UdemyのAdobe Illustrator(イラストレーター)入門講座を受講したので、勉強した内容について公開します
昨年から、人生が激変し、全く新しい環境での再出発になった
新しい環境では、病気療養だけの生活になり、働くことに生きがいを感じていた自分にとって、夢中になれるものがなくなってしまった
これまで培ってきたコンピュータやソフトウェアの知識を、生かすことができるもの
趣味として、自分のアイデアを形にし、作品として残していくことができるもの
そのようなものを探していた時、「Adobe Illustrator」がいいのではないかと考えるようになった
業務で、お絵描きツールを使って、設計書や説明書を作成していた
デザイナーとエンジニアの境界はよくわからないが、趣味として、WEBデザインをするのはありかな、きっと夢中になれる時間を与えてくれるそうだなと思った
そして、学んだ内容を共有することで、自分の理解が深まるとともに、同じようにイラストレーターを学びたいと考えている方にとって、貴重な情報となると思った
- 【ゼロからスキルがしっかり身につく!Adobe Illustratorグラフィックデザイン実践講座】
- セクション1:はじめに
- セクション2:Illustratorの基本知識
- セクション3:【基礎編】少し複雑な図形を描いてみよう
- セクション4:【基礎編】少し複雑な図形を描いてみよう!
- セクション5:【基礎編】文字と写真を入れよう
- セクション6:【発展編】名刺をつくろう
- セクション7:【発展編】ペンツールを使ってロゴをつくろう
【ゼロからスキルがしっかり身につく!Adobe Illustratorグラフィックデザイン実践講座】
ゼロからスキルがしっかり身につく!Adobe Illustrator(イラストレーター)グラフィックデザイン実践基礎講座
■コースの内容
・6.5時間のオンデマンドビデオ
・課題
・11個のダウンロード可能なリソース
・モバイルとPCからアクセス
・学習期間の制限なし
・修了証明書
・セクションの数: 8
- セクション1:はじめに
- セクション2:Illustratorの基本知識
- セクション3:【基礎編】少し複雑な図形を描いてみよう
- セクション4:【基礎編】少し複雑な図形を描いてみよう!
- セクション5:【基礎編】文字と写真を入れよう
- セクション6:【発展編】名刺をつくろう
- セクション7:【発展編】ペンツールを使ってロゴをつくろう
- セクション8:【実践編】チラシ作りを通して学ぶグラフィックデザイン基礎
・レクチャーの数: 49
- コースの概要と進め方
- このセクションで学ぶこと
- Illustratorの特徴
- 印刷物とweb用のデータの違い
- Illustratorの基本操作
- このセクションで学ぶこと
- 長方形、円形の描き方とオブジェクトの拡大縮小・回転・移動
- オブジェクトの色の変え方とグラデーションのつけ方
- 色を変える「スウォッチ」について
- 多角形・星型・線の描き方
- 【Practice】プラクティスパートの使い方
- 【Practice】基本的な図形を描いてみよう<解説1>
- 【Practice】基本的な図形を描いてみよう<解説2>
課題1: 【challenge】アイコンを描いてみよう - このセクションで学ぶこと
- 「効果」を使った図形描写
- パスファインダーとシェイプ形成ツール
- オブジェクトを複製する方法
- 回転ツールを使った図形の回転
- リフレクトツールと整列
- 複数重なったオブジェクトの入れ替え方とレイヤーについて
- 【Practice】シートを使って練習しよう<解説1>
- 【Practice】シートを使って練習しよう<解説2>
課題2: 【challenge】人物イラストを描いてみよう - このセクションで学ぶこと
- 文字を入力する方法
- 文字間、行間を調整する
- かたちに沿って文字を入れる
- ふくろ文字と影の付け方
- 写真の配置と切り抜きの方法
- 【Practice】シートを使って練習しよう<解説1>
- 【Practice】シートを使って練習しよう<解説2>
課題3: 【challenge】web用サムネイル画像をつくろう - このセクションで学ぶこと
- 名刺デザインのポイント
- デザインを始める前の下準備
- 【Practice】名刺を作ってみよう<解説1>
- 【Practice】名刺を作ってみよう<解説2>
課題4: 【challenge】オリジナルの名刺をデザインして作ろう - このセクションで学ぶこと
- ペンツールの基本操作
- ハンドルを切り替えて複雑な図形を描く
- オブジェクトのアンカーポイントを切り替える
- 文字のアウトライン化と文字の加工
- 【practice】ペンツール50本ノック!<解説1>
- 【practice】ペンツール50本ノック!<解説2>
- 【more practice】ペンツール50本ノック!<解説音声なし>
課題5: 【challenge】ロゴを作ってみよう - このセクションで学ぶこと
- チラシデザインの制作の流れ
- 「伝わる」デザインとは?
- レイアウトでおさえておきたいポイント
- 【practice】チラシをつくってみよう
- 【step UP challenge】自分でチラシをデザインしよう
・総時間: 6時間37分
■要件
・Adobe illustratorのソフトを持っている(バージョンCCを推奨)
・基本的なパソコン操作はできる
・Illustratoの無料体験版をダウンロードできるくらいのweb知識、PC知識がある
【カリキュラムの構成】
・この講座では、Adobe イラストレーターの使い方を効率的に学べるように、網羅的にではなく、よく使う機能を中心にしながら、illustratorの使い方が着実に身につくように実践課題を豊富に用意したカリキュラムを組んでいます。
・各セクションは下記のように構成されています。
1. 説明パート:講義を見て、手を動かしながら操作方法を学ぶ
2. Practice:説明パートで学んだ内容を、シートに取り組みながらさらに練習する
3. Challenge:もう少し踏み込んだ課題に自力で挑戦する
セクション1:はじめに
1. コースの概要と進め方
セクション2:Illustratorの基本知識
2. このセクションで学ぶこと
3. Illustratorの特徴
4. 印刷物とweb用のデータの違い
○印刷物とweb用データの違い
・カラーモード
・使用する単位
・画像解像度
・出力ファイル形式
(1) カラーモード
・印刷物
・CMYK:色の3原色+黒
⇒色を混ぜ合わせるとどんどん濃くなり黒に近づく
・C:シアン
・M:マゼンタ
・Y:イエロー
・K:スミ(黒)⇒印刷の現場ではスミといわれることが多い
・WEB用データ
・RGB:光の3原色
⇒色を混ぜ合わせるとどんどん明るくなり白に近づく
・R:レッド
・G:グリーン
・B:ブルー
・カラーモードを間違うと想定していた色と違う色みになる
(2) 画像解像度
・その画像がどれくらいの密度をもっているのか、どれくらいの精度がある画像なのかを表す数値
・印刷物
・300 ~ 350 dpi
・WEB用データ
・72 dpi
・dpi(dot per inch):1インチの中にどれだけのドットが集まっているかを表す
・印刷物の方が、より密度の高い高精度の画像が必要となる
(3) 使用する単位
・印刷物
・Q(縦)/pt(ポイント)
⇒文字の大きさを表す単位
⇒Qは日本独自の単位。1Qは0.25mm、1mmの¼であることを示す。現場では、Q数が使われる。
・H(横)
⇒H(ハ)は行間、文字送り、行送りを表す単位。
1H(イッパ)は0.25mm。文字の大きさにはHは使われない。
・mm(ミリメートル)
⇒長さや図形の大きさ、制作物の大きさを表す単位。
・WEB用データ
・px(ピクセル)
⇒文字の大きさ、行間、長さや大きさを表す単位は、全てピクセルが使用される。
⇒ディスプレイは小さな四角の点が集まっている。1番小さい四角が1px。
⇒長さ10pxの直線とは、ディスプレイの中の10個のピクセルを使用している。
(4) 出力ファイル形式
・印刷物
・印刷会社に渡すデータのファイル形式
・.ai(イラストレーターデータ)
・.pdf(.aiから変換、最近はよく使われる)
・WEB用データ
・WEBにアップロードするデータのファイル形式
・.png、.jpg、,gif
5. Illustratorの基本操作
・印刷⇒A4サイズを選ぶ
・A4サイズ:幅210mm、高さ297mm
・縦長
・CMYカラー、300Dpi
アートボード
・アートボード外のオブジェクトは印刷されない
・初期設定⇒クラシックに変更する
・沢山のアイコンが出てくる
・クラシックと出ない時は、右上のアイコン
(1) 画面の拡大/縮小
ツールバーの虫眼鏡をクリックするとアイコンが虫眼鏡のマーク(ズームツール)になる
⇒画面クリックで拡大
⇒Alt+画面クリックで縮小
ショートカット:Zキー
⇒ズームツール
Alt+マウスのホイールを動かす⇒画面の拡大/縮小
Ctrl+0
⇒アートボード全体表示
Ctrl+1
⇒アートボード全体表示(100%)
(2) 画面上の移動
手のひらツール
・ツールバーの手のひらをクリックするとアイコンが手のひらのマーク(手のひらツール)になる
・画面上で1回クリックしたまま、左右上下に動かすと、画面を好きな方向に動かすことができる
Space を押している間
⇒手のひらツールに切り替わる
(3) アートボードの増やし方
・新規の画面でアートボードの数を指定
・6と入力する
・最初から6つのアートボードができている
・後からでも、アートボードを増やしたり、減らしたりできる
・元々1個で作っていて数を増やす場合、右端のアートボードのアイコンをクリック
⇒アートボードのウィンドウが表示する
・ウィンドウメニューから、アートボードのウィンドウを表示することもできる
・アートボードのウィンドウで、+のアイコンをクリックすると、アートボードを増やすことができる。
ゴミ箱のアイコンをクリック
⇒アートボードを減らしたり、不要なアートボードのみを削除できる
(4) 保存の仕方
・ファイル⇒保存⇒保存したい場所を選ぶ
・バージョンについては注意
⇒古いバージョンのイラストレータソフトで、新しいバージョンで作成したファイルは開けない!
セクション3:【基礎編】少し複雑な図形を描いてみよう
6. このセクションで学ぶこと
01 四角形・円の書き方と図形の移動・拡大縮小
02 オブジェクトの色の変え方とグラデーション
03 多角形・星型・線などの描き方
Practice:シートで説明
Challenge:シンプルなアイコンを作る課題
7. 長方形、円形の描き方とオブジェクトの拡大縮小・回転・移動
・各アイコンの下に三角マークがある場合は、長押しすると隠れている機能が表示。
(1) 四角形の描き方
○四角形の描き方⇒長方形ツール
・ツールバーの長方形をクリック
⇒四角形を書きたいところから画面をクリックし、自分が書きたい大きさまで、クリックしたまま引っ張って手を離す
・正方形
⇒Shiftキーを押しながら、四角形を書く
・四角形を書いた後、四隅に◉アイコンが現れる
(2) 角丸の正方形
⇒◉アイコンをクリックしたまま動かす
⇒四隅同時に、自分の好みの角の丸さになる
・ツールバーのダイレクト選定ツールをクリック
・1隅の角だけ丸くする場合
⇒丸くしたい角のアンカーをクリック⇒1隅だけ選択状態になり、◉アイコンが現れる
・◉アイコンを動かす
⇒その隅だけ、自分の好みの角の丸さにすることができる
・複数の角を丸くする場合
・複数オブジェクトの選択
⇒Shiftキーを押しながら丸くしたい角のアンカーをクリック
⇒クリックした隅が全て選択状態になり、◉アイコンが現れる
(3) オブジェクト全体の移動
⇒ツールバーの黒の選択ツールをクリック
⇒動かしたい図形をクリック
⇒クリックしたまま動かして手を離す
(4) オブジェクトの拡大縮小
⇒ツールバーの黒の選択ツールをクリック
⇒拡大縮小したい図形をクリック
⇒選択されている状態
⇒青線がまわりにある
⇒角にカーソルを近づける
⇒カーソルが斜め45°アイコンに変わる
⇒クリックし、そのまま動かすと自由に大きさを変えることができる
・比率を保って拡大縮小
⇒Shiftキーを押しながら
(5) オブジェクトの回転
⇒バウンディングボックスと呼ばれる小さな四角が現れたら
⇒90°に折れ曲がったアイコンに変わる
⇒クリックし、そのまま動かすと自由に回転させることができる
・45°きざみで回転
⇒Shiftキーを押しながら
(6) 円形の描き方
○円形の描き方⇒楕円形ツール
・ツールバーの楕円形をクリック
⇒楕円形を書きたいところから画面をクリックし、自分が書きたい大きさまで、クリックしたまま引っ張って手を離す
・正円
⇒Shiftキーを押しながら
8. オブジェクトの色の変え方とグラデーションのつけ方
(1) 色の変え方
では、次に今まで描いたこの図形の色を変えたい。
今から各図形の色を変えたいという場合のやり方について行っていきたいと思います。
色を変える時に便利なパレットのようなものがありまして、イラストレーター上ではスウォッチと呼ばれています。
スウォッチの出し方は。右の方にあるアイコンの中の細かく四角が分かれているようなアイコンですね。こちらを押していただくと、いろいろな色があらかじめ入っているスウォッチが表示されます。もしもこの横にアイコンが見つからないという方とか、これちょっと間違って消してしまったという方はウィンドウから。スウォッチを選んでいただいても同じウィンドウが表示されます。
そして、イラストレーターでは、色が塗りと線に分けられます。
塗りというのは、この線で囲まれた内側面の広い部分を塗りと呼びます。そして、線はこの外側の今、黒で描かれている輪郭線のことです。それぞれ色を指定することができます。
では、一番最初に描いた四角形の色を変えてみましょう。
この黒矢印の選択ツールを押してください。
一番最初に描いた四角形はこちらの四角形になるので、これを一回押していただくと、周りに青い線が出てくると思います。
この青い線というのがイラストレーター上で選択されてますよという印です。
さきほどイラストレーターでは、塗りと線それぞれ色を選ぶことができるというふうに御説明したんですけれども、このスウォッチは今、白と黒が重なっている2つの四角形があると思うんですけれども、ここで塗りと線にそれぞれ何の色が適用されているかを見ることができます。
面で塗りつぶされている今は白になっている四角形が塗の色を表していて、黒の線だけの四角形が線の色を表しています。
例えば、今選択している図形であれば、塗りの色は白、線の色は黒になっています。
この2つの四角形のアイコンは上下に重なってるんですけど、上に来ている方の色だけを変えることができます。
今の状態であれば、塗りの四角形が上に来ているので、この状態でスウォッチから色を選ぶと、このように塗りの部分だけ色を変えることができます。
線の色を変えたい時には、2つ重なっている四角形の線の四角形を一回クリックします。
それと今度は線の四角形の方が塗りの四角形よりも上に来ています。この状態でスウォッチから色を選ぶと、今度は線の色を変えることができます。
このように片方ずつ色を指定する必要があるので、図形の色を変えるときには、このスウォッチ上のふたつの四角形のアイコンを見て、塗りと線のどちらが上に来ているかを毎回確かめるようにしましょう。
このスウォッチ内に表示されている塗りと線のアイコンなんですが、同じものがツールバーの一番下にもあります。
ツールバーの場合ですと、少し上の方に小さい双方向にある矢印のアイコンがあると思うんですが、これが何かというと、塗りの色と線の色を入れ替えるアイコンです。
なのでこちらを押していただくと、塗りの色と線の色が入れ替わって、塗りが水色で線がオレンジ色の図形に変えることができます。
同じように好きな図形を選んでいただいて、今度は線を例えば黄緑にして。の面の色を黄色にしてみたりですとか、いろいろ色を変えることができる。
例えばこの縁取りの線はいらないから、塗りの色だけが欲しいという時もあります。
そのときには、このスウォッチですと一番最初のこの赤の斜線のマークがありますし、このツールバーの一番下のところにも赤の斜線があると思いますので、塗りの色を青にして、ふちどりの黒は要らないなと思った時には線を一旦選択していただいて、線が上に来た状態で、この赤の斜線を押すと、線がなくなります。
では、逆に例えば今一番最初に描いた図形で、この水色は要らなくてふちのオレンジだけ残したいという時には、この塗りの方が上に来ていることを確認して、一回クリックして上に来るようにして、赤の斜線のアイコンを押すと、塗りが消えて、ふちどりの線の色だけが残ります。
(2) グラデーションのかけ方
では今度は、1色だけではなくて、グラデーションの色の付け方やグラデーションでの色の変え方について見ていこうと思います。このスウォッチのアイコンの中にも、グラデーションに変えられるスウォッチが元からあるんですけれども、これを押していただいて、こういうふうにグラデーションにすることもできますし、自分の好きなグラデーションの色に変えることももちろん可能です。
右側にあるアイコンのこのグラデーションのマークを押してください。
するとこのようなウィンドウが出てくると思うんですけど、もしもこの右側にアイコンが見つからないっていう方は、ウインドウからグラデーションを選択していただいても同じウィンドウが表示されます。
この状態で今、ここにいくつか色が並んでると思うんですけど、この色をダブルクリックしていただくと、自分の好きな色に変更することができます。
このパレットで、自分で自由にCMYK、シアン、マゼンタ、イエロー、スミの色を調節することもできますし、この下にあるスウォッチのアイコンを押すと、今、スウォッチに入ってる色の中から好きな色を選択することもできます。
そして、こんなにたくさんこのグラデーションの移り変わりがいらないなっていう時には、この色の丸いアイコンを押したまま下に引っ張ると、グラデーションの色を減らすことができます。
逆に、グラデーションの色を増やしたいというときには、このバーの下でクリックしてみましょう。そうすると、色を増やすことができますので、その状態でダブルクリックして好きな色を選択することで、自分の好きなグラデーションの色味に変えることができます。
この上にあるダイヤのマークを動かすと、個々の指定した色をその次の色までどれくらい伸ばすか、その位置を指定することができます。
それで左右に動かしてみて、自分の好きな色の分量を決めることができます。
そして、今、この黄緑、黄色水色が縦垂直方向に並んでると思うんですけど、これを横や斜めのグラデーションにしたいという時にはここに角度っていうのがあると思うんですけど、こちらを押していただいて角度を指定すると、色の方向を変えることができます。
例えば90度を選ぶと、今まで横方向だったグラデーション色のグラデーションがこう縦になります。
そしてもう一つ、この今線形のグラデーションなんですけど、グラデーションを円形にしたいときにはこの種類というアイコンの上の円形にグラデーションになってるアイコンをクリックしてみてください。
そうすると今まで線形だったグラデーションのかかり方を円形にすることができます。
9. 色を変える「スウォッチ」について
(1) スウォッチを利用しない色の変え方
先程のパートで色を変える時にはスウォッチを使うと便利というお話をしたんですけども、色を変える時にはスウォッチを使わずに変えることもできます。
そしてスウォッチを使う場合でも、スウォッチの中の色、今こちらにスウォッチを表示させると、自分が好きな色をスウォッチ内に追加したりすることもできますので、ここではこれらの方法について見ていきたいと思います。
まずは、スウォッチを使わずに色を変更する方法です。
いろいろな方法があるんですけども、今回は3つご紹介したいと思います。
まず、何か図形を書いてみましょう。
今、この白黒の円を描いてみました。
色を変える方法の1つ目は、右側のアイコンの一番上にこのようなパレットのようなアイコンがあると思うんですけれども、こちらをクリックするとカラーというウインドウが表示されると思います。
ここにアイコンがないよという方は、ウインドウからカラーを選択しましょう。
そうするとこのようなウィンドウが出てくるかと思います。
今、ここのカラーの範囲が狭いのでウィンドウを広げたいと思います。
ウインドウの下の方を持ってドラッグすると、このように、サイズを広げることができます。
この状態で自分が変えたい色を直接クリックすることで変えることができます。
塗りの方を上に持ってきて、ちょっと黄色っぽい色にしてみたり、線を黄緑のような色にしてみたいと思います。
このように一回クリックするだけで色を変えることができます。
では、2つ目の方法に移りたいと思います。
色を変えたいオブジェクトを選択ツールでもう一度選択しましょう。
そしたら、このスウォッチの中の塗りと線が指定できるパネルもしくはこちらのツールバーの下にあるパネルもどちらでも大丈夫なんですけど、このパネルの中の四角形をダブルクリックします。
するとこのようにカラーピッカーと呼ばれるウインドウが出てくると思いますので、このカラーピッカーの中から好きな色を選んでOKを押します。
そうすると、ちょっとまた別の色にしてみたいと思いますが、このように色を変えることができます。
このカラーピッカーを使う方法だと、こちらの右側にあるバーで、好きな色相や色味を選んで、その上で色の明度ですとかサイドを選ぶことができるので、先程のカラーウィンドウの中から直接色を選ぶ方法よりも、自分がイメージする色をピンポイントで指定しやすくなるかと思います。
そして3つ目の方法を見ていきましょう。
こちらは1つ目と同じ、このカラーウインドウを使うんですけど、ウインドウの右上にある3本線のアイコンをクリックしてください。
そして、オプションを表示をクリックします。そうするとこのようにCMYKそれぞれの色の分量を決めることができるスライダーが表示されます。
このスライダー、横のウインドウに直接数値を入力することもできますし、このスライダそれぞれを動かして。色の分量を決めることもできます。
この方法は、CMYKそれぞれの色をどれくらいの分量で混ぜるとこんな色ができるというイメージがないとちょっと使いづらいんですけど、先程のようにカラーピッカーなどからまずイメージに近い色をピックアップして、その上でこのスライダーで微調整するなどして組み合わせて使うと、色味の調整がしやすくなるかなと思います。
さて、以上がスウォッチを使わずに色を変更する方法でした。
(2) スウォッチ内の色を変更する
ここからは、スウォッチにあらかじめ登録されている色を変更したり、自分の好きな色をスウォッチに登録する方法についてみていきます。
このスウォッチが表示されていないよという方は、ウィンドウからスウォッチを押して、このスウォッチのウィンドウを出しておいてください。
スウォッチの中の色を変える方法は、例えば今この黄色を変えたいと思ったら、ここの黄色の上でダブルクリックをします。
そうするとスウォッチオプションという先程のようなCMKYそれぞれの色の分量を調整できるスライダーが表示されるかと思いますので、これで好きな色味に調整したらOKを押します。
すると先ほどまでスウォッチだった装置の色が今指定した色に変更されます。
そしてスウォッチに好きな色を追加する方法なんですけど、まずは何か別の図形をまた描いてみて、好きな色に調整してみてください。
例えば、このような色を作ったとして、そうすると今作った色はここの塗りと線を指定できるパネルの中に表示されていると思うんですけど、こちらのスウォッチの中にも同じものがあります。
ここの追加したい色の部分を一回クリックしたまま、このスウォッチの中に投げ込むと、このように先程作った色がスウォッチの中に登録されました。
もう一つ別の色でもやってみましょう。
別の図形を描いてちょっと。
カラーピッカーを使って好きな色味のところに調整した後に、また微調整などをして好きな色に調整したら、ここに表示されている。
どこから持ってきていただいてもいいんですけど、例えば、この今度はカラーから持ってきましょう。
この塗りの部分をクリックしたまま、スウォッチの中に投げ込むと、このように、今作った色を登録することができます。
逆にスウォッチの中に使わない色がある場合には削除することもできて、削除した場合にはこの使わない色を選んだら、このゴミ箱のマークを押します。
そうすると作った色を消すこともできますし、あらかじめ入っている色の場合でも、同じようにゴミ箱マークを押して「はい」を押すと削除することができます。
このスウォッチに自分がよく使う色を登録しておくと、毎回毎回色を指定しなくてよくなるので、とても楽に作業ができるようになります。
(3) スポイトツールで色を変える
また、このほかにも色を変える方法として色を変えるというよりは、別のオブジェクトの色にこのオブジェクトも色をそろえるというような方法なんですけど、例えば今、この紫のオブジェクトをこっちの緑のオブジェクトに揃えたい色を揃えたいという時には、この変えたいオブジェクトを選択ツールでクリックしたら、こちらにあるスポイトツールというものを選んでください。
このスポイトツールで持ってきたい色の場所を一回クリックします。そうするとこのようにスポイトで抽出した色をオブジェクトに適用することができます。ある決まった色味に揃えたいという時には、このスポイトツールがとても便利です。
10. 多角形・星型・線の描き方
(1) 画面クリア
・複数オブジェクトの削除
⇒選択ツールで消したい範囲をドラッグ後、[DEL]または[BS]
・全部のオブジェクトを削除
⇒ショートカット:Ctrl+[A]後、[DEL]または[BS]
(2) 多角形ツール
・三角形や五角形六角形などの多角形を書ける多角形ツールを選択
・最初は六角形が描ける
・好きな大きさまで動かして手を離す
▷多角形の辺の数の増減
⇒六角形以外の多角形の描き方は、図形を書こうとドラッグをしている間に、上下キーを押す。そうすると、頂点の数を減らしたり増やしたりすることができる
・上ボタンを押すとどんどんどんどん角が増える
・下キーを押すと三角形にすることができる(正確に言うと、次のドラッグ時は、前回の多角形の数から始まる)
⇒もしくはこの多角形ツールが選択されている状態で、一回だけカチッとクリックする
・そうすると入力ウインドウが現れるので、このウインドウ内で自分の書きたい辺の数を入力することも可能
・例えば、かなり大きな数字20角形とか書きたいっていうときには20を入力すると、20角形を書くことができる
・もしくは三角形を描きたいっていう時にも、辺の数を3にすると三角形を描くことができる(選択されていないところを、一回だけカチッとクリックすると出てくる)
(3) 星型ツール
・星型は今まで使っていた多角形ツールのアイコンを長押しすると出てくるウインドウの中のスターツールを使う
・スターツールはあらかじめドラッグするだけで星型が書けるようになっている
・図形を書こうとドラッグをしている間に、上下キーを押す。そうすると、頂点の数を減らしたり増やしたりすることができる
・増やしていくと、ギザギザした図形を描くことができる
・このスターツールが選択されている状態で、一回だけカチッとクリックする
・そうすると入力ウインドウが現れ、このウインドウ内で、「第1半径」「第2半径」っていうのが出てくる
・ここの数字を18ミリとかにするとかなり丸っこい図形になる
・逆に数値を少なくすると、かなり鋭い星を描くことができる。
(5) 線ツール
・線を書くときには線のみを使うが、塗りと線のどちらも色が入っているので、塗りの方を選択して塗りをなしにする
・線の描き方は今までと同じように好きなところでクリックを始めて好きな長さ角度で手を離すことで線を描くことができる
・水平垂直に線を描きたいときには、今までやった正方形や正円と同じようにShiftキーを押しながらドラッグを始めると、マウスを動かした時に45度刻みでしか描けなくなる
・この線の太さを変えたいときには、この上の方にいろいろ出ていると思うが、この線の横にあるウィンドウの上下で太さを太くしたり、細くしたりすることができる
・もし、ここに何も表示されていない場合は、ウィンドウから線を選択すると、ツールバーが出てくるので、そこの線幅の数値を変更することで太さを変えることができる。
点線の描き方
・点線の描き方はツールバーを使う
・線のウインドウが出てきたら、ウインドウの右上の方に3本線のアイコンがある
・アイコンのところをクリックしていただいて、オプションを表示を押す
・そうすると、いろんなことがさらにできるようになる
・この状態で点線にするときは、この選択がされている状態で破線というところがあり、この四角を一回クリックしてチェックを入れると点線にすることができる
・ここの下の数字は、どれくらいの線の長さにして、線のない間隔はどれぐらいにするかというのを指定することができる
・線分10にして間隔は5にすると、結構間の詰まった点線を描くことができる
・線分30にして間隔を20にすると、間隔の広い線を描くことができる
線端
・ここの線の横直線的だと思うが、これを丸くすることもできる
・これがここの線端で、アイコンで丸型というのがあるが、こちらを押すと線の端が丸くなる
・これは波線だけではなくての普通の直線を描いた時にも、この丸形を適用していると、線の端を丸くすることができる
さまざまな形の線
⇒今度はいろいろな形の線を描いてみたいと思うので、ちょっと太めの線を1個描いていただいて、15ポイントくらいにして、そうすると、この線の横で、線の形を変えることができる
・例えば、この両橋がこう下がっているような形のものを選ぶと、両橋が細いレンズのような形の線を描くことができる
・片方だけが細くて、もう片方は太い線を描くこともできる
ブラシの種類
・この隣にあるブラシ定義って呼ばれるところなんですけど、ここではブラシの種類を選択することができる
・この基本の線の種類が選ばれてるんですけど、もう一つ下のものを選んでみましょう
・そうすると木炭で書いたようなちょっと手書き風の線にすることもできる
てんてんてんの円のみの点線
・そしてさきほど書いてきた点線ともう少し違う長さのない点線、てんてんてんの円のみの点線の書き方について、今から見ていきたいと思う。
・ちょっと1個、また何か先を書いていただいて、波線にチェックを入れた後に、また同じように線の端は丸形にするとすれば円形になる
・この線分の長さを0にする
・そうすると端と端だけが残るので、それがこう合わさって円形になって円だけの点線を描くことができる
・それで太さを調整すると、この円の大きさを変えることもできる
(6) 円弧ツール
・直線ツールを長押ししてもらうといろいろ、他のツールが出てくるが、その中で円弧ツールを選んでください。
・これを選ぶと、ちょっとした曲線を描くことができます。
・そのまま書くと、ちょっと形が均等でない曲線になるが、今までと同じようにShiftキーを押しながら描くと、きれいな曲線を描くことができる。
11. 【Practice】プラクティスパートの使い方
12. 【Practice】基本的な図形を描いてみよう<解説1>
13. 【Practice】基本的な図形を描いてみよう<解説2>
課題1: 【challenge】アイコンを描いてみよう
*チェックポイント*
□これまでに学習した、長方形ツール・楕円形ツール・多角形ツール・星型ツール・線ツールなどを組み合わせて、指示通りのアイコンを作成できましたか?
できましたので送信します。
セクション4:【基礎編】少し複雑な図形を描いてみよう!
14. このセクションで学ぶこと
少し複雑な図形を描いてみようのパートに入っていきましょう。
このセクションでは、前のセクションで学んだ、四角形や円などの基本的な図形に、「効果」と呼ばれるものを適用して形を変えたり、図形同士を組み合わせたり、回転反転させたりなどして、もう少し複雑な図形を描く方法について学んでいきます。
説明パートの後には、前回のようにまたプラクティスシートに取り組んでさらに練習をしていきましょう。
そして、チャレンジのパートでは、人物のイラストを描くという課題にチャレンジしていただきます。
少し複雑そうに見えるイラストなんですけども、これまで学んできた機能を組み合わせれば、このようなイラストも描けるようになります。
それでは、このセクションも一緒に頑張っていきましょう。
15. 「効果」を使った図形描写
それでは、またイラストレーターを使いながらいろいろな図形を描いていきましょう。
今回は「効果」を使って図形を描く方法についてご紹介していきたいと思います。
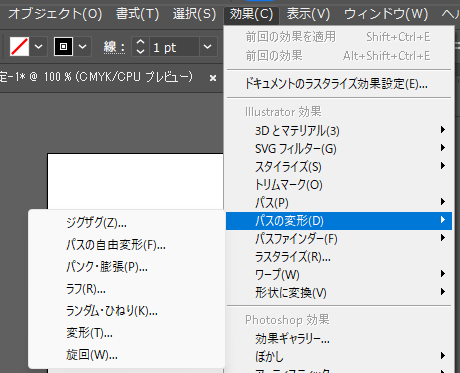
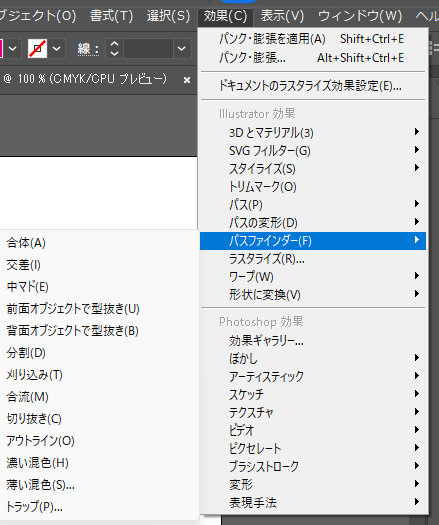
こちらの上のバーの中にある「効果」の中の機能を使っていきたいと思います。
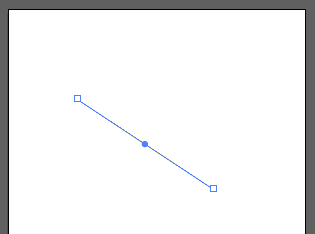
例えば、黒の直線を描いたとして、
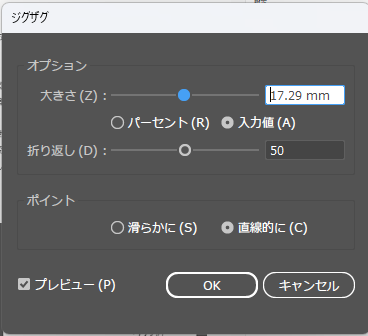
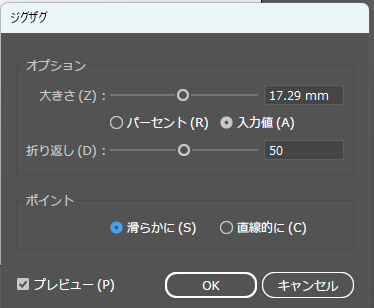
「効果」⇒「パスの変形」⇒「ジグザグ」を適用します。


