッダーメニューを設定する
OK
STEP4 メニュー項目を追加する
OK
STEP5 ヘッダーメニューを公開する
OK
設定したヘッダーメニューが正しく表示されているか、トップページから確認
OK
フッターの見た目を整える
フッターメニューの設定
STEP1 カスタマイズ編集画面を表示する
OK
STEP2 メニューを新規作成する
OK
STEP3 フッターメニューを設定する
OK
STEP4 メニュー項目を追加する
OK
メニュー・クレジット表記の変更
STEP1 フッター設定画面を表示する
OK
STEP2 フッター表示を変更する
OK
「メニュー&クレジット(中央揃え)」選択
STEP3 クレジット表記を設定する
OK
サイト開設年「2025」
独自表記「© 2025 正俊の部屋 All Rights Reserved.」
設定したフッターメニューが正しく表示されているか、トップページから確認
OK
※後の項の「プライバシーポリシー」「免責事項」も設定済み
サイドバー(ウィジェット)を設定する
プロフィールの設定
プロフィール内容を設定
STEP1 プロフィール編集画面を表示する
OK
STEP2 プロフィール情報を入力する
OK
プロフィール情報「2024年10月より病気療養のため、一人暮らしの東京から姉の住む見ず知らずの地方都市の家に引っ越してきました。定年退職のため、特にやることもないので、ブログを始めました。」
STEP3 プロフィール画像を設定する
OK
自分の写真.jpg
STEP4 ファイルをアップロードする
OK
STEP5 画像ファイルを選択する
OK
STEP6 プロフィールを更新する
OK
サイドバー
STEP1 カスタマイズ編集画面を表示する
OK
STEP2 サイドバーの設定画面を表示する
OK
STEP3 サイドバーに[C] プロフィールを追加する
OK
STEP4 タイトルと肩書ラベルを入力する
OK
タイトル「プロフィール」
肩書ラベル「記事を書いた人」
STEP5 ウィジェットを公開する
OK
検索フォームの表示
OK
人気記事の表示
STEP1 サイドバーに人気記事を追加する
OK
STEP2 人気記事の表示項目を追加する
OK
新着記事の表示
STEP1 サイドバーに新着記事を追加する
OK
STEP2 新規記事の表示項目を追加する
OK
表示方法についてはお好みでカスタマイズしてください。
ボックスメニュー(カテゴリー)の設定
メニューを設定
STEP1 メニュー編集画面を表示する
OK
STEP2 メニューを新規作成する
OK
STEP3 メニュー名を決める
OK
メニュー名「カテゴリーメニュー」
STEP4 CSSクラスを表示する
OK
STEP5 カテゴリーを選択する
OK
STEP6 アイコンページを確認する
OK
https://fontawesome.com/v4/icons/
STEP7 アイコンを選択する
OK
「pencil」選択
STEP8 ショートコードをコピーする
OK
「fa fa-pencil」
STEP9 ショートコードをペーストする
OK
STEP10 メニューを保存する
OK
ウィジェットを設定
STEP1 サイドバーにボックスメニューを追加する
OK
STEP2 ボックスメニューを設定する
OK
タイトル「カテゴリー」
アーカイブの表示
STEP1 サイドバーにアーカイブを追加する
OK
STEP2 ドロップダウン表示に変更する
OK
設定したサイドバーが正しく表示されているか、トップページから確認
OK




メインコンテンツを設定する
STEP1 投稿一覧を表示する
OK
STEP2「Hello world!」のカテゴリーを編集する
「Hello world!」削除済
STEP3 インデックス編集画面を表示する
OK
STEP4 タブ一覧を選択する
OK
STEP5 カテゴリー表示順を変更する
OK
STEP6 メインコンテンツの表示形式を反映する
OK
カテゴリ順の変更「1,4,5,6,7」
WEBサーバー 4
アドラー心理学 6
イラストレーター 5
在宅療養 1
地域包括ケア 7
メタディスクリプションを設定する
STEP1 タイトル設定画面を表示する
OK
STEP2 メタディスクリプションを設定する
OK
「病気治療のため、一人住まいの東京から姉の住む見ず知らずの地方都市の家に引っ越した定年過ぎのおっさんのブログです。」
サイトアイコン(ファビコン)を設定する
省略する
補足:ヘッダー下部をカスタマイズする
おすすめカードの設定
省略する
アピールエリアの設定
省略する
「投稿記事の作成編」
ブロックエディタの基本操作
ブロックを挿入する
STEP1 記事を新しく追加する
OK
STEP2 ブロックを追加する
OK
STEP3 目的のブロックを選択する
OK
STEP4 新たにブロックを追加
OK
ブロックを移動する
矢印の上下で移動する
OK
ドラッグ&ドロップで移動する
OK
ドキュメント概観から移動する
OK
ブロックを削除する
OK
ブロックをグループ化する
ブロックのグループ化
OK
グループの解除
「グループを選択」をクリック
OK
「⁝」から「グループ解除」をクリック
OK
記事作成の流れ
記事作成の手順
1) 記事を新規追加する
2) 記事の編集画面を確認する
3) 記事のタイトルを設定する
4) 記事の見出しを作る
5) 記事の本文を作る
記事を新規追加する
メニューの「投稿」から「新規追加」を選択して、記事を新規追加
OK
最上部のメニューバーにある「+新規」にカーソルをあてると表示される、「投稿」をクリックすると、記事を新規追加
OK
記事の編集画面を確認する
記事編集画面について
OK ざっくり確認した
メニューの開閉について
「ブロック挿入ツール」と「設定」のメニュー
OK メニューの開閉と内容をざっくり確認した
オプションについて
OK ざっくり確認した