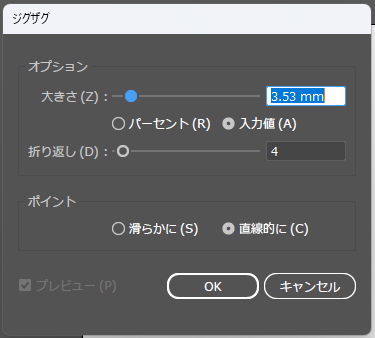
すると、こういう風な画面が出てきて、数値を入れることで、大きさや折り返しの数を決めることができる。このパスの変形を使って図形を描くメリットは1度図形をこのように描き終わっても、もう一度、このジグザグの効果を編集できること。


このように、いったん描き終わった図形を何度でも数値を変えて編集し直すことができるという点です。
では、早速、このパスの変形を使っていろいろと図形を描いてみましょう。
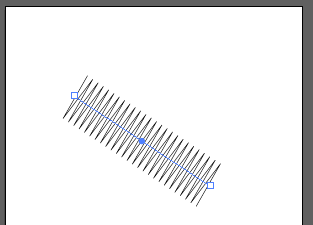
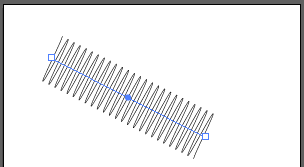
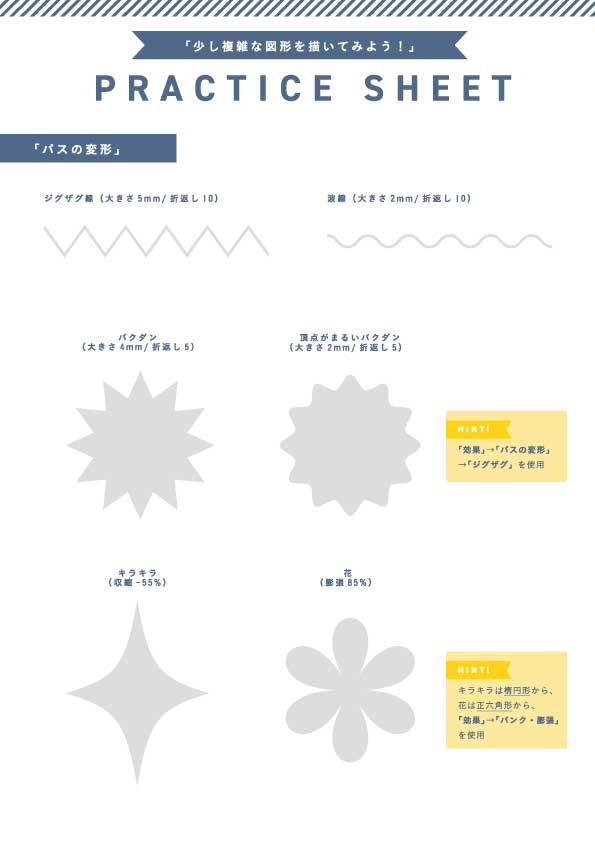
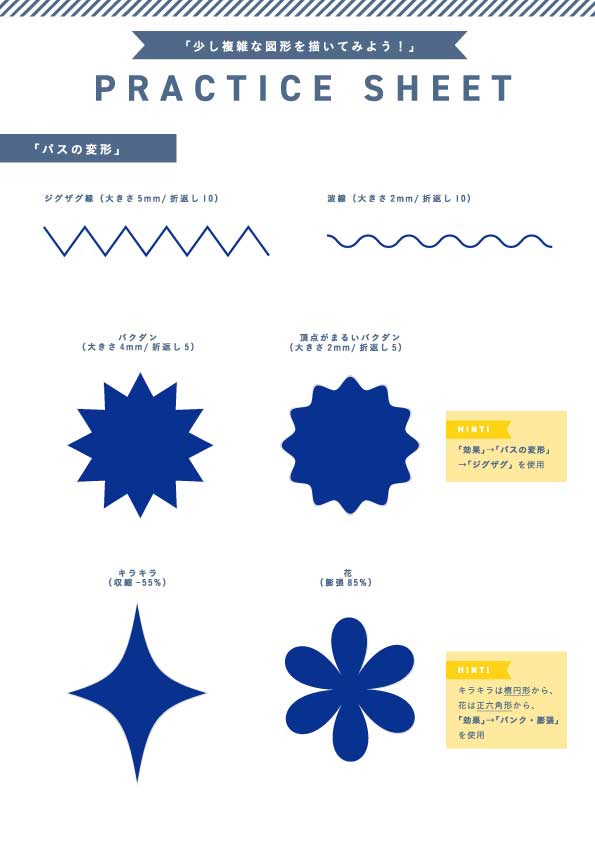
まずは、この今、画面上にある「ジグザグ」の線を一緒に描いていきたいと思います。
まずは直線を1本書きましょう。
色は何色でも構いませんし、太さも自由で構いません。
このように直線を描いたら、「効果」⇒「パスの変形」⇒「ジグザグ」を使います。
そして、個々のオプションの中の大きさや折り返しの数を変えると、いろいろな形のジグザグを描くことができます。
これでOKを押すと、この図形が確定されます。


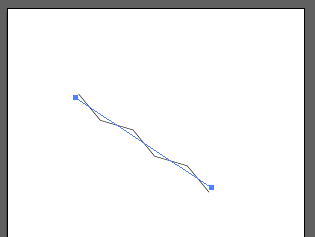
そして、次にジグザグ線ではなくて、ちょっと頂点が滑らかになった波線のようなものを描いていきたいと思いますが、これは実はこのジグザグ線を利用して描くことができるんです。
このジグザグの線をちょっとコピーをして全く同じものを作ってみましょう。
コピーのやり方は色々とあるんですけど、Ctrl+C て、Ctrl+V を押すと、オブジェクトをコピーして張り付けることができます。
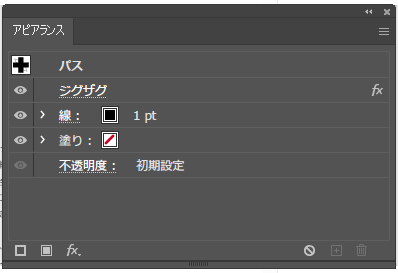
この複製された図形を選択ツールを使って、まず選んだら右側にあるツールバーの中のちょっと太陽のようなアイコン「アピアランス」というウィンドウを出していただきたい。
もしもアイコンがないという方はウィンドウから「アピアランス」を押していただくと、このようなウィンドウが表示されると思います。

このウィンドウの中には、今適用されてる効果ですとか、使われてる色や、その線の太さなどがいろいろと書かれている。
その中で、今は「ジグザグ」を適用したので、この「ジグザグ」を押してみましょう。
そうすると今描いた図形の大きさ、形などをもう一度編集することができます。

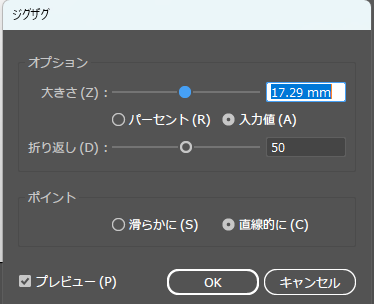
今回は波線を描いてみたいと思っているんですけど、波線の描き方は、ポイントというところの、「直線的に」というところが選ばれているものを「滑らかに」を選択します。
そうすると角が取れて、滑らかな丸みのある波線を描くことができます。

それで大きさや折り返しの数などを変えて、好きな形の波線にすることもできます。
これでOKを押しましょう。

では、次に直線ではなくて、塗りだけのオブジェクトに対しても、この効果を適用して、いろいろ図形を描いていきたいと思います。
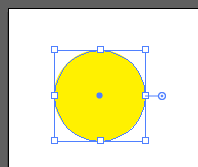
例えば、「正円」を描いてみましょう。
「正円」の描き方は、楕円形ツールを選んだら、Shiftキーをしながらドラッグをすると正円がかけます。塗りにしたいので、線と塗りを入れ替えて線はなし、塗りはお好きな色にしていただいて構いません。塗りだけの状態にしてください。

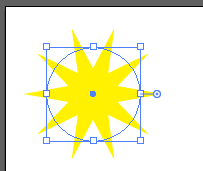
その状態で、また同じように「効果」から「パスの変形」「ジグザグ」を適用すると、今度は爆弾のような、ギザギザした、何かを強調したいときに使えるようなアイコンの形を描くことができます。

これも同じように大きさや折り返しの数を変えることで、また違った図形を描くことができます。


そしてOKを押してみましょう。
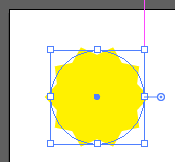
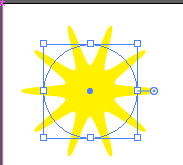
今、頂点に角があって尖っている図形なんですけど、先程の波線のように「滑らかに」を適用してみましょう。
また、楕円形ツールで、正円をShiftキーを押しながら描いたら、「効果」から「パスの変形」「ジグザグ」を選びます。
そして、今度は「滑らかに」にチェックを入れると、このようにジグザグ尖っていた頂点が丸くなって柔らかい感じにすることができます。


今度は「ジグザグ」ではなくて、また別の「パスの変形」の機能をちょっと見ていきたいと思いますので、楕円形を描いてみてください。
この楕円形を描いた状態から、今度は「効果」から「パスの変形」「パンク・膨張」を適用してみます。
このスライダーで、「収縮させるのか」、「膨張させるのか」を選ぶことができるんですが、収縮させてみましょう。そうするとキラキラのアイコンのような形を描くことができます。
逆に膨張させると、お花のような形を描くこともできます。
収縮させてキラキラの形を描いた上でOKを押してみましょう。
では、次にまた別の機能で図形をいろいろ描いてみたいと思いますので、今描いてる図形を全部消してください。消し方は選択ツールですべてを選んでDelキーを押してもいいですし、Shiftキーで全部を選択してDelキーを押していただいても大丈夫です。
そして、今の私のように一度消した操作をやり直したい、消したけど、消す前に戻したい、ひとつ前の工程に戻したいという時には、Ctrl+Z を押すと、1個前の工程に戻すことができて、この「Z」を押せば押すほど前の工程にどんどん戻ることができるので、間違えて消してしまった時などには、このショートカットキーがとても便利です。
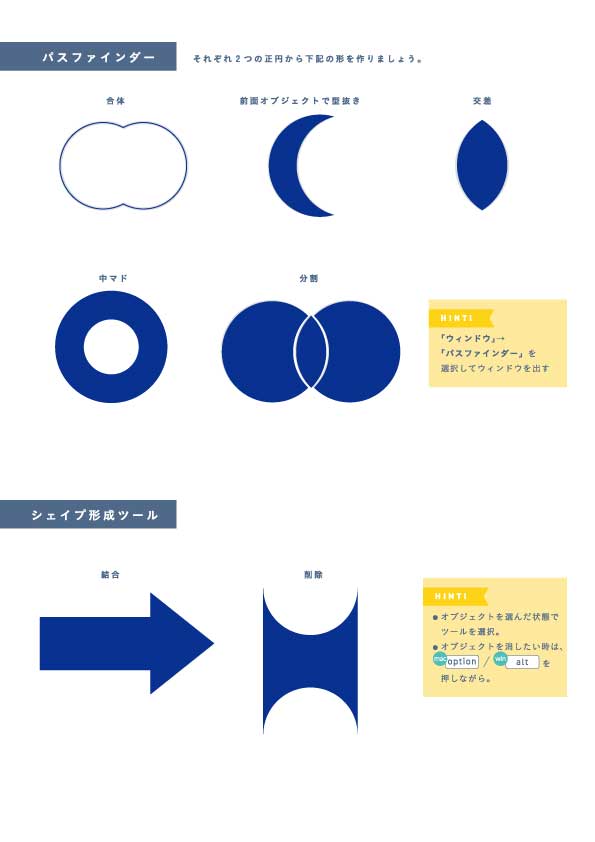
16. パスファインダーとシェイプ形成ツール
では、アートボードがきれいになったところで、今から「パスファインダー」という機能を見ていきたいと思います。
パスファインダーは、「ウィンドウ」から「パスファインダー」を選びます。
そうすると、このようなウィンドウが表示されると思います。
「効果」の中にも「パスファインダー」があって、色々文章で書いてあるんですけど、この文章がアイコン化されているのがこちらのウィンドウです。

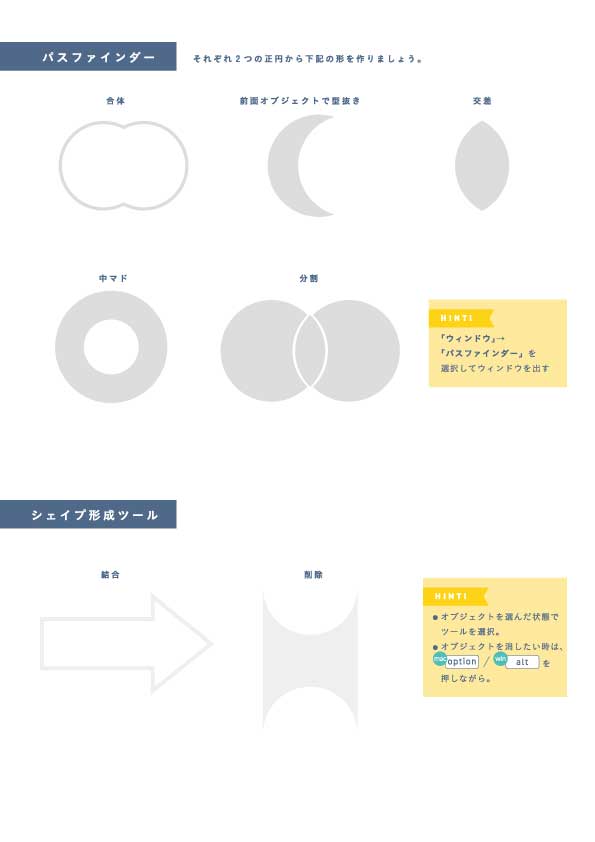
「パスファインダー」では、複数の図形を組み合わせてさまざまな別の図形を描くことができます。
例えば、今、2つの丸をあって描いたとして、この状態では別々の図形なんですけど、この「パスファインダー」の一番最初にある「合体」というものを押すと、この2つのオブジェクトが一緒に一つのオブジェクトになるので、別の新しいオブジェクトを作ることができます。
よく使われるパスファインダーの機能をそれぞれ見ていきたいと思います。
まずは、今のように円を2個書いてみてください。先程のようにパスファインダーの合体を押すことで、雪だるまのようなオブジェクトを作ることができます。
では、また、別のオブジェクトを書いていきたいと思いますので、今度は四角形にしてみましょう。まず四角形を描いて、また別の四角形を描いてみてください。
この2つのオブジェクトを選択して、「合体」の隣にある「前面オブジェクトで型抜き」を押してみます。そうすると前に重なっていた部分だけが抜き取られます。
では、続いて、また円を2つ描いてみてください。
今度は隣同士に描いてみてください。2つの円が重なるように配置して、その上で今度は先程使ったアイコンのまた隣にある「交差」というアイコンを押してみます。
そうすると今度は重なったところだけがオブジェクトとして残って、また別の新しい形を描くことができます。
では、続いて、また別の図形を描きたいので、また今度は四角形にしてみましょう。
四角形を2個描いてください。ちょっと分かりにくいので、色を変えてみます。
大きい四角形の上に小さい四角形が載るような形で描いていただいて、この2つの図形を選んだら(※複数オブジェクト選択)、今度は「中マド」というアイコンを選択します。先程使ったアイコンの右隣にあるアイコンです。
これを押すと、今度は上に乗っていたオブジェクトで、下のオブジェクトを切り抜くことができます。
そしてパスファインダーでよく使う機能の最後に、たしか矩形に色の違う四角形を書いてみてください。そしてこの状態で2つ選んだら「分割」のアイコンを押します。
これは何かというと、重なっているパスの重なっているところがすべてバラバラになるという機能です。
なので分割を押して、またこのままではつながって見えるんですけど、「ダイレクト選択ツール」を選択して、その状態で図形を動かしてみると、このようにバラバラになっていることがわかると思います。
例えば、また、後でちょっとまたやってみようと思うんですけど、2つを選択して分割を押してもダイレクト選択ツールを使って、動かしてみると、このように重なっていた箇所で、図形が分割されて、この自由に分割されたパーツを動かすことができるようになります。
もうひとつ、ちょっと「パスファインダー」にも似たような役割のあるツールについてご紹介したいと思います。大体、今描いた図形を全部選択して、Delキーで消してみてください。
今度も先程のように複数の図形を合体させたり、重なってる部分を消したりすることができるツールで、「シェイプ形成ツール」というものを使います。
何か図形を2つ書いてみましょう。
この状態で、2つを選択したら、シェイプ形成ツールというのがこのアイコンのツールです。このアイコンを選択してください。
これで何ができるかというと、今カーソルの横に「プラスのアイコン」が出てると思うんですが、この状態で今選択した図形を全部なぞると、なぞったところにある図形同士を全部合体させることができます。
逆に、また、ちょっと別の図形を描いて見ていただいて、描き終わったら、描いた図形を全て選択して、またシェイプ形成ツールを選んだら、今度はAltキーを押してください。そうするとカーソルの横がマイナスに変わったと思います。
この状態で、例えばこの黄色い円のところまでなぞると円があったところだけが切り抜かれて、さきほどマウスで触らなかった四角形の本体のところは残っているような形を作ることができます。
このツールの便利なところは、パスファインダーのように合体や前面のオブジェクトで型抜きをしたりすることもできるんですけど、なぞった部分だけを合体したり、逆に取り除いたりすることができるので、感覚的に操作がしやすいという点です。
この「パスファインダー」や「シェイプ形成ツール」、そして一番最初に見てきた「効果」などを使って図形が書けるようになると、その図形同士を組み合わせて、いろいろな形、いろいろなものを描けるようになるのでとても便利です。
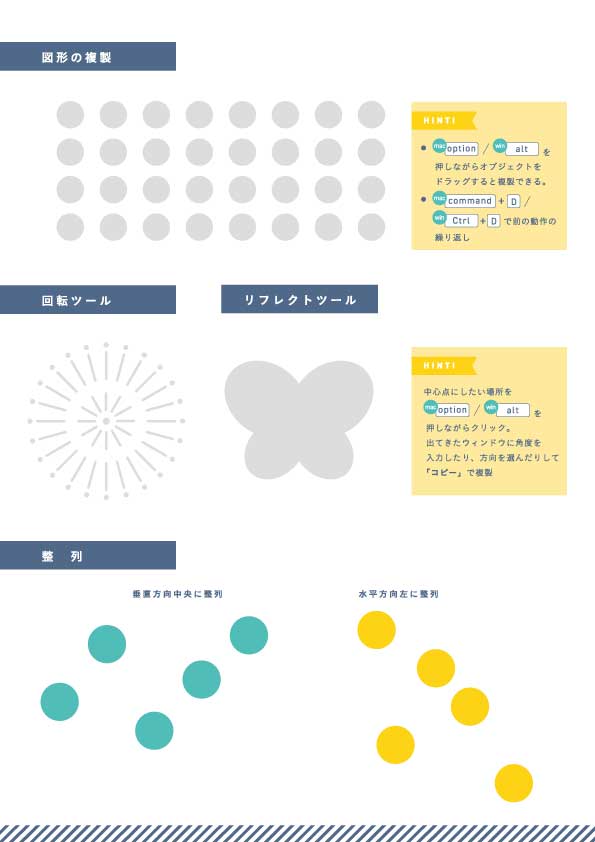
17. オブジェクトを複製する方法
それでは、次にオブジェクトの複製方法についてです。
前回までに作業しているオブジェクトが残っている方は、また、全部選択してDelキーもしくはBSキーを押して消していただくか、Shiftキーで全部を選択した後にDelキーもしかBSキーを押して全部きれいに消してください。
オブジェクトを複製するにはいくつかの方法があるのですが、今回は4つご紹介します。
その中でも、1つ目から3つ目の方法はコピーアンドペーストする方法なのですが、異なるショートカットキーを使うことでコピーしたオブジェクトをどこに貼り付けるかを変えることができます。オブジェクトコピーするショートカットキーはすべてに共通してます。
「Ctrl+C」です。他のソフトでも同じショートカットキーなので、なじみのある方も多いのではないでしょうか。
例えば、今オブジェクトをひとつ描いたとして、色もちょっと変えて、このオブジェクトを複製したいとなった時に、まず、さきほどご紹介したように、Ctrl+Cでコピーをした後、ペーストする方法を3つご紹介したいと思います。
まずは、「Ctrl+V」です。こちらも他のソフトでも同じショートカットキーなのでなじみがあるかなと思います。
ですが、イラストレーターでは「Ctrl+V」を使って張り付けると、今表示されている画面の中央にオブジェクトが張り付けられます。
例えば、先程このオブジェクトをコピーしたんですけれども、この状態でCtrl+Vを押すと、今表示されている画面全体の中の中央にオブジェクトがペーストされます。
ですので、思っていた場所とは違う場所に貼り付けられてしまうことがあるので、別のショートカットキーの方をよく使います。
その方法というのが、「Ctrl+C」でコピーした後に、「Ctrl+F」もしくは「Ctrl+B」を使って張り付けるという方法です。
この方法を使えば、コピーしたオブジェクトと同じ場所に貼り付けることができます。
先程このオブジェクトをコピーしましたので、例えば「Ctrl+F」で貼り付けてみます。
同じ場所なのでちょっと見えにくいんですけども、色を変えてちょっとずらしてみます。このように、そうすると同じ場所にオブジェクトが複製されているのが分かるかと思います。
この「F」と「B」の違いは、「F」がフロントの頭文字なので、コピーしたオブジェクトの手前に新しいオブジェクトを貼り付けることができて、「B」はバックの頭文字なので、コピーしたオブジェクトの後ろに貼り付けることができるということです。
ではまた、こちらのオブジェクトをCtrl+Cでコピーして、今度はCtrl+Bで貼り付けてみます。手前に来ているオブジェクトの色の方を変えてみましょう。
この手前に来ているものを動かすと、先ほど張り付けたオブジェクトが背面に来ていることがわかるかと思います。
この「F」か「B」かは作業によって使い分けると便利です。
そして4つ目の方法というのが「マウスを使う方法」です。
複製したいオブジェクトを、黒矢印の選択ツールで選んで、例えば今、この真ん中のオブジェクトを選んで、「Altキーを押したままクリック」して、このオブジェクトをずらしてみてください。
クリックを離すと、このようにオブジェクトを複製することができます。
この方法ならば、複製したオブジェクトを貼り付けたい場所を狙って操作することができるのでとても便利です。
この時に、Shiftキーも押しながら移動させる。
つまり、このコピーしたいオブジェクトを選んだ後に、AltキーとShiftキーを押すと、この45度間隔45度の角度にしか移動することができなくなる。
真横や真上などに動かしたい時には、「ShiftキーとAltキーを押したまま移動」させて手を離すという方法がとても便利です。
Altキーを押しながらマウスを動かして複製する方法を、別のショートカットキーと、また組み合わせるとさらに便利な使い方をすることができます。
では、ちょっと一旦全部のオブジェクトを消して作業したいと思います。
消したら、また楕円形ツールで円を描きます。
例えば、今ちょっと先にお見せしたいと思うんですが、クリックしたまま複製する方法を使ってみる。ショートカットキーを組み合わせると、このように複製したオブジェクトをどんどんどんどん短時間で増やすことができます。
その組み合わせるショートカットキーというのが、「Ctrl+D」です。
このショートカットキーは前に行った操作を繰り返すというショートカットキーです。
なので、今、このようにAltキーを押したままオブジェクトを移動させて
複製したら、「Ctrl+D」を押してみてください。
すると先ほど複製したオブジェクトが、また同じ距離で複製されます。
これで、また「Ctrl+D」だけ押し続けると、先程行った移動と複製という作業を繰り返し行ってくれます。
この「Ctrl+D」というショートカットキーは本当に便利なので、ぜひ覚えておいていただきたいなと思います。
以上がオブジェクトの複製の4つの方法でした。
18. 回転ツールを使った図形の回転
では、次にオブジェクトの回転や反転の方法を見ていきたいと思います。
正方形を描いたとします。
オブジェクトを回転させるときには、この選択ツールでオブジェクトを選んで周りに表示されるバインディングボックスと呼ばれるものを使って回転させることもできる。
しかし、イラストレーターには回転専用のツールも用意されています。
それが、こちらの矢印が左方向にぐるっと回っているアイコンの回転ツールです。
この回転ツールが便利なのは、オブジェクトを回転させるときの中心となるポイントと回転させる角度を設定することができるというところです。
例えば、線を書いてみようと思うんですけど、この回転ツールというものが使いこなせるようになると、花火のような火花のような形も簡単に描くことができるようになります。
では、早速、回転ツールを使ってみましょう。
まずは四角形を描いてみてください。
今「塗り」だけのオブジェクトにしたいと思います。
四角形を描き、終わったら回転ツールを選んでください。
この回転ツールを選んだ状態で、オブジェクトの上でマウスを動かすとクリックしたまま動かすと、このように先程のマウンティングボックスを使うやり方のように、好きな角度に回転することができる。
しかし、この方法よりもお勧めなのがキーボードのEnterキーを押すという方法です。
実際にEnterキーを押してみましょう。
そうするとこのような回転のウィンドウが出てきます。
ここで回転させる角度を指定することができるんです。
例えば、今角度を45と入力して、ここにプレビューがありますので、もしもチェックが入っていない方はチェックをしてみると後45度回転させるとこのようなオブジェクトになりますよというのを確認することができます。
プレビューでこの角度でよさそうだなと思ったらOKを押してください。
そうするとそうすると指定の角度に回転させることができます。
先程このOK押すときに、実はOKの逆側にコピーというボタンがありまして、このコピーを押すともともと書かれているオブジェクトはそのままで角度が変わったオブジェクトがコピーされます。
例えば、今斜め45度の線を書いてみましょう。線ツールを選んでShiftキーを押しながらマウスを動かすと45度しか描けないので、このやり方で斜め45度を描いたら、ちゃんと今線に色を入れたいと思います。ちょっと太くします。
そして回転ツールを選択して選択したらEnterキーを押しましょう。
このウィンドウが表示されたら、今度は90度回転させたいので、90と入力したらコピーを押します。
するともともとの線はそのままで90度回転された線がさらに貼り付けられるので、バツのようなかけるのようなマークを書くことができます。
次はもう少し違う方法をご紹介したいと思いますので、もう一度斜め45度の線を書いてみてください。Shiftキーを押しながら、線ツールで線を描いてみましょう。
そして、回転ツールを選ぶと、線の中央に水色で描かれたマークが出て来ているかと思います。このマークは、このマークがある場所が回転の中心になるということを意味しています。
今の状態の場合ですと、線の中央が回転のときの軸として回っていくのですが、この回転するときの中心となるポイントを変えることもできます。
そのやり方は、回転の中心にしたい場所を決めたら、一回クリックします。
そうすると水色のこのマークが移動してきたのがわかるかと思います。
そして、そのままオブジェクト上でマウスを動かすと、先ほど指定した点を軸にして、オブジェクトをその周りでぐるぐる回転させることができます。
このやり方だと回転させる角度が指定できなくて、きれいに回転させることが難しいので、別の方法の方がお勧めです。
軸にしたい場所をただクリックするだけではなくて、「Altキーを押しながらクリック」してみてください。そうすると今度はまた、先程のような「回転のウィンドウ」が出てくるかと思います。そして、水色のマークは先ほどクリックをした場所と同じ場所に移動していると思います。
この状態で、また90度回転させたいと思いますので、90と入力してコピーを押してみましょう。すると今度は、この指定した場所を軸にしてオブジェクトを90度回転させることができます。
この回転の方法と先程図形の複製のパートで見てきた「Ctrl+D」での作業の繰り返しのショートカットキーを使うと、火花が散っているような、花びらのようなイラストを簡単に書くことができます。
それを一緒にやってみましょう。あと、いったん全部、またオブジェクトを消したいと思います。
まずは中心となる点をちょっと定めるために小さめの円を描いてください。そしたら次は線ツールでこの円の真上に2本線を描いてみてください。
この2本の線を選択ツールで選択したら「回転ツール」を押します。
そうすると今回転の中心となる点が、この2本の線の間に来てると思うんですけど、この回転軸を円の上に移動させたいと思います。「Altキーを押しながら円の中心をクリック」してみましょう。そうすると、この回転のウィンドウが現れますので、角度を30°で入力した後にコピーを押します。
すると2本の線が指定した円を中心にして30度回転しました。
今、この30度回転するという動作を繰り返していくと、花火のような図形を描くことができますので、前の動作を繰り返すショートカットの Ctrlキーを押して「D」を連打してみてください。
そうすると簡単に花火のような図形を描くことができます。
こういうふうに複数の機能やショートカットキーを組み合わせると、一見複雑そうに見える図形でも結構簡単に描くことができます。
19. リフレクトツールと整列
今回は、図形を反転させるときに使用する「リフレクトツール」について見ていきたいと思います。
まずは何かオブジェクトを描きたいと思いますので、正円を描いてみましょう。正円を描いたら、今回はリフレクトツールを使いたいんですけど、このリフレクトツールというのが先程使った回転ツールを長押しして出てくるウインドウの中にあります。
こちらのリフレクトツールを選択してください。そうすると、先程の回転ツールの時と同じように中心に水色のマークが出てきているかと思います。
これは、このポイントを軸にして図形を反転することができるというマークなんですけど、軸となるポイントというのを先程のように移動させてみましょう。
中心点の移動の方法は先程見てきたように、一回リフレクトツールを選んだ後に、軸としたい点をクリックすることで移動させることができるんですけど、この状態だとリフレクトさせる角度ですとか、どの方向に反転させるのかというのを指定するのが難しいので、軸となる点を移動させながら、先程のように反転させる角度などを指定できる方法が、Altキーを押しながら軸にしたい場所をクリックするという方法です。
そうすると、このように今度はリフレクトのウインドーが出てくると思います。
そして、中心となる点は、円の中心からクリックで指定した場所に移動しているかと思います。このウィンドウでは、反転させたいオブジェクトを水平方向に反転させるのか、それとも垂直方向に反転させるのか、そして反転させるときの角度についても指定することができます。
今は垂直方向に、角度90度で反転させて見たいと思いますので、この垂直のアイコンにチェックを入れて、角度90度にしたら分かりやすいようにコピーを押してみてください。
そうすると、指定した点を基点にして、オブジェクトが反転されます。
・プレビューチェック
・コピークリック
今度は星形を描いて水平方向に反転させてみましょう。
スターツールを選んで、星形を描いたら、リフレクトツールを選んで反転させたい。
基点となる場所をAltキーを押しながらクリックします。
今度は水平に移動させたいので、水平の方にチェックを入れて、そしてコピーを押すと、このように、先程の円形の時はちょっと分かりにくかったかもしれないんですけど、指定した場所を基点として図形が水平方向に反転されています。
以上がオブジェクトを反転させる方法でした。
では、オブジェクトをきれいに並べることができる整列の機能について見ていきたいと思います。
例えば、ちょっと今出ているものを全部消して、ランダムにいくつかオブジェクトを複製したいと思います。
このランダムに、置かれた図形をきれいに等間隔で一直線上に並べるときなどに整列のツールはとても便利です。
今、この描いたオブジェクトを全部選択してみると、このウィンドウの上の方に、こちらのツールバーが出てきているかなと思います。
もしくはここにも、アイコンが並んでると思うんですけど、ちょっとウインドウの幅によっては全部のアイコンが出てきていないこともあるので、ウインドウから整列を押してこちらのウインドウを表示させてください。
この整列にはいくつか種類があります。
例えば、今、これ全部選択されている状態で、一番左上にあるアイコンを押してみると、これが「水平方向左に整列」するアイコンですので、これを押すことですべてのオブジェクトを一番左にあったオブジェクトに合わせて並べることができます。
では、いったんちょっと元に戻して。元に戻す方法はCtrl+Zで一つ前の動作に戻すことができます。
次は、この先程のアイコンの隣のアイコンの「水平方向中央に整列」のボタンを押してみましょう。そうすると今度はオブジェクトが中央に集まります。
このように、アイコンを押してオブジェクトをどこに並べるかを指定することで、一瞬でこの複数のオブジェクトを並べることができるので、とても便利です。
例えば、今、この複数並んだオブジェクトを一番上にあるこのオブジェクトの頂点に合わせて、なおかつこの縁を等間隔で並べたいという時には上にある、頂点に並べるアイコンはこちらの「垂直方向上に整列」というアイコンなので、こちらを押していただいて。
そしてその後に、今度は今こう間隔がばらばらに並んでると思うんですけど、こちらの「水平方向中央に分布」というアイコンを押すと、オブジェクトがきれいに等間隔で並びます。
このように、この整列を複数回組み合わせたりすると、きれいにオブジェクトを配置することができるので、ぜひ覚えておきましょう。
20. 複数重なったオブジェクトの入れ替え方とレイヤーについて
アートボード上にたくさんのオブジェクトを描いている。
例えば、このようにいくつかのオブジェクトがたくさん画面上に並んで配置されていて、この重なり合っている図形の順番を変えたいと思ったり。
例えば、このようなあるオブジェクトの上に別のオブジェクトをどんどん重ねて配置していきたいなと思う場面もたくさん出てきます。
このようなときに、便利なオブジェクトの重なりの順番の描き方や、イラストレーター上で効率的に作業をするにあたって、とても大切になる「レイヤー」というものについて、ここでは見ていきたいと思います。
例えば、今、ちょっとわかりやすいようにオブジェクト自体も違うものにしたいと思うんですけど。
星と、四角形、そして丸をこのように重なり合うように書いた場合、このようにオブジェクトはどんどんどんどん上に重なっていくんですけど、
例えば今一番下にあるこの星のオブジェクトを一番上に持っていきたいというときには、まず「選択ツール」に切り替えて移動させたいオブジェクトを選択します。
この状態で右クリックをしましょう。
そうすると、いろいろな機能が出てくる中の「重ね順」というのがあると思うんですけど、こちらにカーソルを合わせたらどこに移動させるかを選択することができるので、今は一番前に持ってきたいので、この「最前面」へを選択します。
すると一番下に配置されていた星が一番上にくるようになりました。
では、さらに別の図形をこの上に載せて、この今書いた三角形を外のオブジェクトの一番下に持ってきてみましょう。
このやり方はまた、この「選択ツール」で今から動かしたい図形を選んだら、右クリックをして「重ね順」から今度は一番後ろですので、「最背面」へを押します。そうすると、図形が一番下に移動しました。
このようにしてオブジェクトが重なっているときにはその順番を入れ替えることができます。
今は4つの図形だけだったんですけど、実際にイラストレーターでグラフィックデザインの作業をする場合には何10個、時には何100個といったオブジェクトがこのアートボード上に配置されるので、この図形の入れ替えの方法だけでは効率的に作業が進められないという時もあります。
そこで、イラストレーターで作業を進めるにあたって、とても大切になるのが「レイヤー」と呼ばれるものです。この右のツールバーにあるひし形が重なっているような「アイコンレイヤー」を押してみてください。
こちらにアイコンがない方は、ウインドウから「レイヤー」で同じこのウィンドウが表示されます。
このレイヤーというのは、いわゆる階層のことで透明のフィルムがたくさん重なっているようなものを想像していただけると、少しわかりやすいかなと思います。
例えば、今「レイヤー」は一つしかないんですけど、これを増やしてみたいと思います。
今、このように「レイヤー」が1から4まであると思うんですけど、このレイヤーが4つあるという状態は、遠目のフィルムのようなものが4枚重なっている状態で、なおかつこのウインドウ内に並んでいる順番で、画面上でも表示されます。
この場合ですと、今はレイヤー4が一番上にあるので、レイヤー4の透明のフィルムみたいなものが一番上にあって、レイヤー1が一番下にあるというような表示のされ方になります。
例えば、今ちょっとわかりやすいように一番下に表示されているはずの三角形を、レイヤーの階層の中では、一番上にあるレイヤー4に持ってくると、このように一番上にまた三角形のオブジェクトが表示されます。
あと、他の図形もそれぞれのレイヤーに配置してみたいと思います。
四角形はレイヤー3に持ってくると、レイヤー4の図形の下に配置されますよ。
水色はレイヤー2、そしてはレイヤー1に今配置が終わりました。
このレイヤー機能の便利なところは、それぞれのレイヤーだけを表示させたり、もしくはそのレイヤーが動かないようにロックしたりすることができるところです。
例えば、今レイヤー1に背景のような広いこのオブジェクトを配置したとして、
例えば、この三角、四角、円を全部選択した相手なった時に、マウスをドラッグして選択する方法を取ると、このようにレイヤー1から4までのドラッグした範囲内にあるオブジェクトがすべて選択されてしまって、例えばこの3つだけ選択したかったのに、他のものまで一緒に選択されて作業がしづらいというようなことが起こってしまいます。
そういう時に、このレイヤーと描かれた。ここに「空白がある」と思うんですけど、こちらを一回押してみてください。すると鍵のマークが現れて、そのレイヤーをロックすることができます。
今、このレイヤー1はロックされているので、もうマウスをドラッグして選択しようが動かそうとしようが動きません。この状態で先ほど選択したかった3つのオブジェクトをドラッグして選択すると、レイヤー1に配置されているオブジェクトは動かずにロックされていないレイヤーにあるものだけを選択することができます。
また、このウィンドウの横にある「目のマーク」は、表示非表示を切り替えることができるアイコンです。例えば、今、レイヤー4のこの目のマークを押してみましょう。そうするとレイヤー用に配置されていた三角形が一瞬で見えなくなります。
もう一回同じ場所をクリックすると、今度はもう一度表示させることもできます。そしてこのレイヤーは増やしたり減らしたりすることもできます。
このレイヤーのウインドウの中にある四角のプラスのアイコンを押してみると、レイヤーをどんどん増やすことができます。
逆に削除したい場合には、削除したいレイヤーを一回クリックして選択した後にこのゴミ箱マークを押すと、削除することもできます。
そしてレイヤーの重なっている順番を変えることもできます。いま、一番上にはレイヤー4が配置されているんですけど、これをレイヤー2の下レイヤー3を一番上にして、3、2、4という並び順に変えたいなと思った時には動かしたいレイヤーの欄をクリックして、クリックしたままドラッグして入れ込みたい箇所で手を放します。
そうすると、そうすると一番上に来ていたレイヤー4を、レイヤー2の下に移動させることができました。
作業するオブジェクトの数が少ない場合には、特にレイヤーを使わなくても問題はないんですけど、オブジェクトの数が増えてきたという時にはこのレイヤー機能が使いこなせるとかなり効率的に作業を進めることができるので、ぜひ押さえておきましょう。
21. 【Practice】シートを使って練習しよう<解説1>