記事のタイトルを設定する
OK
記事の見出しを作る
STEP1 見出しブロックを選択する
OK
STEP2 見出しを設定する
OK
STEP3 見出しを入力する
OK
見出しの使い方
h1
・大見出しと呼ばれ、主に記事のタイトルに使います。使用は一記事に一度だけです。
h2
・中見出しと呼ばれ、記事内の章ごとに使います。
h3
・小見出しと呼ばれ、h2で分類した各章のポイントごとに使います。
h4
・h3の内容から、さらに分類や補足をするときに使います。
h5~h6
・内容を分類し過ぎると記事が複雑になってしまうため、ほとんど使用されません。
OK 理解した
記事の本文を作る
編集エリア内にカーソルをあてて、直接文章を入力したり、「Enter」を押して改行したりすると、簡単に「段落ブロック」が作成できます。
OK
段落ブロック内で改行したい場合は、改行したい位置にカーソルを合わせて、 「Shift」+「Enter」 を押してください。
OK
記事の下書き保存について
OK
本文のデザインについて
デザインを整える方法
1) 文字を装飾する
2) 画像を挿入する
3) リンクを設定する
4) 箇条書きにする
5) 引用を使う
6) 表を作成する
7) カラムを活用する
文字を装飾する
Aアイコン
OK
筆アイコン
OK
バッジ
OK
フォントサイズ
OK
「書式のクリア」
OK
画像を挿入する
STEP1 画像ブロックを選択する
OK
STEP2 画像を設定する
OK
設定済みの画像を変更したい場合は、ツールバーの「置換」を選択して、画像を設定し直すだけ
OK
リンクを設定する
STEP1 リンクを設定する
OK
STEP2 リンクを編集する
OK
STEP3「新しいタブで開く」を設定する
OK
「新しいタブで開く」にチェックを入れておくと、リンク先のページが新しいタブで開かれて、元のページのタブをキープできます。外部サイトを紹介するときには、新しいタブを使うとよい
OK
箇条書きにする
OK
引用を使う
他サイトの文章や画像を引用したときは、引用したことが分かるように、記事上に表示する必要があります。
OK
安易な利用は著作権法に違反するおそれがあります。基本的には記事に必要不可欠なもののみ利用し、利用時は必ずルールを守って引用するようにしましょう。
OK
STEP1 引用ブロックを選択する
OK
STEP2 各項目を設定する
OK
上部には引用する画像や文章を挿入し、下部の「引用元を追加」に引用元を入力しましょう。
https://www.xserver.ne.jp/blog/wordpress-cocoon-post-write/
表を作成する
STEP1 テーブルブロックを選択する
OK
STEP2 表の列数を設定する
OK
STEP3 表のデザインを設定する
OK
テーブル設定の「表のセル幅を固定」と「ヘッダーセクション」をチェック
STEP4 表のスタイルを設定する
OK
STEP5 表の内容を設定する
OK
カラムを活用する
(2カラムでの表示イメージ)
STEP1 カラムブロックを選択する
OK
STEP2 パターンを選択する
OK
STEP3 カラムの内容を設定する
OK
投稿記事の設定編
記事の設定について
記事の設定について
1) カテゴリーを設定する
2) タグを設定する
3) パーマリンクを設定する
4) アイキャッチ画像を設定する
5) メタディスクリプションを作成する
6) 公開設定をする
カテゴリーを設定する
OK
タグを設定する
OK
パーマリンクを設定する
OK
アイキャッチ画像を設定する
「アイキャッチ画像」は後回し
メタディスクリプションを作成する
「メタディスクリプション」は後回し
公開設定をする
画面右上の「プレビュー」ボタンをクリックして、「新しいタブでプレビュー」を選択すると、プレビュー画面が確認
OK
プレビュー確認が済んだら、「公開」をクリックして、再度表示される「公開」をクリック
OK
予約投稿をする
OK
記事の編集・削除について
記事を編集する
STEP1 投稿一覧を表示する
OK
STEP2 編集したい記事を選択する
OK
記事を削除する
OK
記事を非表示にする
非公開に設定する
Ok
下書きに設定する
OK
非公開と下書きの違い
OK 理解した
補足:ブログにアフィリエイト広告を貼る方法
A8.netの登録手順
OK A8.netに登録した
設置したい広告を探して提携申請する
STEP1 プログラムを検索する
未実施
STEP2 プログラムを選択する
未実施
STEP3 プログラムと提携する
未実施
STEP4 提携申請が完了すると、ステータスに「提携完了」と表示されます。
未実施
アフィリエイト広告リンクをコピーする
STEP1 広告リンクの設定画面に移動する
未実施
STEP2 広告リンクを表示する
未実施
STEP3 広告リンクをコピーする
未実施
ブログに広告リンクをペーストする
STEP1 カスタムHTMLブロックを選択する
未実施
STEP2 広告リンクをペーストする
未実施
固定ページの作成編
固定ページの作成
固定ページの作成について
1) 固定ページを新規追加する
2) タイトルを作成する
3) 見出しを作成する
4) 本文を作成する
5) 画像を挿入する
6) パーマリンクを設定する
7) アイキャッチ画像を設定する(なくてもOK)
8) メタディスクリプションを設定する
9) 公開設定する
固定ページを新規追加する
メニューの「固定ページ」から「新規追加」を選択して、固定ページを新規追加します。
OK
また、最上部のメニューバーにある「+新規」にカーソルをあてると表示される、「固定ページ」をクリックした場合でも、固定ページを新規追加できます。
OK
タイトルを作成する
OK
見出しを作成する
ページに必要な見出しを作成しましょう。
STEP1 見出しブロックを選択する
OK
STEP2 見出しを設定する
OK
STEP3 見出しを入力する
OK
本文を作成する
OK
画像を挿入する
STEP1 画像ブロックを選択する
OK
STEP2 画像を設定する
OK
パーマリンクを設定する
OK
アイキャッチ画像を設定する(なくてもOK)
省略する
メタディスクリプションを作成する
省略する
公開設定する
OK
運営者情報ページ(プロフィールページ)の作成
運営者情報ページ(プロフィールページ)は後回し
問い合わせフォームを設定
問い合わせフォームは後回し
プラグインを導入する
STEP1 プラグイン追加の画面を表示する
STEP2 「Contact Form 7」をインストールする
STEP3 「Contact Form 7」を有効化する
問い合わせフォームを作る
STEP1 コンタクトフォームを新規追加する
STEP2 フォームのタイトルを設定する
STEP3 「フォーム」タブを確認する
STEP4 「題名」を削除する
STEP5 「メッセージ本文」を編集する
STEP6 保存
問い合わせフォームを設置する
STEP1 ショートコードをコピーする
STEP2 ショートコードをペーストする
STEP3 見出しとメッセージを追加する
STEP4 確認
自動返信メールを設定する
管理者側のメール設定
STEP1 メール「タブ」に切り替える
STEP2 「メール」の項目を編集する
ユーザー側のメール設定
STEP1 「メール(2)」をチェックする
STEP2 「メール(2)」の項目を編集する
STEP3 設定を保存する
送信テストを行う
スパム対策を行う
reCAPTCHAで利用するキーの取得
STEP1 サイトにアクセスする
STEP2 「v3 Admin Console」をクリックする
STEP3ブログの情報を入力する
STEP4 「サイトキー」と「シークレットキー」をコピーする
Contact Form 7にキーを設定
STEP1 「インテグレーション」の画面を表示する
STEP2 「reCAPTCHA」の設定画面を表示する
STEP3 「サイトキー」と「シークレットキー」をペーストする
STEP4「reCAPTCHA」の有効化を確認する
STEP5 「reCAPTCHA」のバッジを確認する
プライバシーポリシーと免責事項の作り方
プライバシーポリシー
OK 内容は理解した
免責事項
OK 内容は理解した
プライバシーポリシーページを作成する
———————————————————————-
プライバシーポリシー
・個人情報の利用目的
当メディアでは、お問い合わせの際に、名前やメールアドレス等の個人情報を入力いただく場合がございます。
取得した個人情報は、お問い合わせに対する回答や必要な情報を電子メールなどでご連絡する場合に利用させていただくものであり、これらの目的以外では利用いたしません。
・広告について
当メディアでは、第三者配信の広告サービス(Googleアドセンス、A8.net)を利用しており、ユーザーの興味に応じた商品やサービスの広告を表示するため、クッキー(Cookie)を使用しております。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、お客様個人を特定できるものではありません。
Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
また、●●●は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
・アクセス解析ツールについて
当メディアでは、Googleによるアクセス解析ツール「Googleアナリティクス」「Googleサーチコンソール」を利用しています。これらは、トラフィックデータの収集のためにクッキー(Cookie)を使用しております。トラフィックデータは匿名で収集されており、個人を特定するものではありません。
———————————————————————-
OK
そのまま使用
●●●には、「正俊の部屋」を入れた
免責事項ページを作成する
———————————————————————-
免責事項
当メディアからのリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
また当メディアのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
———————————————————————-
OK
そのまま利用
メニューにページリンクを追加
STEP1 カスタマイズ編集画面を表示する
OK
STEP2 フッターメニューの編集画面を表示する
OK
STEP3 フッターメニューの内容を変更する
OK
Googleアドセンスとは?仕組みや稼ぎ方、登録方法を解説!
●Googleアドセンスとは
1) Googleアドセンスはクリック報酬型広告
広告収益は1クリック数十円〜数百円と言われており、サイトのテーマやクリックされた広告によって報酬額は異なるのが特徴です。
掲載される広告も訪れた読者にとって最適なものが表示されるため、高いクリック率が期待できます!
OK 理解した
2) Googleアドセンスの仕組みを解説
STEP1 広告主がGoogleに広告の出稿依頼を提出
OK 理解した
STEP2 Googleアドセンスが、登録したサイトやメディアによって最適な広告を配信する
OK 理解した
STEP3 Googleアドセンスのコードが貼り付けられたサイトに広告が表示される
OK 理解した
STEP4 サイトを訪れたユーザーが広告をクリックし、広告主のサイトに訪れる
OK 理解した
STEP5 広告がクリックされると広告主からGoogleに広告料が支払われる
OK 理解した
STEP6 Googleから広告料の一部が報酬としてサイト運営者に支払われる
OK 理解した
3) Googleアドセンスとアフィリエイトの違いは?