OK
中心から正円を書く:楕円形選択⇒ShiftキーとAltキーを押したままドラッグ
キラキラ:楕円形選択
花:正六角形選択

22. 【Practice】シートを使って練習しよう<解説2>

OK
オブジェクトの複製:コピー元のオブジェクトを選択ツールで選択⇒Altキーを押したままクリックして、コピー先のオブジェクト位置までドラッグして離す


OK
オブジェクトの真横への複製:コピー元のオブジェクトを選択ツールで選択⇒AltキーとShiftキーを押したままクリックして、水平方向のコピー先のオブジェクト位置までドラッグして離す
回転ツール
➀中心になる円を描く
②上に1本線を描く、線の両端が丸い
➂選択ツールで線を選んでから、回転ツールを選ぶ
④この回転の中心を先程書いた円の上に移す、Altキーを押しながら円の中心をクリック
➄12本の線がある。360/12=30を入力して、コピーを押す
➅Ctrl+Dを何回か押す
⑦外周の線と円を描いて、両方選択して、回転ツールを選ぶ
⑧この回転の中心を先程書いた円の上に移す、Altキーを押しながら円の中心をクリック
⑨24本の線がある。360/24=15を入力して、コピーを押す
⑩Ctrl+Dを何回か押す
リフレクトツール
➀左半分の図形を描いた後、垂直方向にリフレクト
②楕円形を2つ描いて、下の線に合わせる
➂2つの図形を選択して、リフレクトツールを選ぶ
④くぼみのところがリフレクトの起点になるので、Altキーを押しながらここをクリック
➄垂直にチェックを入れて、コピーを押す

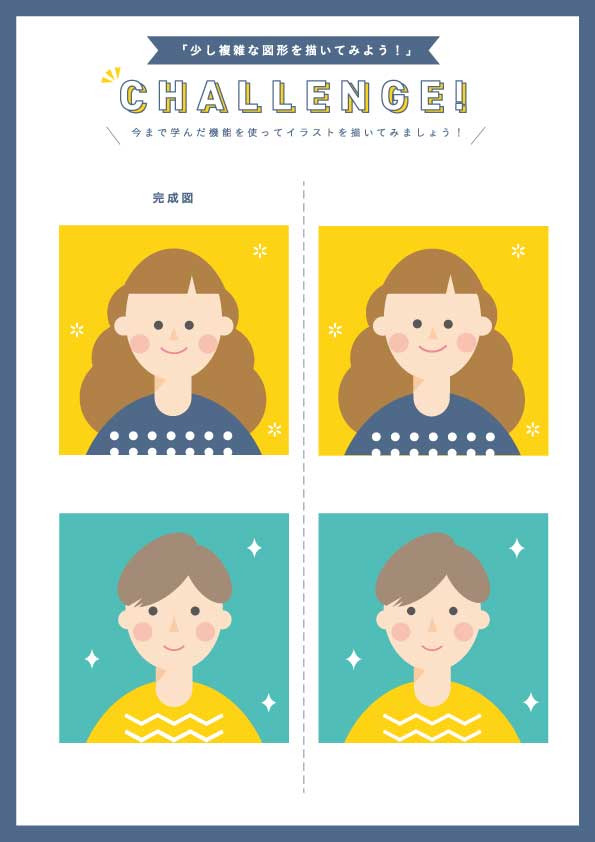
課題2: 【challenge】人物イラストを描いてみよう
今までに学んできたツールを使って、人物イラストを描いてみましょう。男性版、女性版ありますがどちらか片方のみで構いません。
今回のこの課題は難しそうに見えるのですが、まずは、このイラストがどんなパーツからできているか、どの手順で書いていけば良いかがわかれば、ハードルがぐっと下がるかと思います。
<男女共通パーツ>
●輪郭・・・楕円形ツール
●鼻・・・多角形ツール(三角)→オブジェクトを2つ選択して整列で中央に揃えておくと便利
●目・頬・耳・・・楕円形ツール
●口・・・円弧ツール
●首・・・四角形ツールもしくは角丸楕円形ツール
●首の影・・・多角形ツール(三角)
●ボディー・・・楕円形ツール+長方形→パスファインダー
<女性パーツ>
●前髪・・・楕円形ツール+長方形→パスファインダー。さらに三角形をシェイプ形成ツールで切り抜く
●女性の髪・・・楕円形ツール
●服の模様・・・正円を描いて複製
●背景の模様・・・線を書いて回転ツールで回転させながら複製
<男性パーツ>
●髪・・・楕円形ツール2つ+三角形をシェイプ形成ツールで切り抜く
●服模様・・・直線→「パスの変形」
●背景の模様・・・楕円→「パスの変形」
*課題に取り組んだら、画面キャプチャを撮っていただいたり、イラストレーター上でjpgやpngなどに書き出して、解答欄に貼り付けて提出していただけたら、講師がフィードバックいたします。
1.画面上部にある「ファイル」→「書き出し」→「web用に保存(従来)」を選択
※バージョンCS6以前の方は「web用に保存」になっています
2.そのまま「保存」ボタンを押してください
3.保存したい場所を選択して「保存」ボタンを押します
4.指定の場所へjpgもしくはpng等が書き出されます
この課題の質問
challengeシートにあるサンプルのイラストのような人物イラストを、さまざまなツールを組み合わせながら描くことができたでしょうか?

セクション5:【基礎編】文字と写真を入れよう
23. このセクションで学ぶこと
「文字と写真を入れよう」のセクションに入っていきましょう。
このセクションで学ぶことは2つあります。
1つ目は、文字の入力方法と文字と文字の間、または行間の調整方法についてです。
何か文字を入れるデザインをするときには、文字と文字の間や行間を調節するだけでかなり見え方が変わってきますので、ここについてしっかり押さえておきましょう。
2つ目は、イラストレーター上に写真を配置する方法と、その写真を好きな形に切り抜く方法についてです。
今まで学んできたことに加えて、この文字入力と写真の入れ方をマスターすると、もういろいろなデザインができるようになりますので、ぜひ一緒に頑張って学んでいきましょう。
そして、いつものように、2つのことについて学んだ後には、PRACTICEシートを使って文字の入力方法や写真の入れ方について、さらに練習をしていきたいと思います。
そして、今回のチャレンジは、「WEB用のサムネイル画像を作ろう」です。
実際に制作するものをお見せすると、こういうような形で、実際にYouTubeのサムネイル画像として使える大きさ仕様のものです。
それでは、このセクションも一緒にがんばっていきましょう。
24. 文字を入力する方法
それでは、文字の入れ方や文字の調整の方法について学んでいきましょう。
また、いつものようにファイルから新規作成を押してプリントA4サイズ、縦方向のCMYKカラーモードのドキュメントを作成してください。
文字の入力には、こちらのアルファベットTと書いてある「文字ツール」を使います。
また、「ウィンドウ」⇒「書式」⇒「文字」を押して、こちらのウィンドウを表示させておくと、文字入力の時にはとても便利です。
この講座の冒頭で、印刷とWEB用データーの違いについてご説明したかと思うんですけど、印刷物では文字の大きさとしてイラストレーター上で「Q」という単位が、そして行間には「H(ハ)」という単位が使われるというお話をさせていただきました。
ここでは、印刷物用のデザインを行うことを想定して、「Q」と「H(ハ)」という単位を使っていきたいんですけど、こちらに表示されている単位が「ポイントpt」と書いてある方もいらっしゃるかと思います。
そして、こちらが行間なんですけど、こちらが「H」ではなくて、同じく「pt」になっているポイントになっている方がいらっしゃるんじゃないかなと思いますので、まずはこの設定を変更していきましょう。
変更の仕方は、ツールバーにある「編集」というものの中から、「環境設定」を選んで「単位」を選んでください。
そうするとこのような画面が表示されるかと思います。
この中の「一般」はいろいろ単位があるんですけど、「ミリメートル」を、そして「線」は「ポイント」、「文字」は「級」、そして「東アジア言語のオプション」というところが「H(ハ)」になるように設定していただいて、OKを押してください。
そうすると先ほどまでポイントだった表示がこのように文字の大きさのところは「Q」に、そして行間は「歯」(Hですね)になっていると思います。
(1) 文字の入力方法
では、単位を変更したところで、文字ツールを押して文字を入力していきたいと思います。
文字の入れ方は大きく分けて2つの方法があります。
まずは文字ツールを選んだら、文字を打ち始めたい場所で、一回クリックして入力を始めるという方法です。
画面上で一回クリックしてみましょう。
そうするとこのように新しいバージョンの方はサンプルのテキストが自動で表示されます。
正俊注:[新規テキストオブジェクトにサンプルテキストを割り付け]のチェックを入れる
でも、これは気にせずに自分が入力したい文字をこの状態で打ち始めてみましょう。
例えば、今こんにちはと打ってみます。
これが1つ目の入力方法です。
それでは、次に2つ目の方法をやっていきたいと思います。
2つ目の方法は、文字を入れる範囲を決めて、「テキストボックス」と呼ばれるものを作った上で文字を入力するという方法です。
「テキストボックス」を作って入力する方法は、四角形を書くときと同じようにこの「文字ツール」を選んだ後に画面上で文字を入力したい場所にカーソルを合わせたら一回クリックしたまま、自分がいいと思う大きさのところまでドラッグして手を放します。
そうするとこのように今ダミーの文章が自動で出てきてるんですけど、自分が決めた範囲内に文字が表示されます。

もしもこのダミーの文章が表示されている方は、このまま一回、この「テキストボックス」の中をクリックしてみましょう。
そうすると先ほど表示されていたテキストがそのまま確定されて、「テキストボックス」内に表示されます。