OK 理解した
4) Googleアドセンスの利用には審査が必要
審査に通れば自分のブログに広告を掲載でき、ユーザーが広告をクリックすることで報酬が発生します。
OK 理解した
●Googleアドセンスの始め方4ステップ
1) ブログを用意する
2) 質の高い記事を10記事ほど用意する
3) 審査を受ける
4) ブログにアドセンス広告を設置する
OK 理解した
1) ブログを用意する
無料ブログでもGoogleアドセンスを設置できるサービスはありますが、おすすめは有料ブログである「WordPress」です。
OK 理解した
WordPressがおすすめな理由
OK 理解した
2) 質の高い記事を10記事ほど用意する
なぜなら、記事の内容をもとにどういったブログなのかを審査し、その結果で利用の可否が決まるためです。
だからこそ、ブログ内に読者のタメになるコンテンツ(記事)が一定数必要になります。
まずは目安として、10本ほど記事を用意しておきましょう。いくら本数を作っても中身のない記事ばかりだと審査には通らないので、内容にもこだわるようにしてください。
OK 理解した
Googleアドセンスに受かるためのポイント6つ
- ①ユーザーの「悩み」や「疑問」を解決する
- ②独自性のある記事にする
- ③理想的な文字数・記事数にする
- ④画像を入れる
- ➄操作の高いページを用意する
- ⑥お問い合わせ・プライバシーポリシーを作成する
NG 詳細確認必要だが、最初は審査を受けるのが目的
3) 審査を受ける
- ①Googleアカウントを取得・ログイン
- ②Googleアドセンス公式ページへアクセス
- ③Googleアドセンスアカウントの作成
- ④ユーザー情報の入力
- ➄アドセンスコードをブログに貼り付ける
- ⑥管理画面で完了する
OK 理解した
ここからは、次のページを参照
Googleアドセンス審査の合格ポイント!申請方法を詳しく解説https://www.xserver.ne.jp/blog/adsense-examination
STEP2.Googleアドセンスの公式ページへアクセス
STEP1 公式サイトの「ご利用開始」をクリック
「Googleアドセンスの公式ページ」にアクセスし、「ご利用開始」をクリックします。
OK
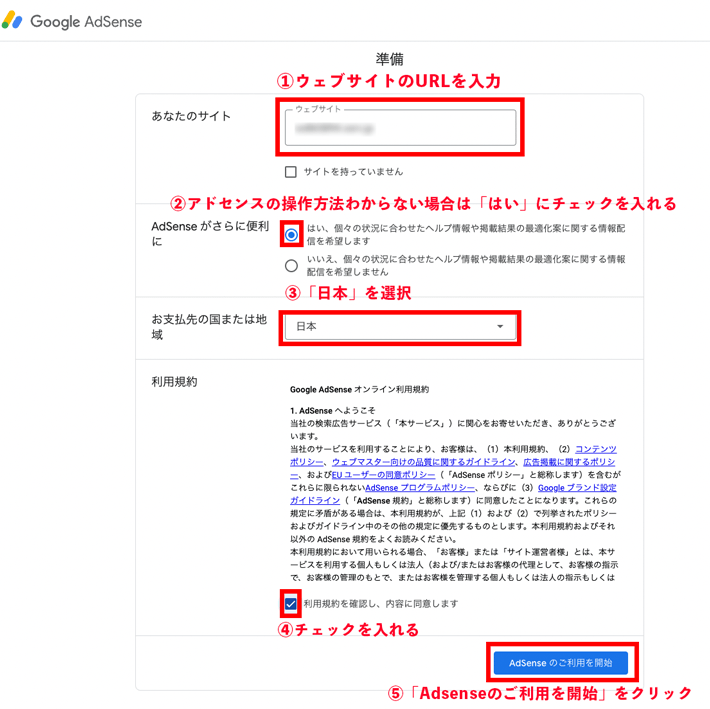
STEP2 サイト情報を入力
画面に表示された以下の5項目を入力します。
- ウェブサイトのURLを入力します。
- アドセンスの操作方法がわからない方は「はい」にチェックを入れます。
- 「日本」を選択します。
- 利用規約にチェックを入れます。
- 「Adsenseのご利用を開始」をクリックします。

OK
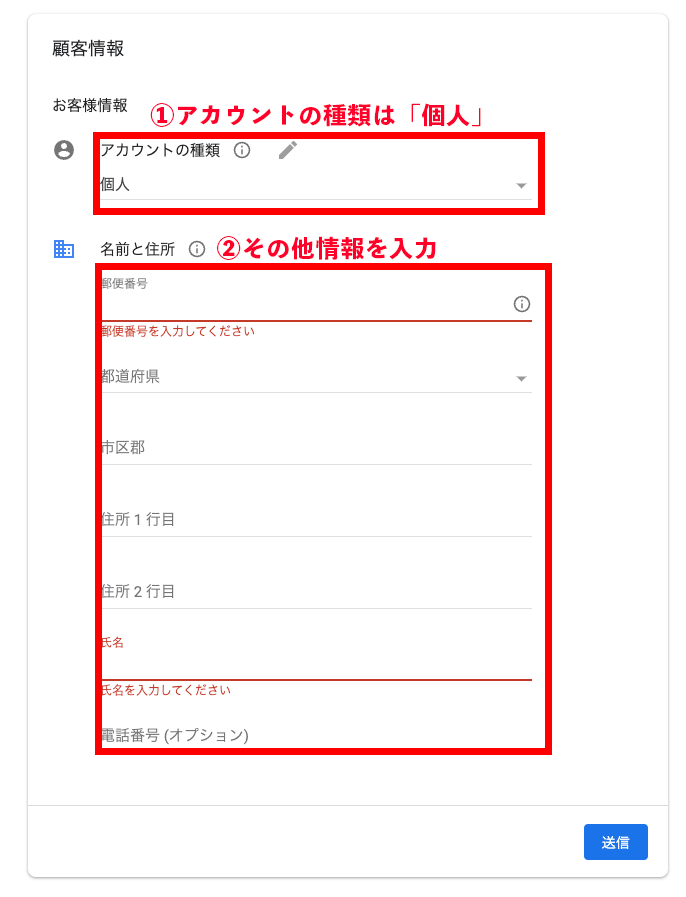
STEP3.お客様情報入力
次にお客様情報を入力していきます。
STEP1 「お客様についてお知らせください」をクリック
OK

STEP2 顧客情報を入力

1.支払い先住所などの入力
あらかじめGoogleアカウントで住所などを設定している場合は、そちらが表示されます。支払先の住所などを変更したい場合は、画像の赤枠をクリックすることで新しくプロファイルを作成できます。アカウントの種類を「個人」ではなく「ビジネス」に変更する場合も、こちらから行います。
OK
2.「送信」をクリック
電話番号の認証などが必要な場合もあるので、その場合は認証を進めましょう。
OK
SMS
STEP4.コンテンツのリンクづけ
申請するには、ブログをGoogleアドセンスとリンクづける必要があります。
コンテンツをリンクづける方法は、主に以下の2つです。
- 【おすすめ】WordPressテーマの独自機能を利用する方法(Cocoon例)
- 直接テーマファイルを編集してコードを貼り付ける方法
リンクづけるには、Googleアドセンスから発行される「Adsenseコード」をブログの HTMLに貼り付ける必要があります。
*テーマ推奨のプラグインの機能を利用
今回は「Cocoon」を使う例で紹介します。簡単にできるので、ぜひお試しください。
※ほかのテーマの場合は、テーマ提供元のマニュアルをご覧ください。
ちなみに、②の直接テーマファイルにコードを貼り付ける方法は、ブログを始めたばかりの方にはおすすめしません。
テーマファイルの編集箇所を誤ると、ブログの画面が真っ白になったり、エラーが発生したりするおそれがあるからです。そのため、この記事では②の解説は省略します。
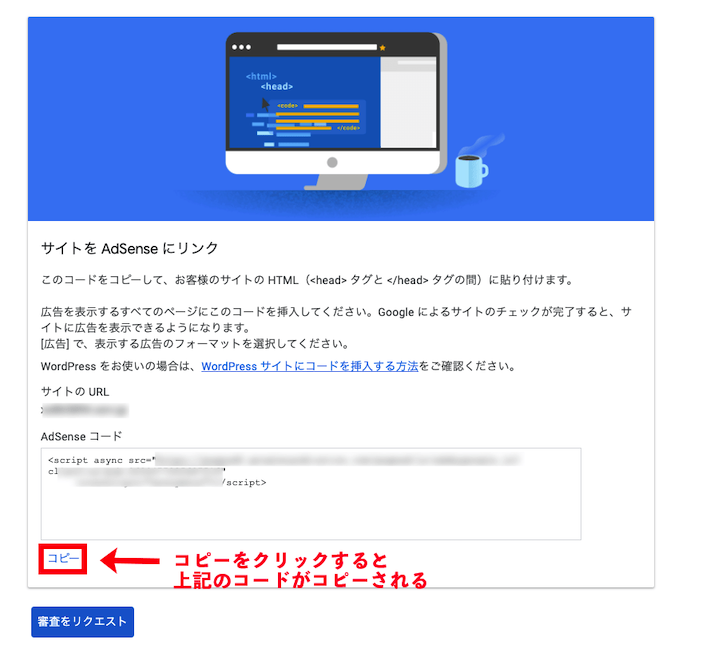
【おすすめ】WordPressテーマの独自機能を利用する方法
無料テーマ「Cocoon」の機能を利用してアドセンスのコードを設置します。
STEP1 コードをコピー
アドセンスのコードをコピーするために、コピーボタンをクリックします。
OK

STEP2 続いて、WordPressの管理画面にログインし、「Cocoon設定」をクリックします。

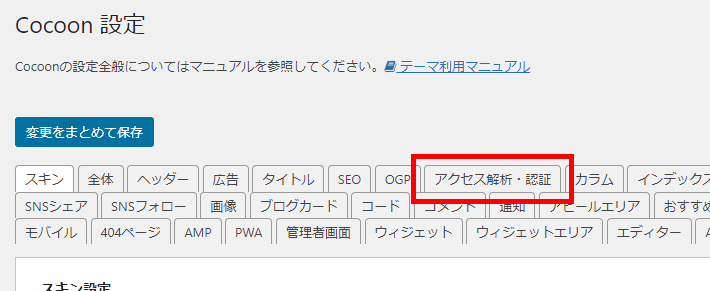
STEP3 タブの中からアクセス解析・認証をクリックします。

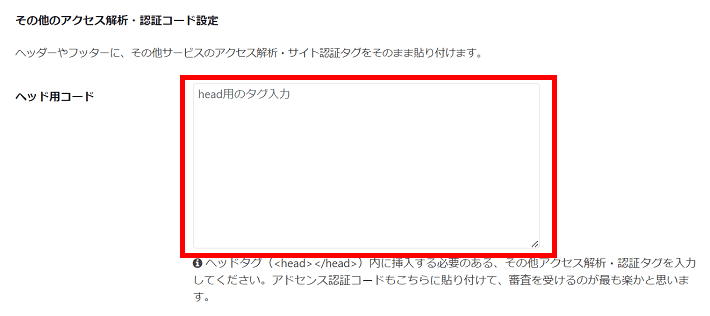
STEP4 画面中段の「その他のアクセス解析・認証コード設定」部にある「ヘッド用コード」欄に、「Adsenseコード」を貼り付けます。

STEP5 画面最下部の変更をまとめて保存をクリックします。

STEP6 アドセンスの管理画面で「完了」をクリック
Googleアドセンスのページに戻り、「審査をリクエスト」をクリックして完了。
NG
「AdSense コード スニペット」を使用
「お客様のサイトは確認できませんでした」
OK
「ads.txtスニペット」を選択
サイト確認OK
ads.txtファイルの編集方法

OK 「審査待ち」状態になった
【アドセンス審査時】サイトの同意メッセージが出るので、以下のページを参照して作成した
https://ym-life.com/adsense-cmp-message/
以上で、申請は完了です。
4) ブログにアドセンス広告を設置する
アドセンス広告の設置方法
- ①ウィジェットを使用してコードを貼る
- ②ブログ記事内に直接コードを貼る
OK 理解した
●Googleアドセンス広告の種類は7つ
- ①ディスプレイ広告
- ②インフィード広告
- ③記事内広告