もしも先程のようなダミーのテキストが出てきていないよという方は何行か、どんな文章でもいいので入力をしてみてください。
こちらの「テキストボックス」を作成してから文字を入力する方法のメリットは、文字を入力した後でも、このように今選択ツールを選んで周りに表示されている青い線と四隅の四角形、「バウンディングボックス」と呼ばれるものなんですが、こちらを持ったまま「テキストボックス」の大きさを変更すると、ボックス内に入っている文字の改行位置なども自動的に調整されることです。
この一回クリックして入力するという方法は、短いタイトルなどのテキストを打つ場合に適していて、先程やった2つ目のテキストボックスを作成して文字を入力する方法は雑誌のレイアウトを作る時など、長めの文章を入力する時に適している方法です。
(2) 縦書きツール
今は横書きの入力方法だったんですけど、「縦書き用のツール」もあります。
この文字ツールを長押しすると「文字縦ツール」というのが出てきますので、こちらをクリックしてみましょう。
この状態で画面上を一回クリックしてみましょう。
そうするとダミーのテキストも「縦書き」になってると思うんですけど、この状態で好きな文章の入力を始めると、このように「縦書き」の文章を書くことができます。
さらに、イラストレーターでは、「縦書き」に入力した文字を「横書き」にしたり、またその逆で「横書き」の文字を「縦書き」に変更することも可能です。
まず、さきほど「縦書き」で書いた文章を「横書き」に変更したいと思いますので、変更したい。
文章を選択ツールで選んで一回クリックしてください。
そしたら「書式」⇒「組方向」でこちらのチェックを「横組み」にします。
そうするとこのように一瞬で「縦書き」と「横書き」を変更することができます。
これは「テキストボックス」を作成して入力した文章も同じように変更ができます。
例えば、先ほど「テキストボックス」を作って入力した文章を、また「選択ツール」で選択したら、「書式」⇒「組方向」⇒「縦組み」を選択します。
そうすると文章全体がこのように一瞬で縦書きになってしまいます。
ですが、例えばこんにちはという文章の続きで12時ですと入力したとして、この状態で書式から組方向縦組を選ぶと、このように12という数字が横を向いてしまいます。
このような時に便利な機能をご紹介したいと思います。
まずは、横を向いてしまっている数字をドラッグして選びたいので、選択ツールを選んでいる方は文章の上でダブルクリックをするともう一度選べるようになります。
この状態で12という数字だけを選んだら、先程出した文字ウインドウの右上にある「3本線のアイコン」を押してみてください。
このいろいろ表示されている中のこの「縦中横」というものを押すと、横を向いていた数字が、このように正しい向きに、しかも横並びになります。この機能はとても便利です。
では、次にフォントの種類の変え方と文字の大きさの変え方を見ていきましょう。
先ほど出していただいた文字のウィンドウ内のこちら、今、小塚ゴシックと書いてあるこちらの下矢印を押すと、いろいろなフォント、このパソコン内に入っているいろいろなフォントを選ぶことができるようになります。
そして、そのフォントの種類の下に、今「R」と書いてあると思うんですけど、これが何かというとフォントファミリーと呼ばれるものです。
正俊注:Windowsには小塚ゴシックのフォントファミリーはない?
フォントファミリーとは、この同じフォントでも複数の文字の太さを持つ場合があります。
例えば、今選択されている小塚ゴシックの場合だと、今このフォントファミリーのところを見てみると、これだけの種類があります。
この「EL」というのはエクストラライトの意味でとても細くて、「R」はレギュラー、「B」はボールド、「H」はヘビー。
フォントの種類によっても違うんですけど、通常は上から下に向かって、どんどん文字が太くなるように並んでいています。
フォントによってはフォントファミリーを持たない場合もありますので、その場合にはここには特にアルファベットや数字などは表示されません。
そして、このウインドウ内のこちらが文字の大きさ、そしてその横にあるのが行間(行送り)の設定です。
さらにこの下にあるこう上下に矢印が付いていたり、左右に矢印が付いているようなアイコンのところではフォントの比率を縦長にしたり、横長にしたりすることができるんですけど、例えば今これをちょっと極端に200%にするとかなり縦長になりますし、
こちらの水平方向の比率を200%にすると、潰れたような横長の文字になります。
ですが、デザインを行う際には、ここの設定をやりすぎると綺麗に見えないことが多いので、フォントが持つ最初の比率のまま、つまりここは、極力100%のままで使用することをお勧めします。
では、選択ツールに切り替えて、フォントの大きさを変えたい文字列を選んだら、自由にウィンドウ内の書体フォントファミリーや大きさを変えてみましょう。
行間を変えたいときには、2行以上入力された文章で数値を変更していくようにしましょう。
そして新しいバージョンをお使いの方はこちらのフォントを選ぶウィンドウ内に直接文字を入力してフォントを指定することができます。自分が探しているフォントがなかなか見つからないけど、フォント名はわかるというときにはこの方法が便利です。
そしてすでに入力されている文字をもう一度編集したいときには選択ツールになっている場合には編集したい箇所でダブルクリックをします。もしくは文字ツールにした上で編集したい箇所を一回クリックします。こうすることで、もう一度その文章を編集することができるようになります。
文字の大きさを変えるときには、こちらのウインドウを使う方法だけではなくて、テキストボックスを作らずに入力したテキストの場合、もっと便利な方法があります。
これを選択ツールに切り替えたら、この大きさを変えたい。
この大きさを変更したい文字列を選んだら、この四隅に表示されている「バウンディングボックス」を持って図形を拡大縮小したときと同じようにそのままドラッグすると、文字の大きさも変えることができます。
そのままマウスを動かすだけだと、このように文字の比率が崩れてしまうので、「SHIFTキーを押しながら動かす」ときれいに比率を保ったまま文字を拡大縮小することができて便利です。
25. 文字間、行間を調整する
では、続いて文字と文字の間隔の調整方法を見ていきましょう。
文字の間隔を調整すると、デザインを行うときにきれいに整った印象になるので、ぜひおさえておきましょう。
(1) 2文字間の間隔調整(カーニング)
まずは2文字間、2つの文字の間の間隔だけを調整する機能です。
それがこちらの横書きになってる方は、ちょっとアイコンがまた変わってると思うんですけど、こちらの「カーニング」と呼ばれるものです。
例えば、今、この「こ」と「ん」の間の文字間隔を調整したいと思った時には、選択ツールで選んでいる方は、「こ」と「ん」の間をダブルクリック、文字ツールの方は、そのまま文字ツールを選んで一回、その場所をクリックすると、このように、点滅する縦のラインが出てくると思います。
この状態でカーニングの数値を変更してみましょう。
例えば、今、このカーニングのウィンドウから200を選ぶと、このように「こ」と「ん」の間の文字間隔が広がったのがわかるかと思います。
では、逆に今度は-100にしてみましょう。
それと、今度はかなりぎゅっと間隔が詰まっているかと思います。
このウィンドウを使って数値を指定したり、入力する方法もいいんですけど、もっと便利なショートカットがあります。
それがこの文字の間にこの点滅するラインが出てきている状態で、「Altキーを押したまま、キーボードの左右のキーを押してみる」と、文字の間隔をこう広げたり狭めたりすることができます。
この方法だと、画面を見ながら感覚の調整ができるのでとても便利です。
(2) 全体的な文字列間隔調整(トラッキング)
では、次にこのように2文字の間の間隔だけではなくて、文字列全体の文字間文字の間隔を一気に変更する方法を見ていきたいと思います。それがこの隣りにある「トラッキング」と呼ばれるものです。
例えば、この長めの文章を選んだ状態で「トラッキング」を200にしてみましょう。
そうすると、このように文章全体の文字と文字の間がそれぞれ広がったかと思います。
逆にこのトラッキングをマイナスにすると、このように一気に文字の間隔が全体的に狭まります。
(3) 小文字を大文字に変更(オールキャップス)
その他に「文字ツール」で便利な機能として、例えば英文を打った時に小文字で入力した文字を一瞬で「大文字に変更できるツール」があります。文字のウインドウの右上にある、この3本線のアイコンを押したら、オプションを表示を押してください。
そうすると、さらにいろいろな機能が出てきたかと思うんですけど、この中のこちら「オールキャップス」という機能を使います。
例えば、今小文字で「illustrator」と入力して、ちょっと文字間が狭いので、広くして、大きさを見やすいように大きくしようと思いますが、このように全て小文字で入力した後に選択ツールで、この文字列を選択した後に、こちらのオールキャップスを押すと、このように、一瞬で全ての小文字が大文字へと変更されます。
デザインで英文を扱うときにはとても便利な機能です。
26. かたちに沿って文字を入れる
それでは、また文字や文章入力に関するツールをいろいろと見ていきましょう。
今回はこのように、例えば円の中に沿って文字を入力する方法や、このように曲線に沿って文字を入れる方法などをやっていきたいと思います。
(1) 図形内に文字を配置(エリア内文字ツール)
まず、ある図形に沿って文字が入力できるツールというのが、この文字ツールを長押ししたら出てくるアイコンの中の「エリア内文字ツール」と呼ばれるものです。
これは使い始める前に、まずは文字を入れ込みたい形を作りますので、今回は星形にしてみましょう。
このように星を描いたら、こちらの「エリア内文字ツール」を選びます。
この状態でこの星形の輪郭の線上ですね、輪郭線の上で一回クリックします。
そうすると星の形に合わせて今表示されてるのはダミーの文章なんですけど、ダミーのテキストが入ってきているかと思います。
このように、自分で文章を打った場合でも、星形に沿って文章を入れることができるかと思います。
今、このエリア内の文字は左ぞろいで入っているかと思います。
ですので、星の輪郭線の左側にテキスト文字が寄っている状態なんですけど、例えば今この文章を選択した状態で文字パネルが出ている方は、こちらの隣に段落というのがあると思いますので、こちらを押してみてください。
もしもない方はウインドウから書式段落を選ぶと、同じようなパネルが出てくると思います。
こちらの上に並んでいるアイコンで、どこに揃えるかを指定することができるので、例えば今、中央揃えを押してみると、文章が図形の真ん中によって配置されるようになったかと思います。
正俊注:次のウィンドウが出てきたら、気にせずOKクリック
右揃え様子と、右の方に文字がそろって表示されるようになります。
(2) 線に沿って文字を配置(パス上文字ツール)
では、次にこちらのように曲線に沿って文字を入れる方法です。
こちらもまずは文字を入れたい曲線を描いていきます。
「円弧ツール」を使っていきましょう。
選択したら今回は線を使いたいので、塗りはなしにして、線はお好きな色で大丈夫です。
この状態でShiftを押しながら、きれいなこの線を描いたら、「選択ツール」を使って、この図形を選択すると四隅に表示される「バウンディングボックス」を使って図形を回転させていきます。
そしてこのように、曲線が描けたら、今度は先程のエリア内を文字弦を長押しして「パス状文字ツール」というものを使います。
こちらをクリックしたら、先程書いた線の上で一回クリックすると、このようにもうダミーのテキストが入ってくると思うんですけど、これを気にせずに、文章を打ち始めることもできます。
今、かなりこの文字が左側に寄ってしまってると思うんですけど、こちらの選択ツールに切り替えると、「縦に3本線」が現われたと思います。これを使って、この文章の位置を変えることもできます。
例えば、こちらの「左端は、この文章の始まる始点を調整」できて、「中央の真ん中の線はどこを中央にするか」を決めることができます。
そして、最後の「右側の線は、どこで文章を終わらせるか、どこまで文章を表示するかを調整」することができます。
そして、さらに先程出した「段落パネルの中の中央揃え」を押すと、真ん中にぴたっと文章を配置することができます。
以上が、図形の中や線に沿って文章を入力する方法でした。
(3) テキストの回り込み
では、次に長めの文章と写真や図形などを一緒に配置するときに、便利な「テキストの回り込み」という機能を見ていこうと思います。
例えば、今ずっとこのダミーの文章を使って、長めの文章を書いたとして、こちらに何かオブジェクト図形をこう配置したら、本当はこの図形を避けてテキストを配置したいとか、この図形が写真だったりすることもあるんですけど、この写真を避けて文章を配置したいというような場面も出てきます。
そのときに、この「テキストの回り込み」という機能を使うと、このように、文章が指定したオブジェクトを避けて配置されるようになります。
では、このやり方について見ていきましょう。
まずは四角形を描いてみてください。
そして、ちょっと長めの文章を打ちたいので、「テキストボックス」を作ります。
もしもこのダミーテキストが表示される方はこのままこの「テキストボックス」内を一回クリックすると、このダミーテキストが入ったままになりますので、こちらで作業をしていただいて、もしもこのダミーテキストが表示されないよという方は、あー、あーだけで大丈夫ですので、ちょっと長めに文章を入れてみていただけたらなと思います。
このテキストの回り込みで大切なポイントは、避けてほしいオブジェクトの方を文章よりも上に持ってくるということです。
今は今は文章の方が上にきてしまっているので、ちょっと表示の順番を変えたいなと思います。
「選択ツールで四角形を選択」したら、「右クリック」から「重ね順」で、文書よりも前に持ってきたいので、「最前面」へを選びましょう。
そうしたら、この四角形と文章の両方を選択します。
Shiftを押しながら選んでいただいてもいいですし、ドラッグして2つとも選んでいただいてもかまいません。
この状態で「オブジェクト」⇒「テキストの回り込み」⇒「作成」を押します。
そうすると、このような注意書きみたいなものが表示されるかもしれませんが、OKを押します。
これで文章を動かしてみると、このように、図形を避けるような形で文章が配置されるようになります。
例えば、今、この文章とオブジェクトの間にはこれだけの余白があると思うんですけど、これをもう少し広くしたいという場合には、先程のオブジェクト四角形だけを選んだら、「オブジェクト」⇒「テキストの回り込み」⇒「テキストの回り込みオプション」を押します。
これでこの「オフセット」というところの数字を大きくしていけばいくほど、どんどんこう避けていく範囲を広くできますし、逆に数値を小さくすればするほど、オブジェクトとテキストがより近く配置されるようになります。
27. ふくろ文字と影の付け方
■アビアランスの補助説明
・本章を理解するために、アビアランスについて、説明を追加した
参照ページ
Illustrator初心者必見!アピアランスパネルの基本操作と活用法
アピアランスパネルは、イラストレーターでオブジェクトに適用された塗りや線、透明度、効果などのアピアランス属性を一括で確認・操作するためのツールです。
このパネルを使うことで、レイヤー、グループ、オブジェクト、個別の塗りや線に対して柔軟にアピアランスを適用できます。
さらに、階層が複雑になる場合でも、どの属性がどのレベルに適用されているかを視覚的に把握しやすく、複雑なデザインでも効率的に管理できます。
アピアランスパネルでは以下のボタンが使用できます。これらを理解することで操作がスムーズになります。
[A]アピアランス項目の表示/非表示
[B]アピアランス属性の表示/非表示
[C]不透明度を変更
[D]新規線を追加
[E]新規塗りを追加
[F]新規効果を追加
[G]アピアランスを消去
[H]選択した項目を複製
[I]選択した項目を削除
[J]パネルオプション
[K]選択中のターゲット
[L]色を選択
[M]適用している効果
オブジェクトの階層構造に基づき、上にあるものほど上層に表示され、視覚的な重なり順もそれに応じて決定されます。
イラストレーターのアピアランスは、適用する「ターゲット」によってその影響範囲が異なります。
特に、オブジェクトがアピアランスパネルで「パス」として表示される点を理解することで、効率的かつ柔軟なデザイン作業が可能になります。
■オブジェクトが「パス」として表示される理由
イラストレーターでは、図形(四角形、円、星形など)や線などのオブジェクトは、その輪郭や形状を表す「パス」に基づいて描かれています。
そのため、アピアランスパネルでは以下のように管理されます:
・効果:パスに適用されるエフェクト(例:ドロップシャドウ、ぼかしなど)。
・塗り:パスの内側を埋める色やパターン。
・線:パスの輪郭に適用される太さや色。
・不透明度:パス全体やその一部の透明度を調整。
■テキスト
・テキスト全体をターゲットとしてアピアランスを適用します。テキスト全体に同じデザイン処理をしたいときに便利です
■文字
・テキスト内の「個々の文字」をターゲットとしてアピアランスを適用します。
・各文字に異なる色や線を適用することで、個性のあるデザインが可能です。
では、続いて文字に少し装飾を付ける方法について見ていきたいと思います。
今、一旦全部消そうと思うんですけど、例えば、白い文字の周りにふちをつけて「袋文字」にしたり、
このように「影」をつけて少し立体風に見せたりする方法をやっていきたいと思います。
(1) ふくろ文字の作り方
まずは「縁を付ける方法」からです。「文字ツール」を選んだら、好きな文章を入力しましょう。
今、「おはようございます」などにしましょうか。
そうしたら、選択ツールで、ちょっと分かりやすいように文字を大きくしておこうと思います。
そうしたら、右のツールバーにある太陽のようなアイコン「アピアランス」というんですけど、こちらをクリックしてください。
もしもこちらにないという方は、「ウィンドウ」⇒「アピアランス」を選択します。
そうすると、このようなウィンドウが表示されるかと思います。
今まで図形などで見てきたやり方で、こちらのパネルを使って先に色をつける方法を見てきたかと思うんですけど、文字でその方法を行うと、このように、どんどんどんどん文字の中に線の色が入り込んでしまって、文字本体の色が見えなくなってしまいます。
ですが、この「アピアランス」を使うと、このように線が内側に入り込まずにきれいに縁をつけることができます。
ここで言いたいことは、ふくろ文字や影を付けるなど、文字をデザインしたい時は、「アビアランスパネル」を使いましょうということだと思う
では、実際やっていきましょう。
今から縁を付けたい文字を選んだら、
文字の色も変えておこうと思います。
こちらの新規線を追加というアイコンを押してください。
これで線が描かれましたが、今、ここの「アピアランス」のウィンドウ内に並んでいる「順番」が、「線」の下に「塗り」があって、その下に「文字」があると思うんですけど、もし「塗り」も「線」が上にあるということは表示される順番も「文字」の本体よりも今付けてる線が上になっているということです。なのでこの状態で線を太くしていくと、先程のようにどんどん中に入り込んでいってしまいます。
こちらの「線」という欄をクリックして掴んだまま文字の下にドラッグして移動させます。
そうすると今度は「文字」の方が線よりも上に来ていますので、文字本体の下に線を表示することができます。
こうすることでどんどん太くしても、文字本体には影響せずに縁の部分だけを太くしていくことができます。
ですので、イラストレーターで文字に縁を付けたいときには、このように線を文字の下に持ってくることを忘れないようにしましょう。
そして、ちょっと今分かりやすいように、こういう風にちょっと太めの書体にしようと思うんですけど、線を太くしていくと、この辺に、三角に尖ったような線が出てきてしまうかと思います。
これをうまく収めるには、線の角の形を変えてあげるといいんですけど、この線という文字をクリックして出てくるこちらのウインドウの中に、こちらの「角の形状」っていうのがあると思います。
今はこの「マイター結合」というのになっているので、これを「ラウンド結合」にすると、このように、文字の角が丸くなって先程ちょっと飛び出していたような尖ったような縁も綺麗に収まったかと思います。
そして、これを先程の隣にある「ベベル結合」というものにすると、今度は逆に角が45度立ち落とされたような形になります。
この辺を調整して、綺麗に縁が収まる形状を探していくといいかと思いますが、ラウンド結合にすると結構奇麗に収まるようになります。
そして、このアピアランスのいいところは、塗りの数や線の数をどんどん増やすことができるということです。
例えば、今、この文字のさらに外側にも、また別の色の線をつけることができます。
そのやり方は、先程の線を作った時のアイコンと同じ新規線を追加というアイコンを押すと、このようにもう一つ線の欄が出てくると思います。そして、内側の線よりも下に来ている。
この線のラインを選択したら、まずは別の色に変えてみましょう。
その状態で線をどんどん太くしていくと、このように縁のさらに外側に別の縁を付けることもできるようになります。
(2) 影の付け方
では、次にこちらの文字に「影」をつけて、立体感を出してみましょう。
そのアピアランスのウィンドウの一番上にあるこの「テキスト」というところを選んでください。
これでこの文字全体が選択されるようになります。
その上で、こちらの下にある「fx.」と書いてあるアイコンをクリックします。
そうするといろいろな効果をつけることができるんですけど、その中でも「スタイライズ」⇒「ドロップシャドー」というものを選びます。
そうするとこのように「影の濃さ」や「どの位置に影を表示させるか」や、「影のぼかしの程度」などを選ぶことができます。
そして、いいなと思ったところでOKを押すと、このように影をつけることができます。
今見てきた袋文字や影は、適度に付けると文字を効果的に強調することができるんですけど、やり過ぎるとかなりガチャガチャして落ち着きのない印象に見えてしまうこともあるので、バランスを見ながら使っていくといいかと思います。
28. 写真の配置と切り抜きの方
それでは、ここからは写真の配置と切り抜きの方法について見ていきたいと思います。
まずはじめる前に、こちらのレクチャーのリソースから使用する画像をダウンロードして、わかりやすいフォルダの中に保存しておいてください。保存ができたら、先に進んでいきましょう。
(1) 画像の配置
イラストレーター上に写真を配置するときは、マイクロソフトのWORDやPOWERPOINTなどとは仕組みが少し異なります。イラストレーター上に、今例えば、写真を配置したとして、このように今、イラストレーター上で見ることができるんですけども、このイラストレーターのアートボード上にこの写真が埋め込まれたというわけではなくて、先程持ってきた、こちらのフォルダにある、このフォトサンプルという場所を参照して、この写真を画面上でプレビューして表示しているというような仕組みです。
もしリンク先の画像を削除してしまったら、このイラストレーターで配置していたとしても表示がされなくなります。
ですが、このリンクのいいところはこのリンク元の画像を編集すると、それがこのイラストレーター上でも反映されるというところです。
例えば、今ここに持ってきている写真の大元のデータはこの画像なんですけど、これをちょっと「PHOTOSHOP」で編集してみたいと思います。
正俊コメント:「PHOTOSHOP」は持っていないので「ペイント」で編集
・編集
そして、これで保存すると、このようにリンクされた画像が変わりましたよという通知がイラストレーター上にも来ていて、これで「はい」を押すと、さきほどPHOTOSHOPで編集した写真の変更をイラストレーター上にも反映させることができます。
・「はい」をクリック
なので配置をもう一回し直したりとか、そういうことをする必要がありません。
それでは、早速、写真を配置してみましょう。
正俊コメント:ファイルを配置する手順としては、ここから読んだほうが良い
方法は大きく分けて2種類あります。
まずは、こちらの「ファイル」⇒「配置」を選んで、
保存したフォルダーの場所を選んで該当する画像を選んだら、「配置」というボタンを押す方法です。

そうするとカーソルの横に画像が小さく表示されてるかと思うんですけども、画像を配置したい場所を選んでクリックすると、このようにイラストレーター上に画像が表示されます。
正俊コメント:目視で「カーソルの横に画像が小さく表示されてる」を確認。カーソル自体に画像を含んでいた。画面キャプチャーは、カーソルはコピーしないので、エビデンスにはできなかった。
正俊コメント:元の画像を「ペイント」で編集した
・AIにワーニングメッセージが出た

「はい」を選択
ファイルは更新されていた
では、2つ目の方法をやっていきましょう。
今回は、先ほどファイルを保存したフォルダを先に開いて、このイラストレーターの画面の上に出しておきます。
この状態で「配置したい画像をマウスでクリックしたままドラッグしてイラストレーター上で手を放します。」
そうするとこのようにもしかすると、今CMYKモードで作っていて、画像がRGBモードでカラーモードが違うので、このような警告文が出てくる方もいらっしゃるかもしれないんですけど、どちらを選んでいただいても一旦構わないのでOKを押してください。
正俊コメント:警告文は出なかった
そうするとこのように「イラストレーター上に投げ込むだけで画像を配置することができます。」

イラストレーターで画像を配置するときに注意しておきたい点が、先ほどイラストレーター上の画像はリンク先の画像がプレビューで表示されているというお話をしたんですけど、「イラストレーターファイルを保存する際にはここに配置されている画像のファイルと同じフォルダ内に保存する必要があります。」もしも違う階層や違う場所に保存してしまうと、イラストレーターがうまく画像を探せずにリンクが切れてしまって表示できないというような場合もあるからです。なのでイラストレーターファイルとこの画像は同じフォルダに保存しておくということを覚えておくといいかと思います。
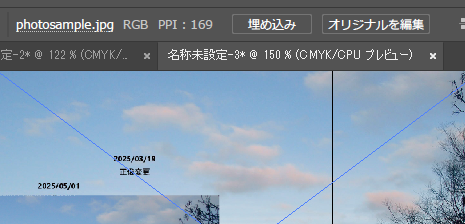
そして、画像を配置したら確認しておきたいポイントが「カラーモード」と「解像度」についてです。
「印刷とWEB用データの違い」でも、話したんですけれども、印刷用のデータとウェブ用とでは、画像に必要な解像度やカラーモードが異なります。
配置した写真を、黒の選択ツールで選択してみると、ここに「カラーモード」と「PPI」と書いてあるものが解像度なので、こちらで確認することができます。
PPI:pixels per inchの略、解像度
今、この写真のカラーモードはRGBで、解像度は300であることが分かります。

この大きさの写真であれば、そのまま印刷に出したとしても十分耐えられる画像の解像度であるということが分かります。
ですが、もしもこのようにちょっと画像を大きくしてみますと、解像度がこのように169PPIでだいぶ落ちてしまったのが分かるかと思います。

もしもこの大きさで画像を印刷するとなると、画像が荒く、出力されてしまう可能性があります。
ですが、WEB用の場合は72PPIあればいいので、WEBであればまだまだ綺麗に表示できる画像の大きさということになります。
いま、こちらのカラーモードはRGBなんですけど、一般的な写真などで使われているJPEGのデータは基本的にRGB用の形式です。
今、このイラストレーターのアートボード自体はCMYKモードで作っていて印刷用のデータにしたいので、本来ならばCMYKモードで画像も配置したいんですけども、このCMYKのカラーモードを保持できるフォトショップなどのデーターを開けないという方もいらっしゃるかなと思ったので、今回はRGBのJPEGの画像で進めています。なので、本当は印刷の時はCMYKモードの写真を使うようにしましょう。
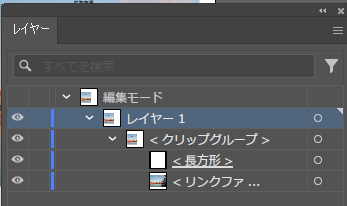
(2) 画像の切り抜き(クリッピングマスク)
では、続いて「画像のトリミングの方法」についてみていきます。
イラストレーター上の画像は先程ご説明したようにリンクしてる活動がプレビューされているだけなので、この元の画像を直接、切り抜いたりすることはできません。
そこで、イラストレーター上では、「クリッピングマスク」と呼ばれる使いたいところ以外にマスクをかけて見えなくするということによって画像を切り抜きます。
例えば、今、この画像の木のないところだけの画像を使いたいという時には、「長方形ツール」などで、まずその部分を覆う図形を描いた後に、この「クリッピングマスク」を作成を押すと、このように、先ほど図形を上にのせた部分だけを表示させることができるようになります。
ですが、下のリンクの画像は、このように、まだちゃんと生の部分がある状態なので、このリンク下の画像は影響を受けません。
それでは、一緒にこの「切り抜きの方法」をやっていきましょう。
まずは切り抜きたい大きさの図形をかき回す長方形ツールで写真を切り抜きたい範囲の大きさの四角形を描きましょう。
今、どこでも大丈夫ですので、ずっとこの写真を切り抜きたい範囲に四角形を描いてみます。
そして、クリッピングマスクで大切なのは、この写真よりも切り抜く大きさの図形、今書いたこの白色の四角形の方を前に持ってこないといけないということです。
もしも今描いてる図形が写真の後ろに配置されているという人は、黒い矢印で図形を選択した後に右クリックをして、「重ね順」から順番を変更して、図形の方が写真の前に来るように配置してください。
では、図形が描けたら「選択ツールで写真と今描いた図形の両方を選択」します。
そしたら、右クリックを押して「クリッピングマスクを作成」を選択します。
もしも右クリックできないという方は、「オブジェクト」⇒「クリッピングマスク作成」でも同じように切り抜くことができます。
これでこのように上に載せた図形の形に写真を切り抜くことができました。
このクリッピングマスクのいいところは画像本体を直接切り抜いてるわけではないので、トリミングしたい範囲や大きさ場所などを変更したくなったときに、いつでも簡単に何度でも編集ができるという点です。
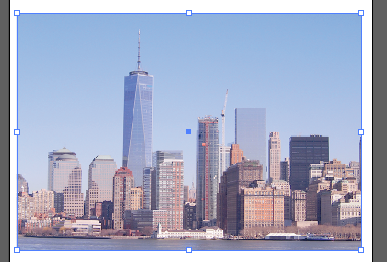
(3) クリッピングマスクの範囲の変更
今、実際にこの切り抜かれている範囲を変更してみましょう。
やり方は幾つかあるんですけども。
切り抜かれた画像をダブルクリックします。そうすると、今ダブルクリックした写真以外はグレーアウトされて、この画像だけが編集できるモードになりました。

そしたら、例えば切り抜いた画像の縁をクリックしてみます。
今、切り抜かれている画像のところにバンディングボックスが出てきたと思うんですけど、この状態で、クリックしたまま、左右に動かすとこのように見えている範囲を調整することができます。

今度はこの状態のまま写真そのものをクリックしてみます。
すると隠れている部分も含めて、全部選択をされている状態になります。
ここで、またボンディングボックスを持って、今度はShiftキーを押したまま比率を保ちながら、この写真を大きくしたり、小さくしたりしてみましょう。

そうすると切り抜かれる形や大きさはそのままで、中の写真の大きさを変更することができます。編集が終わったら、何もないところでダブルクリックをします。
そうすることで、通常の画面に戻ってきます。
そして、クリッピングマスク自体を削除したい取り外して元の画像いっぱいいっぱいに戻したいという時には、この画像を選んだら右クリックをして、クリッピングマスクを解除を選択します。
そうするとマスクがかかっていた部分が解除されてすべて見えるようになります。
このとき透明なんですけど、切り抜いた図形が実はまだ残っています。なので不要な場合には、こちらを選択ツールで選択して、Delキーなどを押して削除しておきましょう。
クリッピングマスクは四角形だけではなくて、いろいろな形で切り抜くことができます。
例えば、スターツールで星を描いて、この形に、切り抜くこともできますし、
例えば円と多角形を組み合わせて、パスファインダーでお寺です、合体させてこういう図形を作ったとして、これでまたクリッピングマスクを作ることもできます。
このように四角形だけではなくて、いろいろな形に自由に写真を切り抜けるというのもクリッピングマスクの便利な点です。
29. 【Practice】シートを使って練習しよう<解説1>
1. 文字の入力と調整
①「本日は晴天です。」と横書きで入力。
文字の大きさは 「70Q」。「で」 と 「す」 のカーニングを「-50」 に。
②テキストボックスを作成し、 「使用テキスト」 ファイルの文章をコピーして入力。
文字の大きさは「18Q」 、行間を「22H」、トラッキングを 「25」 に設定し、文章は中央揃えにする。
[HINT!]
文字の調整は「ウィンドウ」⇒「文字」 を使用。
文章の調整は 「ウィンドウ」⇒「段落」を使用。
③「本日は晴天です」と縦書きで入力したあと、横書きに変更
④「集合時間は12時です。」 と横書きで入力したあと、縦書きに変更して、数字は横に並べる
[HINT!] 算用数字を横に並べるには、数字の部分を選択して「縦中横」 を使用。
⑤円の中に文字を入力
(例)Adobe Illustratorは、グラフィックデザインを行う際にとても役立つソフトです。「ベクターデータ」であるため、イラストレーターで描写した図形や入力した文字は、どれだけ拡大しても輪郭がシャープに保たれます。しかし、写真や手書きのイラストのような複雑な描写や色みを扱うのは不得意です。
⑥下記の曲線の形に沿うように「本日は晴天です。」と入力
文字の大きさは「30Q」、文字は中央揃えに。 トラッキングを 「10Q」 に設定。
※書体は問いません。
2. 文字に効果をつける
■ ふくろ文字
①「こんにちは」と30Qで入力し、その文字に 5pt の黒の輪郭線をつける
[HINT!]「ウィンドウ」⇒「アピアランス」のパネルを使用
②「こんにちは」と30Qで入力し、その文字に 4pt の白の輪郭線をつけ、さらにその外側に8pt の黒のをつける
■ 影(ドロップシャドウ)
③「こんにちは」 と40Qで入力し、 その文字に 「描写モード:乗算」 「不透明度:50%」、
「X軸オフセット:1mm」「Y軸オフセット: 1mm」「ぼかし: 2mm」の影をつける
[HINT!]「ウィンドウ」⇒「アピアランス」のパネル下部にある、「fx」 アイコンをクリックし、
「スタイライズ」⇒「ドロップシャドウ」 を選択
30. 【Practice】シートを使って練習しよう<解説2>
3. 写真の配置
①「配置」より写真を配置
OK
②ドラッグアンドドロップで配置
OK
4. 写真の切り抜き(クリッピングマスク)
[HINT!]
クリッピングマスクで画像を切り抜くには、切り抜きたい形の図形を写真の手前に置き、図形と写真の両方を選択してから「クリッピングマスクを作成」をクリック
①配置した写真を拡大して円形に切り抜き
OK
・「楕円形ツール」で正円を写真の上に描く
・両方選択
・「オブジェクト」⇒「クリッピングマスク」⇒「作成」
②クリッピングマスクの範囲を黄色 まで変更
OK
・「長方形ツール」で長方形を写真の上に描く(サンプルに合わせる)
・両方選択
・「オブジェクト」⇒「クリッピングマスク」⇒「作成」
・切り抜かれた画像をダブルクリック

・切り抜いた画像の縁をクリック
⇒切り抜かれている画像のところにバンディングボックスが出てきた

・Shiftキーを押し比率を保ちながら、この写真をシート最大まで大きくする

課題3: 【challenge】web用サムネイル画像をつくろう
今回はweb用の画像をつくるので、カラーモードなどの設定を変更する必要があります。
まずは、導入動画を見て設定を行ってから制作に入りましょう。
*今回制作するための設定と画像の保存形式*
・カラーモード…RGB
・解像度…72ppi
・サイズ…1280ピクセル×720ピクセル
・使用する単位…pixel
・保存(書き出し形式)…jpeg
OK
完成サンプル
この課題の質問
*チェックポイント*
下記のチェックポイントを満たしたサムネイル画像が作れていますか?
□web用のカラーモードで制作している OK
□クリッピングマスクで画像をトリミングしている OK
□文字を入力し、文字間の調整を行っている OK
セクション6:【発展編】名刺をつくろう
31. このセクションで学ぶこと
それでは、名刺を作ろうに入っていきたいと思います。
このセクションで学ぶことは2つあります。
1つ目は、「名刺のデザインのポイント」についてです。
ここでは、実際にイラストレーターを動かしていただくというよりは、名刺のデザインを行う上でポイントとなる色や書体レイアウトについて、スライドをお見せしながらご説明したいと思っています。
そして、2つ目は「デザインを始める前の下準備」についてです。
名刺に限らず、何かデザインを行う前には、いきなりイラストレーターで作業を始めるのではなく、いくつか下準備があります。この準備をしておくことで、のちのちのデザインの作業がかなりやりやすくなりますので、これらのポイントについても押さえておきましょう。
そして、今回のプラクティスは、今までのものとは少し違って、こちらでご用意してる名刺のサンプルを見ながら、実際に皆さんにそのサンプルに沿った形で名刺のデザインを組んでいただくということをしたいと思っています。
そして、チャレンジとして、自分のオリジナルの名刺をデザインから考えていただいて、それを実際にイラストレーター上で作ってみるというようなことをしたいなと思っています。
それでは、引き続き頑張っていきましょう。
32. 名刺デザインのポイント
それでは、「名刺デザインのポイント」についてまずは見ていきたいと思います。
名称デザインするときにはデザインに正解はないので、もちろん自由に作っていただいて全く構わないんですけど、これからお伝えするポイントを押さえておくと、よりデザインを考えやすくなったり、整った印象の名刺を作ることができるのではないかなと思います。
まず、名刺というものは、自分自身を表現する1枚の紙です。
なので、自分のどのような面を相手に伝えたいのか。
そして相手にどのような印象を持ってもらいたいのかを考えてデザインをしていくといいかと思います。
その表現方法として「色」と「書体」、そして「レイアウト」を組み合わせてデザインをしていきます。
ほかにも、デザインをするときにはいろいろな要素があるんですけれど、名刺ではこれらの良さが特に重要になるのではないかと思います。では、それぞれの要素についてかなり簡単にはなるんですけど、見ていきたいと思います。
まず「色」です。それぞれの色には与えやすいイメージというものがあります。
例えば、ピンクは女性っぽいな、黒はちょっと重たい感じがするななど、みなさんもそれぞれの色に対して抱いているイメージがあるのではないでしょうか。
では、それぞれの色と与えやすいイメージを見ていきましょう。
・pink
・red
・orange
・yellow
・green
・blue
・purple
・brown ⇒素朴さ、落ち着き、堅実さをアピールする
・gray
・black
・white
このような色の中から、「自分が相手に与えたい印象イメージに近い色味を名詞にも使う」という方法もあるかと思います。
それでは、次に「書体」についてです。今回は特に和文書体、日本語のフォントについて見ていきたいと思います。
世の中には数えきれないほどの種類のフォントがあるんですけれど、かなり大きく分けるとこの「ゴシック体」、「明朝体」、「デザイン書体」の3種類に分けられるかと思います。
この書体にもそれぞれに与えやすい印象というものがあります。
まずは「ゴシック体」です。
ゴシック体は文字の線がほぼすべて同じ太さで構成されてる書体です。
このゴシック体は、親しみやすさやカジュアルさ、モダンな感じや力強さなどを感じさせる書体です。
次に「明朝体」です。
明朝体は横に対して縦の線が太くなっていて、角には鱗と呼ばれる三角の出っ張りのようなものがついています。
明朝体は文字の線が細いので、長い文章でも疲れずに読めるっていう特徴もあるんですけど、伝統的な感じやフォーマルさ、信頼できそうな感じや可憐さ、厳格さを感じさせる書体でもあります。
そして最後に「デザイン書体」です。
デザイン書体にはかなりたくさんの種類があって、それぞれの書体によっても与える印象は大きく違います。
名刺のデザインではあんまり使われないんですけど、子供向けのイベントのチラシのタイトルなどには、ポップで遊び心のあるデザイン書体がよく使われていたりします。
そして「レイアウト」です。
レイアウトについてはまた、このコースの最後チラシづくりのところでも詳しく見ていこうと思うんですけども、名刺のデザインで押さえておきたいレイアウトのポイントは2つあります。
情報の「優先順位付け」と「余白」の確保です。
例えば、こちらの名刺、かなり極端な例なんですけども、どこが名前でどこが重要な情報なのかが、パッと見ただけでは分かりにくくないでしょうか。
また、名刺の横幅いっぱいいっぱいまで文字が並んでるので、窮屈な印象や圧迫感のある印象になってしまっているかと思います。
そこで、情報にまず「優先順位」をつけてみます。
名刺で一番に伝えたいのは、自分の「名前」になるかと思います。
その次に「会社名」、そして「連絡先」の順番で情報に優先順位がつけられるかと思います。
この優先順位を文字の強弱や余白の有無によって明確にわかるように配置していくと、かなりわかりやすくなります。
情報に優先順位を付ける
1. 名前
2. 会社名
3. 連絡先
↓
・文字の強弱
・余白の有無
・色
などで表現していく
例えば、「名前」を一番伝えたいので、「名前」は級数文字の大きさを一番大きくしてみたり、「会社名」は大事だけど、今回は「個人名」をより優先したいという場合には、「会社名」の級数は小さくするけども、周りに十分な余白を作ることで目線が行くようにすることもできます。
また、「連絡先」についてはこのエリアに連絡先がまとまっているということがわかるように、名前からは距離を取って余白を作って、なおかつ、「電話番号」や「メールアドレス」、「ホームページアドレス」などの連絡先に関する情報は余白を少なくして距離感を近くすることでまとまりを出すことができます。
このように「優先順位と余白を意識する」だけで、黒1色でテキストが並んでいるだけの名刺でも、きれいに整った印象にデザインをすることができます。
33. デザインを始める前の下準備
では、続いて「デザインを始める前の下準備」について見ていきたいと思います。
名刺をデザインして制作するとなったときに、いきなりイラストレーターを立ち上げて動かし始めるのではなくて行っておきたい準備というものがあります。
それがこちらです。
ソフトを起動させて作業を始める前の段階で「ラフ」と呼ばれる「レイアウトやイメージを紙に書いてアイデアをまとめておく作業」を行います。
例えば、こちらが実際のラフなんですけども、イラストレーターで作業を始める前に、「どこにどの要素を配置するかの設計図のようなものを手書きで書いておく」ものが「ラフ」です。
ソフトでできることはかなりたくさんあるので、ノープランで手を動かし始めると迷子になってしまうことがあります。
そうならないためにも、あとは手書きで「ラフ」を描いて考えを固めておくと作業がスムーズです。
そして、「ラフ」を描いてデザインのアイデアがまとまったらイラストレーターを使っていきます。
ですが、ここでもまだデザインの要素は組み始めません。
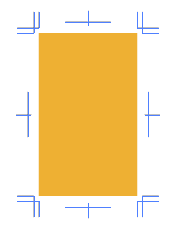
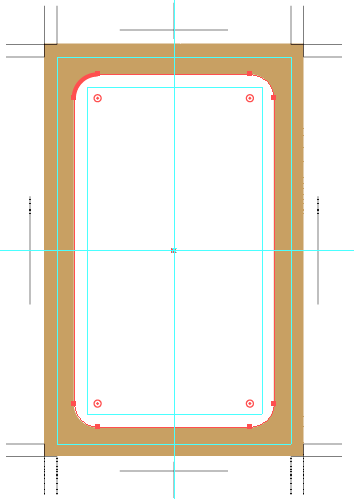
デザインの要素を組み始める前に、「トンボ」の作成と「ガイド」の作成というものを行います。
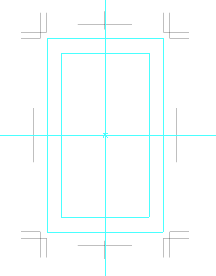
「トンボ」は印刷物のデザインにのみ必要なものなんですけど、「この名刺の中央と四隅に付いてるこちらのグレーの線」これを「トンボ」と呼びます。
まず、ひとまわり大きな紙に印刷をして、その後に、この「トンボ」を目印にして裁断して仕上がりのサイズに整えます。
この「トンボ」が裁断するときの目印になるので、印刷物を作るときには「トンボ」が必要になります。
では、どこで裁断されるかというと、この「トンボ」と「トンボ」をつないだ線、つまりこのラインで裁断されます。
では、ここで裁断されるのに、なぜその外側にも色をしいているのかというと、これは「塗り足し」と呼ばれる部分です。
裁断するときには、多少ずれが生じることがあるので、ずれが生じたときに印刷されていない白地の部分が見えたりしないように、「実際の仕上がり線よりも外側に3ミリ」、色をのばして、「塗り足し」を作る必要があります。
このように、色や写真などが断ち切り線で切り落とされるように配置するデザインでは3ミリの「塗り足し」を作る必要があるので、このことについても覚えておきましょう。
それでは、最後の下準備「ガイド」についてです。
「ガイド」とは、オブジェクトを配置するときの目印になる線のことで、イラストレーターの初期設定ではこのような蛍光水色の線が「ガイド」の線です。
この「ガイド」の線は、印刷や画像として書き出す際には表示されません。あくまでも作業中の目印として、画面上でだけ表示される線です。
「ガイド」はなくても作業自体をすることはできるんですけども、「ガイド」を設定していた方がそれぞれのオブジェクトを揃えて配置することができるので、より整った印象にすることができます。
では、ここからはイラストレーターを立ち上げて、「トンボ」と「ガイド」を実際に設定してみましょう。
(1) トンボの作成
まずは「トンボ」からです。トンボを作成するときには、まず「今から作るものの、仕上がりサイズと同じ四角形を描いて、その四角形の周りにトンボを付けるという方法」をするんですけども、印刷物の作られ方というのが1回り、大きな紙に印刷をしておいてで、その1回り大きいものを仕上がり先でこう断裁して実際のサイズに仕上げていくというような方法をとっています。
なので実際に印刷物のデザインを作るときにも、今から作るものの大きさよりも、1回り大きなアートボードを作ってで、その上で仕上がり先のオブジェクトを描いて、トンボをつけていくというようなことをやっていかなければなりません。
今から作る名刺のサイズは、一般的な名刺の場合、「91mm×55mm」は仕上がりサイズなんですけども、この91mm×55mmでアートボードを作ってしまうのではなくて、ひと回り大きなサイズ、トンボが全部見えるくらいのひと回り大きなサイズを選んで、その上で作業をしていくということが大事になります。
今回の名刺の場合は、「91mm×55mm」なので、まずは「長方形ツール」を選んでその大きさのオブジェクトを描くことから始めていきましょう。
「長方形ツールを選んだら、画面上で一回クリック」をします。
そうすると、このような「ウィンドウが現れる」んですけども、こちらで四角形の大きさを指定して入力することができます。
今回は縦長の名刺にしたいと思いますので、「幅55mm」、そして、「高さ91mm」と入力してOKを押しましょう。
そして、トンボをつける場合には、「四角形の線なし、塗りだけ」の図形にしておくことが大切です。
線があると、線の太さの部分も含めてトンボが付いてしまうので、実際のサイズと少しズレてしまうことがあるからですので、今ここの線をなしにするとわかりづらいので、図形に色を付けようと思います。
この図形が描けたら、今描いた図形を「選択ツールで選択」して、オブジェクトから「トリムマークを作成」というものを選びます。
イラストレーター上では、トンボが、「トリムマーク」という風に呼ばれています。こちらをクリックすると、今作った図形の四隅に「トンボ」が現れました。
これで「トンボ」をつける作業は終了です。
(2) ガイドの引き方
では次に、今作ったこの四角い四角形を、仕上がり線の「ガイド」に変えたいと思います。
「ガイド」の作り方は、いろいろあるんですけど、こういうふうに、描いたオブジェクトの輪郭線をそのままガイドにすることもできますし、線ツールで線を書いたものをガイドにすることもできます。
今は四角形を描いていますので、この「四角形のアウトライン」、「輪郭線の部分をガイド」にしたいと思います。
そしたら、今描いた図形を選んで、「表示」⇒「ガイド」⇒「ガイドを作成」をクリックします。
そうすると、今描いた図形が「ガイドの線」へと変化しました。
そうすると先ほどまでのオブジェクトが消えて、その代わりに「輪郭線の部分がガイドになりました」。
今行った「ガイドを作るというのをショートカットキーでやりたい時」には、オブジェクトを選んだら、「Ctrl+5」を押してみてください。そうするとこのようにすぐにガイドを作ることができます。
仕上がり線に沿って、こういう輪郭線を描いて目印にしたくなるんですけども、もしもこのガイドではなくて、このように実際の線を目印にデザインをしていたとして、印刷に出すときにこの仕上がり線を消すのを忘れてしまうと、フチに黒い線がついてしまったりしますので、こういうふうに実際の線を描くというよりも、ガイドにした方が消し忘れの心配などもないのでいいかなと思います。
今は、描いたオブジェクトからガイドを作成したんですけども、ほかの方法もあります。
「定規」というものを選んで、まず「定規」を表示してみたいと思います。
「表示」⇒「定規」⇒「定規を表示」をクリックしてみてください。
そうすると、「今画面の上と左の方に数字のついた定規」が現れます。
そして、「ガイドの作り方」なんですけど、今、例えばこのトンボの中心を目印にして、図形の中心にちょうどこう線が来るようにガイドを引きたいとなった場合には、定規が今表示されているところをクリックしたままドラッグします。
そうすると今、この黒い点々が現れているのが見えるかと思うんですけども、自分がガイドを引きたいというところに合わせて手を離すと、その部分がガイドになります。
同じように上の定規の部分もクリックしたままドラッグして、この黒い点々点が今見えてきてると思うんですけども、自分がガイドを作りたいところで手を離すと、蛍光水色の線ガイド線に変わりますのようにして、定規の上でクリックしたままドラッグしてガイドを作るということもできます。
ここまで見てきたような「ラフの作成」、「トンボの作成」、「ガイドの設定」などの下準備が終わったら、いよいよオブジェクトを配置してデザイン制作を始めていきます。
34. 【Practice】名刺を作ってみよう<解説1>
名刺を作ってみようプラクティスのパートに入っていきましょう。
今回のプラクティスでは、こちらのサンプルの名刺を作っていただきたいと思います。
使用するテキストはリソースにありますので、ダウンロードを事前にお願いします。
➀名刺.pdf
②名刺テキスト.txt
「名刺テキスト.txt」の内容
デザイナー
山田はなこ
designer
hanako yamada
tel 090-0000-0000
mail illustrator_designkouza@sample.jp
web https://sample.design/sample.comtek
今回は、前回までのようなシートというのは特にないので、ご自身でアートボードから作成してサンプルを見ながら要件に沿って同じような名刺を作成してみましょう。
この章の情報量は非常に多いと思う。講義の再生、停止を繰り返して、少しずつ、確認しながら、習得した
制作の際の要件はこちらです。
サイズは一般的な名刺の「91mm×55mm」、そして「縦長の名刺」です。
デザインをするときには、このまま印刷に出せるように「トンボをつける」ようにしてください。
そして作業がしやすいように「1本以上のガイド」を引きましょう。
使用するフォントの種類やフォントのサイズ、そして枠に色が付いてると思うんですけども、この色などは自由に変えていただいたり、選んだりしていただいて構いません。
では、ここからは解説に移りたいと思います。
では始めに、「新規作成」⇒「アートボード」を作っていきたいと思います。
印刷物の場合は、今から作る制作物の仕上がりサイズよりも、1回り大きいサイズを選ぶ必要がありますので、今回は「A4サイズ」にしたいと思います。
ですが、たぶん、B5サイズとかで作ってもちゃんとトンボが表示されるような大きさかと思いますので、1回り大きいサイズであれば、特にA4でなくても大丈夫です。
そして印刷物ですので、「カラーモードはCMYK」、「ラスタライズ効果は300ppi」 になっていることを確認したら、「作成」を押しましょう。
アートボードができたら、印刷物の下準備としてまずは「トンボをつける」という作業をしていきたいと思います。
「トンボをつける」ときには、まず製作物の仕上がりサイズの図形を「塗だけ線なし」で描きますので、線なし、塗りだけにしたら、ちょっと分かりやすいように「色をつけておこう」と思うんですけども、「長方形ツール」を選びます。
今回は「91mm×55mm」なので、サイズが指定できるように「長方形ツール」を選んだら、「一回画面上でクリック」をします。
そして今回は「縦長」ですので、「幅は55ミリ、高さは91ミリ」で入力して「OK」を押しましょう」。
すると、この「仕上がりサイズの図形」が書けるかと思います。