- ④Multiplex広告(旧:関連コンテンツ)
- ➄検索エンジン(一定の記事数やアクセス数で解禁される)
- ⑥リンク広告(新規受付は終了)
- ⑦自動広告
この中でとくに使用する広告は「ディスプレイ広告」「インフィード広告」「記事内広告」の3つ。
OK 理解した
●Googleアドセンスで稼ぐためのコツ2つ
結論から申し上げると、アドセンスで稼ぐコツは「アクセスを集めること」と「クリック率を上げること」です。
OK 理解した
具体的な手段2つ
1) SEOを意識した記事を書く
2) 定番位置に広告を貼り付ける
OK 理解した
1) SEOを意識した記事を書く
OK 理解した
SEOとは?
SEOとは「Search Engine Optimization」の略で、「検索エンジン最適化」を意味します。
ネットで検索されたとき、自分のサイトが他のサイトよりも検索されやすいような状態にすることです。
OK 理解した
2) 定番位置に広告を貼り付ける
定番の広告掲載位置は以下の次の4つ
①記事タイトルの下、サイドバーの上下
②見出し(H2)の上
③記事の最後尾
④記事一覧ページ
OK 理解した
【参考】アドセンスで月1万稼ぐために必要なこと
Googleアドセンスをうまく活用すれば、月1万円の収益を得ることは夢ではありません。
月1万円の収益を得る方法
- とにかくPVを上げる
- クリック率を上げる
- クリック単価を上げる
OK 理解した
たとえばクリック率が1%、クリック単価の平均が25円の場合、
10,000円=40,000×0.01×25円
つまり月間で40,000PVを達成すれば、1万円の収益を得られるというわけです。
OK 理解した
●Googleアドセンスに関するよくある質問
1) 審査に落ちたのですが、再審査は可能ですか?
OK 理解した
2) クリック単価はどれくらいですか?
OK 理解した
3) 広告がうまく表示されない原因って?
OK 理解した
4) Googleアドセンスにログインできなくなったんだけど……
OK 理解した
5) ポリシー違反で利用停止になった場合の対応って?
OK 理解した
6) クリック報酬型広告は他にもありますか?
Googleアドセンス以外にもクリック報酬型の広告サービスはあります。
以上の理由より、本格的に収益化をしたい場合は「Googleアドセンス」一択といえるでしょう。
OK 理解した
7) 自分でGoogleアドセンス広告をクリックした場合はどうなりますか?
OK 理解した
8) Googleアドセンスの報酬はいつ振り込まれますか?
Googleアドセンスで発生した収益は、翌月の21日~26日の間に振り込まれます。
収益の合計が8,000円未満の場合は翌月以降に持ち越され、8,000円を超えた翌月に振り込まれます。
OK 理解した
●まとめ
アフィリエイトとは違いクリックされるだけで報酬が発生するため、ブログの初報酬はGoogleアドセンスという方も多いです。
たった数十円とはいえ、はじめて自分の手だけで得た収益は涙がでるほどうれしくなりますよ!
しかし、なかなか審査に受からず挫折しそうになる方もいます。
ブログの収益化を目指す方は、ぜひGoogleアドセンス合格を目指しましょう!