今、この画面のちょっとずれたところに図形ができてしまったんですけど、もしもこれをこう真ん中、中央に配置したいという場合には、このオブジェクトを「Ctrl+X」で切り抜いたら、アートボード全体を表示するショートカットキーがあったんですが、覚えてらっしゃいますでしょうか。
「Ctrl+0」です。
今、ちょっと後度をずらしてみたいと思うんですけど、この状態で「Ctrl+0」を押すと、このように画面が中央に表示されるようになります。
この状態で「Ctrl+V」を押してオブジェクトを貼り付けると、イラストレーターの「Ctrl+V」での貼り付けというのは、今表示されている画面の中央にオブジェクトを張り付けるというショートカットキーなので、アートボードを画面の中央に表示させて、その上に「Ctrl+V」で張り付けるとこのど真ん中にオブジェクトを配置することができます。

そして、オブジェクトが綺麗に配置されたら、選択ツールに切り替えて、このオブジェクトを選択しましょう。
選択したら、次に「トンボ」をつけたいと思います。
「トンボのつけ方」は、「オブジェクト」⇒「トリムマークを作成」、これでトンボをつけることができます。


では、今度は今描いたこの仕上がりサイズの図形を「ガイド」にして仕上がり先の目印にしておきたいと思います。
「選択ツール」でこの仕上がりサイズの図形を選んだら、「表示」⇒「ガイド」⇒「ガイドを作成」を選んでいただいてもいいですし、ショートカットキー「Ctrl+5」を押して「ガイド」にしていただいてもどちらでも大丈夫です。
そして今回は「もう少し中央がわかるように別のガイド線も引いていきたい」と思います。

「定規からガイドを引く方法」をやっていきたいと思うので、「表示」⇒「定規」⇒「定規を表示」を押して、この上と左に、定規を表示させたら、あと少しクローズアップして真ん中が見えるようにしたいと思います。
同じ状態で上記のあるところを一回クリックしたままドラッグしてきて、ガイドを引きたいところで手を離しましょう。そうするとこのようなガイドの線を引くことができます。

今回は要件として最低1カ所にガイドをつけていればいいので、ここまでたくさんのガイドを作らなくてもいいんですけども、ガイドがあると配置するオブジェクト同士を並べるときの目安にできるので、より整ったデザインにすることができるかと思います。
そして今回はちょっと仕上がりサイズからさらに7ミリ内側に入ったところにもガイドを設けようと思います。
これは説明パートではご説明してないんですけど、「パスのオフセット」という機能を使って仕上がりラインから7ミリずつ内側に入ったひと回り小さい長方形を作って、その上でその図形をガイドにしようと思います。
まずはもう一度「91mm×55mmの長方形」を描いたら、作ったガイド線に合うように図形を配置します。
その上で、選択ツールでさきほど描いた図形を選択したら、「オブジェクト」⇒「パス」⇒「パスのオフセット」というものを選びます。
そうすると、このようなウインドウが出てくると思うのですけど、今回は今書いた図形の内側7ミリに入った図形にしたいので、個々のオフセットの数値を-7mmにしたいと思います。
これでプレビューを押すと7ミリ内側に入った図形を描くことができます。
逆にマイナスなのではなくて、普通のプラスの7ミリにすると7ミリ外側に広がった図形を描くことができます。
今回は-7にして、OKを押しましょう。
そうすると、ちょっと色が同じなのでわかりにくいかと思うのですが、色を変えてみると7ミリずつ内側に入った1回り小さい図形が書けていることがわかるかと思います。

で、この状態でこの図形を「ガイド」にしたいので、このオブジェクトを選択したらショートカットキー「Ctrl+5」を押して「ガイド」にします。

そして、この本描いた図形はもう消していただいて大丈夫です。
そうすると「仕上がりライン」と「今からオブジェクトを配置するときの目印にしたいライン」の「ガイド」を作ることができています。


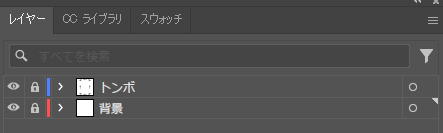
これで下準備が整いました。
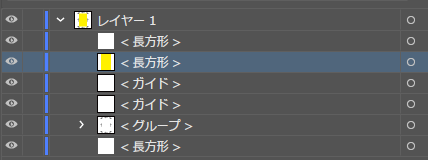
私はこの1セット、「トンボ」と「ガイド」ができたら「レイヤーを分ける」ようにしています。
こちらの右側にある「レイヤーパネル」を出していただくか、ない方は、「ウィンドウ」⇒「レイヤー」を選んでこのパネルを出していただいたら、この「レイヤー1」と書いてあるところをダブルクリックすると名前を変えることができます。

この状態で「トンボ」と名前を変えたら、レイヤーをロックしておきます。

目の横の「空欄」を押すと「鍵」がかけられます。「ロックをかけておく」と、今描いたトンボなどが動かせなくなりますので、作業するときには便利です。
そして、「作業をするためのレイヤーを新しく作ります」。
右下にある「新規レイヤー作成のアイコン」このプラスのアイコンを一つ押すと新しいレイヤーを作ることができます。

この「作業するレイヤー」は、「トンボのあるレイヤーよりも下」に持っていきたいと思います。
なぜかというと、例えば今トンボのレイヤーの上に作業するレイヤーがあると思うんですけど、この状態で例えばオブジェクトを上に載せてしまうとトンボが見えなくなってしまって、どこにトンボがあるのかがわからなくなってしまいます。
なのでトンボはいつも一番上に持ってくるようにしましょう。
動かしたいレイヤーのところをドラッグして動かすと順番を入れ替えることができます。

では、ここからいよいよ制作に入っていきましょう。
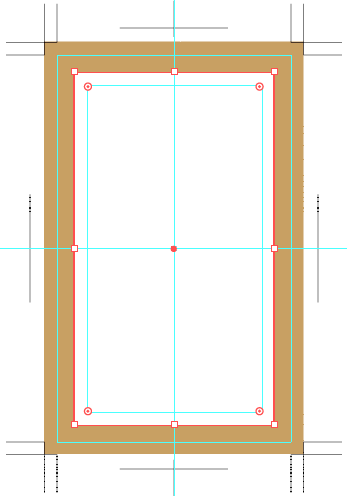
まずは「背景」から作っていきますので、「長方形ツール」を使います。
今回は仕上がり線ぎりぎりまでオレンジのオブジェクトがきてますので、このような仕上がり線ぎりぎりまで何かオブジェクトがあるようなデザインをするときには、「塗り足し」というものを作らなくてはいけません。
なので今回は、このトンボの角いっぱいいっぱいまで図形を描いていきましょう。

さらにこの上に白地を作りたいんですけど、今回はこの周りにくる縁の厚みを「4ミリ」にしてみたいと思います。
そうすると白地の大きさは「左右8ミリ」、「上下8ミリ」ずつ仕上がりの図形よりも小さくなるということになりますので、「91ー8=83mm」と「55ー8=47mm」の四角形を描いていきたいと思います。
「幅47」、「高さ83」でOKを押すと、また新しい図形がかかれました。
今回は白地にしたいので、「色白」に変えましょう。
そして、「選択ツール」で中央に来るように移動させます。

そして「角が丸くなってます」ので、「選択ツール」で選んだら、「この四隅に出てきている2重丸のアイコン」を持ったまま「ドラッグして角丸めておきましょう」。

この状態でこのまま「背景」として使ってもいいんですけど、このように
「2つの図形を選択」⇒「ウィンドウ」⇒「パスファインダー」⇒「中マド」
というものにします。
そうすると今、ちょっと周りの色が変わってしまったんですけど、さっきの状態だとオレンジの上に白地が乗っているというような状態だったものを、もう中間でこうくり抜かれた図形にすることができます。

今回はどちらでも大丈夫なんですけど、このやり方があるということも覚えておいていただけたらと思います。
上に来たオブジェクトの色にちょっと変換されてしまうので、もう一度色をオレンジに戻しておきたいと思います。
ここまでが「名刺の背景」になる部分です。
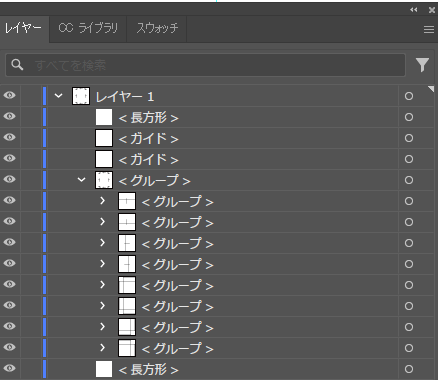
私はこの背景のレイヤーと今から文字などを載せていくレイヤーをいつも分けて作業をしています。
例えば、このままだと、この背景がかなり動いたりして作業がしづらいので、またレイヤーのパネルを出したら今背景を作ったところのレイヤーを背景に変えて、またロックを掛けておいて新しいレイヤーを作ります。


ここに文字や写真を載せていくようにします。
そうすると作業がかなりしやすくなるかなと思います。
35. 【Practice】名刺を作ってみよう<解説2>
では、レイヤーが作れたら、どんどんテキストを載せていきましょう。
ここからは、リソースでお配りしたテキストをコピーして、先程作ったガイドに合わせてどんどん配置していきましょう。
配置をするときには、最初につくった中央のガイド線や7ミリ、内側に入れたガイド線に沿って並べていくと整った印象になったり、デザインをするときにもどこに配置していいか迷わなくなるのでとても便利です。
そしてある程度配置が終わったら、文字の大きさや文字と文字の間隔、行間などを調整していきましょう。
文字のウィンドウが出ていない方は、「ウィンドウ」⇒「書式」⇒「文字」を押していただくとこのパネルが出てきますので、これで文字の大きさや文字間、行間などを整えることができます。
例えば、名前は大分広く文字間が取られています。
今回は、ここのトラッキングを250などにしてみましょう。文字の大きさや太さなども調整していきます。
ここの連絡先の所も行間が大部広く取られてると思いますので、ちょっと行間を広げたいと思います。
そして、文字を少し小さくします。
この行間や文字の間隔は、使用するフォントによってもバランスが変わってくるので、全体的なバランスを見ながら設定をしていきましょう。
そして、アルファベットや数字には、日本語のフォントではなくて、欧文用のフォントを使ったほうがきれいに見えるのでお勧めです。
使用した日本語のフォントと似たような雰囲気の欧文フォント。
英語のフォントを選ぶと統一感も出るので良いかなと思います。
イラストレーターの場合だと、この日本語のフォントの下、日本語のフォントが全部表示し、終わった後に欧文フォントがきます。
サンプルでは、連絡先の欄の照やメールなどのところに四角形が付いていると思います。
イラストレーターでは、Wordのように文字の周りに枠を付けるという機能がないので、文字の周りには長方形ツールで四角形を描いて配置をするという方法で枠を付けていきます。
枠が太いなという場合には、線の太さを変えていきましょう。
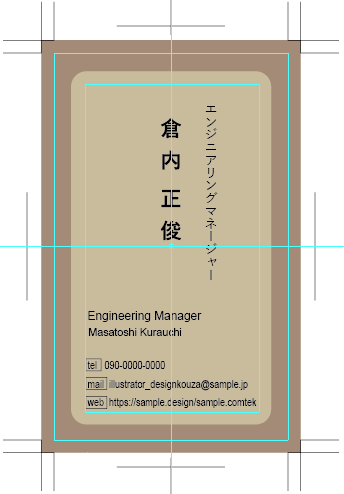
それでは、こちらで名刺の完成です。
この状態で印刷にもし出すという場合には、印刷会社によって渡すデータの形式というのが異なります。
このままイラストレーターのAIファイルとして保存して、そのデータを渡して印刷することもできますし、印刷会社によってはPDFにして、PDFのままデータを渡して印刷してもらうこともできます。
今回は、そのPDFの保存の方法について見ていきたいと思います。
PDFを保存するときには、PDFだけで保存してしまうと、この後のイラストレーターでの作業ができなくなるので、まずはイラストレーターデータ、AIデータとして保存をしましょう。
例えば、名刺と名前を付けて、個々のファイル形式がAdobe Illustrator、AIになっていることを確認したら、保存を押して、バージョンはお使いの環境に合わせて変えていただきながら、OKを押します。
そして、これでいったんイラストレーターデータとして保存が完了した後に、別名で保存もしくは複製で保存を選択しましょう。
今回は別名で保存にしてみたいと思うんですけど、別名で保存を選んだら個々のファイル形式のところを押してください。
そうすると、ここにAdobe PDFというファイル形式があります。
こちらを押していただいて保存を押すと、今度はPDFを保存するときのメニューがいろいろ出てきますので、ここのプリセットをいろいろ設定する必要があります。
このイラストレーター初期設定のままでも大丈夫なんですけど、印刷会社によってはこの中のどれを使ってくださいというのを指定している場合がありますので、これも印刷したい会社のホームページなどを見てみてとの形式のPDFのプリセットにしたらいいのかというのを見て設定するとよいかと思います。
印刷では、この「PDF/X-1a」というものがよく使われるんですけど、会社によってはこの「高品質印刷」で保存したりすることもありますので、使われる印刷会社に合わせて選択するようにしましょう。
今はこの「PDF/X-1a」で保存したいと思います。
プリセットを選んだら、PDFを保存を押します。
このような注意書きが出てくるかもしれないんですけど、これでもOKを押すと今までドットAIだったものがPDFになりました。
これでもうPDFのデータになっています。
なので例えば今保存したイラストレーターのデータが、こちらのドットAIPDFデータ型とPDFなので、こちらのPDFをダブルクリックしてみると、イラストレーターではなくPDFを開くためのソフトでデータが開かれるようになります。
では、次はチャレンジのパートで0から自分でオリジナルの名刺を作成してみましょう。
課題4: 【challenge】オリジナルの名刺をデザインして作ろう
これまでに学習してきたイラストレーターの操作方法や、名刺デザインのポイントを踏まえて、自分オリジナルの名刺をデザインして制作してみましょう!
サイズは一般的な91mm×55mmで作成し、デザインは自由です。
***イラストレーターからjpgやpngへの書き出し方***
1.画面上部にある「ファイル」→「書き出し」→「web用に保存(従来)」を選択
※バージョンCS6以前の方は「web用に保存」になっています
2.そのまま「保存」ボタンを押してください
3.保存したい場所を選択して「保存」ボタンを押します
4.指定の場所へjpgもしくはpng等が書き出されます
下記のポイントを踏まえて名刺制作ができていますか?
OK