OK 理解した
Googleアドセンス自動広告はブログの収益化に役立つ?設定方法も解説
Googleアドセンス自動広告とは
Googleアドセンス自動広告は、Googleアドセンス広告(Google AdSense)を「自動化」したものです。
サイト管理者(ブロガー)が手間をかけずに広告を掲載できるよう設計されています。
もともとGoogleアドセンスは「半自動広告」で、どのスポンサーのどの商品を広告するかGoogleが決めてくれます。
しかし、広告の設置場所はブロガー自身が決めなければなりません。
それに対してGoogleアドセンス自動広告は、広告の掲載場所までGoogleのAIが決定します。
広告掲載のオートマチック化をさらに進めたのがGoogleアドセンス自動広告です。
ブロガーがすることは、広告掲載をオンにするかオフにするかの設定だけです。
Googleアドセンス自動広告の特徴とメリット
続いて、Googleアドセンス自動広告の特徴やメリットを具体的に紹介します。
AIが広告の管理を行ってくれる自動広告には、主に下記のメリットがあります。
自動広告のメリット3つ
- 広告管理に手間がかからない
- 広告のオン・オフを随時切り替えられる
- 記事制作に専念できる
1) 広告掲載に手間がかからない
Googleアドセンス自動広告では、①広告内容、②広告スペースの形、③掲載場所の3つをGoogleのAIが決定します。
広告に載る商品は、ブログのジャンルや読者のネット履歴などからAIが選定。
広告の形は、ブログのレイアウトや、読者が見ているデバイスにあわせて、スクエア(正方形)・横長・縦長の3種類から自動的に決定されます。
掲載場所(ヘッダーの下、目次の下、記事の中、記事下など)も同様で、自動的に決定されます。
このように、広告管理に手間がかからないのがGoogleアドセンス自動広告最大の特徴です。
2) 広告のオン・オフを随時切り替えられる
Googleアドセンス自動広告では、広告掲載をオンにするかオフにするかを、いつでも簡単に切り替えられます。
「今日からは広告を載せない」「今日から再開する」などを任意に決められるのです。
試しに設定して、どんなふうに広告が掲載されるかを見て、気に入らなかったらオフにすることもできます。
また、広告の表示に関して下記のような設定もできます。
- 広告の表示数を設定できる
- ページやディレクトリ単位で除外設定できる
- 広告エリア個別に非表示設定ができる
AIに任せる点は変わりませんが、ある程度のカスタマイズが可能です。
この点は記事の後半で紹介します。
3) 記事制作に専念できる
広告を自動管理に任せてしまうことで、ブログ運営本来の活動に専念できます。
手動で広告を載せる場合、載せる配置やサイズなどによって、効果の良し悪しを計測していく必要があります。
また、配置を変えるときにも作業が必要です。
その点、Googleアドセンス自動広告なら、広告の効果測定から再配置など、広告の管理にほとんど時間がかかりません。
記事の本数を増やしたり、文章を推敲して読みやすくしたりすることに時間と意識を注げます。
Googleアドセンス自動広告のデメリット
管理の手間をかけずに広告を掲載できるにもかかわらず、Googleアドセンス自動広告の評判は必ずしも良くありません。
それは、次のようなデメリットがあるからです。
自動広告のデメリット2つ
- 何の広告が載るかわからない
- 読者目線で広告が邪魔になることがある
とくに、ブログ運営初期でPV数が少ないうちは収益もほとんど期待できません。
このデメリットを踏まえても利用するのかは、ブログのテーマや運営形態を考慮して、よく検討してみてください。
1) 何の広告が載るかわからない
Googleアドセンスの自動広告では、ユーザーは掲載される広告をコントロールできません。
広告に掲載する商品は、ブログのジャンルや読者のネット閲覧履歴から、GoogleのAIが決めるためです。
それが記事のテイストや主張と微妙に異なってくる可能性があります。
最悪、読者から「記事ではこう書いているのに、こんな広告を載せるのか」と悪印象を与えることも。
広告は広告、記事は記事と割り切ってくれる読者ばかりなら問題ありませんが、ミスマッチが気になるケースもありえます。
ブログの世界観などを重要視する場合は大きなデメリットです。
2) 読者目線で広告が邪魔になることがある
Googleはクリック率の高いところに広告を配置しようとします。つまり、読者の視線が行く先に広告を置こうとするのです。
言い方を変えると、記事の流れを追っている読者の視線を広告でさえぎってしまうのです。
当然、広告を邪魔だと感じる読者もいるでしょう。
またGoogleアドセンス自動広告は、見る人によっては「広告の数が記事のボリュームから見て多すぎる」と感じられる場合が少なくありません。
このように読者から見て広告が邪魔に感じられる(ユーザー体験を損なう)と、サイトから早々と離脱してしまう可能性があります。
ブログ内のほかの記事への回遊率も低下するかもしれません。
そうなると、広告がPV数の伸びを邪魔することにつながってしまいます。
Googleアドセンス自動広告で期待できる収益はどれくらいか
Googleアドセンス自動広告で実際どれくらいの収益が期待できるのか、気になりますよね。
収益=クリック単価×クリック数なので、1クリックの単価が何円で、何人の読者が広告をクリックするかで収益の額が決まります。
1) Googleアドセンスの広告単価
クリック単価は、広告商品によって違います。また、同じ商品でもキャンペーン期間は高いなど、広告主の意向によって上下します。
Googleはクリック単価について、次のようにアナウンスしています。
クリック単価(CPC)は、ユーザーの 1 回の広告クリックから得られる収益額です。広告のクリック単価は広告主が決定し、宣伝内容に応じて競合広告より高いクリック単価が支払われる場合もあります。引用:クリック単価(CPC) – Google AdSense ヘルプ
具体的な数字がないのは、広告主が単価を自由に決めるからです。安いものでは3円程度、高いものでは100円以上のものもあります。
収益の目安として「平均単価」がわかれば便利ですね。
Googleは公表していませんが、ネット上ではさまざまな「ブロガーの経験談」が語られています。「平均20円~30円」とする人が多いようですが、「30円〜40円」という人もいます。
この違いは、ブログのテーマによって単価の高い広告が載りやすいもの、低い広告が載りやすいものがあるからです。
たとえば「家のリフォーム」や「クレジットカード」をテーマにしたブログには、高単価の広告が掲載される傾向があるようです。
2) Googleアドセンスのクリック率
ページのクリック率(CTR)は、広告のクリック数をページビュー数で割った値です。 ページ CTR = クリック数 / ページビュー数たとえば、250 回のページビューで、クリックが 2 回発生した場合、ページ CTR は 0.8% となります(2/250 = 0.8 %)。
引用:クリック単価(CPC) – Google AdSense ヘルプ
Googleが「たとえば」としてあげている0.8%が実勢に近いものかどうかはわかりません。「1%前後」とする見方や「おおむね1.25〜2.5%前後」とする見方もあります。
平均値に幅があるのは変といえば変ですが、それだけ確定的なことが言えず、さまざまな要因で変動するということです。
3) 期待できる広告収益
Googleアドセンス自動広告で期待できる広告収益を試算してみましょう。
クリック単価を「20円〜30円」、クリック率を「1%」とすると、月間の収益は以下のようになります。
| 月間PV数 | クリック単価20円 | クリック単価30円 |
| 1,000 | 200円 | 300円 |
| 10,000 | 2,000円 | 3,000円 |
| 100,000 | 20,000円 | 30,000円 |
| 1,000,000 | 200,000円 | 300,000円 |
ブログ初心者なら、まずは「月間1万PV(1日333PV程度)」を目指しましょう。
月間1万PVになったら、上表の例では月間の収益が2000円〜3000円です。
これならレンタルサーバーやドメイン代などの必要コストをまかない、マイナスにならない程度です。
確実なことはいえませんが、どの程度の収益になるのかの参考にしてみてください。
ただ上記PVに満たない方は、まず広告を載せることよりも記事作成に専念することをおすすめします。
数百円程度の収益のために、コントロールできない広告を載せるのはデメリットが大きいです。
Googleアドセンス自動広告の設定方法
WordPressでのGoogleアドセンス自動広告の設定手順を説明します。
Google AdSenseの審査に通って、AdSenseアカウントを持っているブログなら、Googleアドセンス自動広告の設定はとても簡単です。
1) Googleアドセンス管理画面でコードをコピーする
STEP1
Google AdSense管理画面で、①「サマリー」をクリック→②「サイトごと」を選択→③「コードを取得」をクリックします。
STEP2
次のような画面が表示されるので、左下の「コードをコピー」をクリックします。
2) WordPressの管理画面でコードを貼りつける
STEP1
「外観」→「テーマファイルエディター」をクリックします。
STEP2
</head>タグの直前にコピーしたコードを貼りつけ、「ファイルを更新」をクリックして、設定の完了です。
3) 広告の掲載を確認する
設定が完了したら、ブログに広告が掲載されていることを確認しましょう。
設定してから広告が掲載されるまでに30分〜1時間ほどかかることがあります。
4) 自動広告が表示されないとき
設定しても広告が掲載されないときは、以下の原因が考えられます。
自動広告が表示されないときの原因
- WordPressで、広告コードを貼る位置を間違えている
- Googleアドセンス管理画面の「広告のプレビュー」で「自動広告」がオフになっている
- 記事数が少ないなどで、載せるべき広告がない
- Googleの広告掲載ポリシーに違反している
自動広告でコントロールできること
Googleアドセンス自動広告でも、最近のバージョンアップにより、ある程度ブロガーの意向を反映することが可能になりました。
1) 広告フォーマットごとに、表示・非表示を選択する
記事のフォーマット(ページ内広告、関連コンテンツ、アンカー、モバイル全面広告)ごとに、表示したくないフォーマットをオフにできます。
2) 広告の数を制限する
1ページの広告数が多いと感じたら、「広告設定」の「広告掲載数」に表示される「最小⇔最大」のバーをスライドして加減できます。
3) 記事単位(URL単位)で広告を非表示(オフ)にする
広告を載せたくない記事やカテゴリーを指示して、非表示にできます。
4) 表示したくない場所に載る広告を削除する
ヘッダーと記事タイトルの間など、広告を載せたくないエリアに表示される広告を「広告設定のプレビュー」を使って削除できます。
まとめ
この記事では、Googleアドセンス自動広告をご紹介しました。
内容をおさらいすると、次のようになります。
まとめ
- Googleアドセンス自動広告は、商品や広告の形、設置場所を自動的に決めてくれる
- 広告収益は「広告単価×クリック数」で、単価の平均は20円~30円程度
- クリック率は1%前後なので、PV数が少ないうちは多くの収益を期待できない
- 広告が読者の邪魔になるなどのデメリットがある
- 広告の設定は簡単で、オン・オフは自由
報酬額は多くなくても、ブログで収益を得る経験をしてみたい、という方は一度試してみてください。
ただPV数が少ないうちは収益を得るよりも、しっかりと読者を集めることが大事です。
運営しはじめたばかりでアクセスが少なければ、まず記事作成に専念することをおすすめします。
そのうえで利用するかはブログの世界観や運営方針に照らしてよく検討してくださいね!
CocoonのSNSボタンの設定方法
SNSボタンのデザインはスキンで変わる
OK 理解した
SNSシェアボタン
シェアボタンの表示
【トップシェアボタンの表示】
OK
【ボトムシェアボタンの表示】
OK
シェアメッセージ
OK 「シェアしてください」
表示切替
OK
表示ページ
OK
ボタンカラー
【ブランドカラー(白抜き)】
OK 【ブランドカラー(白抜き)】
カラム数
OK 3列
ロゴ・キャプション配置
OK 【ロゴ・キャプション 左右】
シェア数の表示
OK シェア数は表示しない
SNSフォローボタン
OK
フォローボタンの表示
OK チェックを入れる
フォローメッセージ
OK 『#{author}』をフォローする
SNSサービスのURL
OK
表示ページ
OK 『投稿』にチェック
feedlyの表示
OK 『feedlyの表示』にチェック
RSSの表示
OK『RSSの表示』にチェック
ボタンカラー
【ブランドカラー】
OK ブランドカラー
デフォルトユーザー
OK mkurauchi99
フォロー数の表示
OK『フォロー数の表示』にチェックを入れない
feedlyの購読者数
OK