下記のポイントを踏まえて名刺制作ができていますか?
<印刷データ面>
□カラーモード はCMYK OK
□ラスタライズ効果は300ppi OK
□名刺サイズよりも一回り大きなアートボードにする OK
□トンボをつける OK
<デザイン面>
□相手に伝えたいイメージから色を選ぶことを検討した OK
・素朴さ、落ち着き、堅実さをアピールするため、茶色をベースにした
□相手に伝えたいイメージからフォントを選ぶことを検討した OK
・親しみやすさやカジュアルさ、モダンな感じや力強さを伝えるためにゴシック体を使用
・日本語フォントは「游ゴシック」を使用
・英語フォントは、「游ゴシック」と相性が良い「Arial」を使用
任意:□ガイドを設定して操作しやすいよう工夫した OK
セクション7:【発展編】ペンツールを使ってロゴをつくろう
36. このセクションで学ぶこと
「ペンツールを使ってロゴを作ろう」のセクションに入りたいと思います。
このセクションでは、イラストレーターの鬼門とも言われる「ペンツール」を使って、「ベジェ曲線」と呼ばれる滑らかな曲線や図形を描く方法について学んでいきます。
イラストレーターの「ペンツール」は、いわゆる手に持って描くペンのようなツールではなくて、ちょっとクセのある少し難しく感じられるかもしれないツールです。
ですが、この「ペンツール」が使いこなせるようになると、「ロゴマーク」を作成したり、自由にイラストを書けるようになったりするので、少しずつ練習してマスターしていきましょう。
そこで、今回のプラクティスパートでは「ペンツール50本ノック」と称して、「ペンツール」に慣れるための50のオブジェクトをなぞりながら練習していきます。
ペンツールの使い方に慣れたところで、チャレンジではこちらの「ロゴマーク」を作る課題に挑戦していただきます。
発展編の最後であるこのセクションを終了すると、イラストレーターでデザインを行うにあたって、よく使用する機能はほぼすべてマスターしたことになるかと思います。
ですので、このセクションも一緒に頑張っていきましょう。
37. ペンツールの基本操作
それでは早速、「ペンツール」を使っていきましょう。
まず、ペンツールでどんなことができるのかについて見ていきたいと思います。
このツールバーの中にあるこの万年筆のようなアイコンが「ペンツール」なんですが、ペンツールを選んだら、一回クリックして、また別の点でクリックすると、このような直線を描くことができます。
このように何回もクリックをしていくと、このようにどんどんどんどん直線を描いていくことができます。
ここまではシンプルなんですけど、このツールの少し扱いづらいところは曲線を描く場合です。
曲線を描くときにクリックしたままドラッグすると、両端に長い青い棒が伸びてきたのがわかりますでしょうか。
これを「ハンドル」と呼びます。
一旦手を離して、別の場所でまたクリックしたままドラッグすると、またこのハンドルが伸びてくるかと思います。
このハンドルの向きと長さで曲線を描いていくのが、イラストレーターの「ベジェ曲線」と呼ばれる曲線です。
扱うには少し慣れが要るんですけど、使えるようになると、とてもきれいな滑らかな曲線を描けるようになるので、とても便利なツールです。
(1) 直線の描き方
まずは、シンプルな直線から練習していきましょう。
それでは、こちらのペンツールを選んでください。
直線の書き方はシンプルです。書き始めた時点で一回クリックして直線を終わらせたい場所でもう一度クリックします。
これで直線を描くことができます。
ですが、このまま新しい線を描こうとしても、このようにまだペンツールが有効になっていて、この青い線が出てきているかと思います。ですので、線を終わらせたいときには、コントロールキーを押しながら今書いた線以外の場所でクリックしてみましょう。
そうするとペンツールの選択を外すことができます。
これで一つの線を完成させることができます。
ペンツールでは、主に今から線を描いていくので、今私のところにちょっと塗りが入っていたんですが、塗りはいったんなしにして線だけにしておいてください。
このペンツールで直線を描くときに、例えば真横に線を描きたい縦一直線に線を引きたいという時には、描き始めの点で、一回クリックしたら、今度はShiftを押しながら次の場所をクリックしようとしてみてください。
そうすると、45度刻みの場所しかクリックすることができなくなりますので、真横や斜め45度などに線を引きたいときには、このShiftキーを押しながらクリックするという方法が便利です。
そして線を完了させるときには、またCtrlキーを押しながら、別の場所をクリックして選択を外しましょう。
そしてこのように何回もクリックを続けていくと、ぎざぎざの線も描くことができます。
(2) 曲線の描き方
では、いよいよ曲線を描いてみましょう。
まずは、このような今描いた、このような曲線を描いてみたいと思います。
曲線を描き始める時には、「クリックしたまま、これから行きたい方向にマウスをドラッグ」します。
例えば、今回なら右斜め上に今から曲線を描いて続けさせていきたいので一回クリックをしたら、右上の方向に向かってマウスをドラッグします。そうすると「ハンドル」と呼ばれる青いラインが出てきたかと思います。
この時にドラッグする距離が長ければ、長いほどハンドルも長くなるんですけど、ハンドルが長くなると曲線のカーブも大きくなります。
こういうふうにハンドルを伸ばせば伸ばすほど曲線がかなり大きくなりますので、今はこの緩やかな曲線を描きたいので、ハンドルはあまり大きくしない方が扱いやすいです。
なのでドラッグするときには、そこまで長くドラッグしなくて大丈夫です。そしてこのようにハンドルが出たら、ここで手を一回離しましょう。
新しい、このCCのバージョンをお使いの方は、手を離してマウスを動かすと、この青い線が出てくると思うんですけど、これは実際に青い線が、今、ここに描かれてますよというわけではなくてもそう動かした先でクリックすると、このような曲線になりますよというプレビューのようなラインです。
実際にここで今一回クリックしてみると、さっきプレビューで見た線と同じ線が描けるかと思います。
ですが、曲線を描くときには、線の終わりの点、終点でもうクリックしたままドラッグしてハンドルを出しながら線を描くことが多いので、そうすると、今プレビューで見ている線とは違った曲線になることが多いです。
なので、そこまで参考にはできないかもしれませんが、一つの目安として見てみるといいと思います。
では、次に実際に線の終点にしたい場所、終わらせたい場所でもう一度クリックしたまま、今度は右下に向かってマウスをドラッグしてみましょう。
そうすると、またハンドルが出てくるんですけど、このような曲線を描くことができるかと思います。
ここで曲線を終わらせたいときには、先ほど直線を描いたときと同じように、コントロールキーを押したまま、オブジェクトが何もないところで一回クリックをしましょう。
そうするとこの線を確定することができます。
(3) 描いた曲線を調整する方法
今、このような曲線ができたんですけど、ハンドルの向きや長さは描き終わった後でも変更することができます。
それはこの白のダイレクト選択ツールに切り替えて操作するという方法です。
この白の選択ツールを選んでみましょう。
そして、さきほど描いた曲線の上で一回、このオブジェクトをクリックしてみます。
そうすると、ここの両端にハンドルが表示されるので、この状態でこのハンドルの先にある小さい黒い円を持ったままドラッグしたり、方向を変えたりすると、曲線のカーブの大きさですとか、向きというものを変える事が出来ます。
ペンツールで上手く曲線が描けなかったという時には、1度描き終わってからこのようにダイレクト選択ツールに切り替えてハンドルを動かしながら調整するといいと思います。
それでは、次に少しカーブの大きな曲線を描いてみましょう。
今、私の方で1度書いてみたいと思いますが、今度はこのようなちょっとカーブの大きい曲線を描いてみたいと思います。
今回は、このカーブの始まりになる点とちょうど頂点になる点、そして終わりの点の3カ所でハンドルを出していきます。
それでは、またペンツールに切り替えて書いていきましょう。先程と同じように始めたい場所で、これから行きたい方向に向かってマウスをドラッグします。前回と同じように、今回も右上に向かって線を続けていきたいので、一回クリックしたら右上に向かってマウスをドラッグしましょう。そして手を離したら、次は曲線の頂点にしたい場所で進行方向右に向かって真横にハンドルを出します。
真横や縦にハンドルを出したい時にはSHIFTを押しながら妄想ドラッグすると、また45度刻みでハンドルを出したり動かしたりすることができるようになるので、SHIFTを押しながらマウスを動かすといいかと思います。
そして、ハンドルの大きさが決まったら手を離して、最後に終わりにしたい点にマウスを持ってきて、右下に向かってマウスをドラッグさせます。
曲線を描き終わったら、またコントロールキーを押しながらオブジェクトのないところで一回クリックして線を確定させましょう。
こちらも先ほどと同じように白いダイレクト選択ツールで描き、終わった後にハンドルを調整することもできます。
このハンドルを動かして調整するだけではなくて、いまハンドルの中央に四角い白い点が見えると思うのですが、ここはアンカーポイントと呼ばれるところで、このハンドルを出した点に当たりますが、この場所もこの点の部分を持ったまま動かすと自由に位置を変えることができます。
なのでハンドルの大きさや向きや、このアンカーポイントと呼ばれる点の場所を動かしながら調整していくと、よりきれいな曲線に整えることができます。
(4) 連続した曲線の描き方
では続いて、上の方の直線を消したいと思いますが・・。
だから、ちょっと波のように曲線が続く線、カーブが続く曲線を描いていきたいと思います。
このような形ですね。
まずは曲線の底から始めていきたいと思うので、ペンツールに切り替えたら、進行方向の右に向かって真横にハンドルを出しましょう。今、ここに当たる一番最初の点を書いています。
そして手を離したら、今度はそこと、頂点の中間にあたる場所でクリックして頂点の方向へハンドルを出します。
手を離して、次はじゃ頂点にカーソルを動かしたら、また真横に右に向かってハンドルを出します。
そしてまた次はこの底の部分と頂点の中間にあたる部分で、今度は底の方向に向かってハンドルを出しましょう。
そして底に着いたら、また真横に右に向かって、マウスをドラッグしながらハンドルを出していきます。
そして、また、中間地点で頂点に向かってハンドルを出していきます。
このようにすることで、波のような連続する曲線を描くことができます。
そして、また、線を完成させるときには、コントロールコマンドキーを押しながらオブジェクトがないところでクリックをしましょう。
ここまでがペンツールの基本的な操作方法です。
次のレクチャーでは、直線から曲線に切り替えたりする方法を学んでいくんですけど、このレクチャーでのペンツールの操作方法が全ての基礎になりますので、少し慣れるまでいろいろペンツールを動かして使ってみていただけたらなと思います。
38. ハンドルを切り替えて複雑な図形を描く
それでは早速、ペンツールを使っていきましょう。
まず、ペンツールでどんなことができるのかについて見ていきたいと思います。
それでは、またペンツールを使いながらもう少し複雑な図形を描いていきます。
今回はこのように直線から曲線に切り替えたり、曲線の山を2つ続けて描く方法などについて見ていきたいと思います。
(1) 直線⇔曲線の描き方
まずは、シンプルな直線から練習していきましょう。
いくつか方法があるんですけど、まずはとてもシンプルな方法からやっていきましょう。
このような直線から曲線への切り替えの図形を描くときに使える方法です。
まずはペンツールを選んだら直線を描きますので始める点で一回クリックします。
そしてそのまま直線が終わるポイントで、もう一回クリックをします。
これで直線が描けたんですが、今度はこの状態のまま曲線を終わらせたい場所までマウスを持っていきます。
そして、終わりのポイントでマウスを右の方向に向かってドラッグしてみましょう。
右真横にドラッグします。そうすると、このように曲線を描くことができました。
これでコントロールキーを押しながら、オブジェクトのないところでクリックして選択を外すと、このように曲線から直線に切り替わった線で確定することができます。
では、逆に今度は曲線から直線を描いてみましょう。
例えば、このような図形を描いていきたいと思います。
まずは、こちらの曲線から書きますので、下に向かってドラッグをしましょう。
そしてハンドルを出したら、曲線の終わりのポイントでも、左右直線がこれから進む方向、つまり右の方向にドラッグしてハンドルを出します。そうすると、このような曲線が描けます。
その上で、今度は直線を終わらせたい場所にマウスを持ってきて、その場所で一回だけクリックをしますとすると、このような図形を描くことができました。
また同じようにコマンドキーコントロールキーを押しながらオブジェクトのないところを一回クリックして選択を外すとこのような図形になります。
ここまでがシンプルに書く方法でした。
(2) 直線⇔曲線をハンドルを切り替えて描く
ここからはもう少しやり方が複雑になるんですけど、ハンドルを片方だけ消したり、切り替えたりという操作を行うことで、曲線から直線への切り替えですとか、連続したこのような曲線の山を描くようなことをやっていきたいと思います。
まずは、このような、こちらの図形から描いていきたいと思います。
前半は今までのように曲線を描く方法なので、曲線を描いていきたいと思います。
まずは、始点となる場所でハンドルを、真上に向かって足してみます。
そしたら、今度は頂点で真横右に向かってハンドルを出します。
そして、次に曲線の終わりで、今度はハンドルを下に出します。
これで曲線が描けたかと思います。
これで一回手を離してみましょう。
そうすると次に本当は直線を描きたいんですけど、このままどこかクリックしようとすると、このようにプレビューで線が曲がってしまってるのが見えると思いますので、そのようなときにハンドルを片方消すというようなことをやりたいと思います。
ここまでカーブが描けたら、今描き終わった点を一回クリックしてみようと思います。
そうすると下に出てたハンドルが消えて上だけになったかと思います。
この状態で直線の終わりにしたいポイントを一回クリックしてみましょう。
そうすると、このように曲線から直線を描くことができました。
では、もう一回やってみましょう。
まずは曲線を描きます。
上にハンドルを出して右真横にハンドルを出してで、今度は下にハンドルを出しますで、ここまで書けたら次は直線にしたいので開き、終わった点を一回クリックして下のハンドルが消えますので、その状態で真横に線を出してクリックをすると、このように直線を描くことができます。
では、逆に今度はこのように直線から曲線を描いてみましょう。
今度は直線から始まりますので、一回クリックして直線の終わりのポイントでもう一回、クリックしましょう。
このまま曲線を描き始めることもできなくはないんですが、よりカーブのきつい曲線を描くときには、ここからもうハンドルを出して書き始めた方がきれいに行きますので、ここからハンドルを出したいと思います。
この直線の終わりのポイントでクリックしたまま上に引っ張ると、このようにハンドルが出てきました。
この状態で曲線の頂点になるポイントと曲線の終わりのポイントで後、ハンドルを出して曲線を描くと、このような直線から曲線に移り変わる線を描くことができます。
直線から曲線に切り替えるときや、逆に曲線から直線に切り替わる時にこの終わりのポイントをクリックしようとすると、このカーソルの横に「V」字を逆さにしたようなアイコンが出てくるかと思います。
このマークはのペンツールを長押しした下に出てくる「アンカーポイントツール」と呼ばれるツールに切り替わっていますよというようなサインなんですけども、以前のバージョンでは、この「アンカーポイントツール」というのは「アンカーポイントの切り替えツール」と呼ばれていました。つまり、ハンドルを切り替えることができるツールなんです。
(3) 隣り合った曲線の山の描き方
では、次に曲線が2つ連なったこちらの図形を描いていきたいと思います。
狭くなったので、ここを消したいと思います。
まず1つ目の山を描きます。
この始まりのポイントで上に向かってマウスをドラッグしたら、今度は頂点にしたい場所で、右に向かって、真横にマウスをドラッグしてハンドルを出しましょう。そしたら、今度はふもとになる場所でもう一度ハンドルを出します。
この状態で次のラインを書こうとすると、このように下にハンドルが出ているので、次のラインの角が曲線になってしまいます。
なのでAltキーを押しながらこのハンドルを上に動かしてみましょう。
そうすると、このようにハンドルが中心の点で角と2つに折れ曲がるような形になります。
このようにハンドルを折り曲げて切り替えて、次に書きたい曲線は右上に向かってますので、ハンドルを右上に来るように調整してあげると、この山の頂点で真横にハンドルを出して麓でまたハンドルを出して、そして曲線を描くときれいな2つ連なった山のような形を描くことができます。
もう一度やってみたいと思います。
まず、1つ目の山を描いたら、Altキーを押すと、カーソルの形が「アンカーポイントツール」に切り替わってると思うんですけど、このカーソルの形が変わったことを確認して、Altキーを押したまま、このハンドルを上の方向に移動させます。
正俊注:カーソルは画面コピーできないが、カーソルの形が「アンカーポイントツール」(「V」字の逆さ)に切り替わってることは確認した
そして、半分から、このようにおれ曲がったようなハンドルの形にしたら、次の山、頂点を書いて、ふもとに降りてきてという風にして曲線を描くと、このような、2つ山が繋がっているような形を描くことができます。
このように、曲線から直線を描く場合や、2つの曲線を隣り合わせるような図形を描くときにはハンドルを切り替えたり、片方だけ削除したりしながら描くことできれいな図形を描くことができます。
39. オブジェクトのアンカーポイントを切り替える
(1) 図形のアンカーポイントの切り替え
前のセクションで、アンカーポイントのハンドルを切り替えながら、ペンツールで線を描く方法を見てきたんですけど、アンカーポイントのハンドルの切り替えはペンツールだけではなくて、楕円形ツールや長方形ツールなどで描いた図形でも使用することができます。
例えば、今、このように楕円形を描いてみて、この状態でダイレクト選択ツールで選択してみると、このように四角形の点が4カ所につ
ているのがわかるかと思います。こちらがアンカーポイントと呼ばれるもので、ペンツールでハンドルを出してきた点に当たる部分です。
なのでこの点をダイレクト選択ツールでクリックしてみると、このようにハンドルが出てきます。
今、このハンドルは、両端が180度に均等に開いてるんですけど、アンカーポイントツールに切り替えて、このアンカーポイントをクリックしてみます。
すると角ばった鋭い角にすることができます。
こうすると、しずくのような形になるかと思います。
また、さらに逆側のアンカーポイントもアンカーポイントツールでクリックしてみると、また、先程のようにそこが角のように尖ったポイントになります。そうすると葉っぱのような形にすることもできます。
また、逆にこの角になった部分を曲線に戻すこともできます。
例えば今、四角形を描いてみようと思うんですけど、この四角形の角にある部分、ここにもアンカーポイントが四隅に付いてると思うんですけど、このアンカーポイント上でアンカーポイントツールを使ってみます。
今度はクリックではなくて曲線を描くときのようにクリックしたまま、ハンドルを出したい方向へドラッグしてみます。
そうするとハンドルが現れて、角がなくなって曲線にすることができました。
こんな塗りの図形ではなくて、線でも同じようなことをすることができます。
このように角のある線を描いてみたんですけれど、例えば、角の頂点に当たる部分で、アンカーポイントツールでクリックしたままドラッグしてみます。
そうするとまた、先程の図形と同じようにハンドルが出てきて、角がなくなって曲線に変更することができました。
このようにアンカーポイントにあるハンドルを変更することで、角を曲線にしたり、逆に曲線を角ばらせたりすることができるんですけど、このアンカーポイントという点は増やしたり減らしたりすることもできます。
(2) アンカーポイントの増やし方減らし方
このペンツールのあったところを、長押しすると、アンカーポイントの追加ツールと削除ツールがあります。
例えば、今、アンカーポイントの追加ツールを選んで、この四角形の図形の上で一回クリックしてみます。
そうすると、アンカーポイントが増えました。
アンカーポイントが増えると、そのポイントを基点にして図形を変更させることができるようになります。
アンカーポイントだけを選択するには、ダイレクト選択ツールを使いますので、ちょっとツールを切り替えてみましょう。
ダイレクト選択ツールに切り替わったら、先程増やしたポイントをクリックしたままちょっと動かしてみます。
そうすると、このポイントを起点に図形を変更することができます。
また、このような図形だけではなくて、線に対してもこのアンカーポイントの追加ツールを使うと、クリックした部分にアンカーポイントを増やすことができます。
先ほどと同じようにダイレクト選択ツールでは増やしたアンカーポイントを選んで動かしてみます。
そうするとこちらもこの点を起点に図形を変形させることができます。
逆に、アンカーポイントの数を減らす時は、先ほどの追加ツールを長押ししたところにある削除ツールを使いましょう。
削除ツールはアンカーポイントの上でクリックすると、このようにアンカーポイントの数を減らすことができます。
以上がアンカーポイントの追加や削除のツールでした。
(3) 曲線ツール
これまで見てきたアンカーポイントの角の形を変形したり、アンカーポイントを追加してみたりする作業をより簡単にできるツールもあります。
それが今まで使ってきたペンツールなどのツールのすぐ下にある曲線ツールと呼ばれるものです。
例えば、今四角形を描いてみたとして、こんな状態から上の方を丸くして、ちょっとドアのような形を作りたいなと思ったときには、この曲線ツールを選択したら、丸くしたい辺の上をクリックしたまま上へドラッグします。
するとこのような丸い曲線にすることができました。
これは、先程の四角形の上にアンカーポイントを追加して、さらにその角の形状を丸く変更してくれるツールです。
逆に、角を丸くするだけではなくて、角ばらせることもできます。
例えば、今楕円形を描いてみたいと思うんですけど、この楕円形には、このように4箇所、またアンカーポイントがあるんですけど、このアンカーポイント上で先程の曲線ツールを選んだら、今度は先ほどドラッグしたんですけど、今回は、何かポイント上でダブルクリックをします。
そうすると丸みがあった部分の丸みがなくなって、角ばった図形にすることができます。
こちらもちょっとクリックしてみると、このようにどんどん丸みがなくなって、最終的に菱形のような角のある図形に変更することができます。
40. 文字のアウトライン化と文字の加工
(1) 文字のアウトライン化
先ほどのセクションでは、図形のアンカーポイントを切り替えたりする方法を見てきましたが、文字でも同じようにアンカーポイントを切り替えたり、追加したり、移動させたりすることができます。
文字の場合は、もともとは文字情報を持ったデータなので、例えば今このように、テキストツール、文字ツールを使って、このように文字を打ってみたとして、まだこの状態だと、このようにフォントを変えたりですとか、文字を打ち直してもう一度入れ直したりすることができるんですけど、これをアウトライン化といって文字情報を持たない単なるこの文字の形をした図形へと変更することができます。
図形化することで、先程のセクションで見てきた図形と同様に、アンカーポイントを操作することができるようになります。
例えば今、ちょっと大きめに「あ」と打ってみて、この状態のままだと、まだ文字の情報を持っているんですけど、この選択ツールでこの文字を選択したら、書式からアウトラインを作成というものを選びます。
もしくは右クリックをしてアウトラインを作成を押しても、同じようにアウトライン化、図形化することができます。
このアウトライン化をすると、先ほどまで文字を打ち直したり、フォントを変えたりすることができていたんですけど、もう画像化されてしまったので、文字を打ち直したりですとか、フォントを変えたりということができなくなります。
(2) 文字の加工
その代わりにダイレクト選択ツールに切り替えて、この図形を押してみると、このようにたくさんのアンカーポイントからできている図形になっているということがわかります。
例えば、この端っこにある複数のアンカーポイントを選んでこのように動かしたりですとか、今この角になってるアンカーポイントのところで、アンカーポイントツールを選んで今角になっているところをこう、ちょっと丸くしたり動かしてみたりすることができます。
と同じように、アンカーポイントの削除ツールでアンカーポイントを幾つか削除してみたり、追加ツールで追加して、ダイレクト選択ツールで動かして図形を描いてみたりすることもできます。
ロゴを制作する時などには、フォントそのままを使用するのではなくて、このようにベースとなるフォントを用意しておいて、アウトラインをかけて画像化してから変形を加えることでオリジナルの書体を作っていきます。
例えば、ダイレクト選択ツールで形を変えるだけではなくて、この先にペンツールで例えばこのような曲線を描いたりして、合うように線の太さを変えたりして続きの形を書くようにペンツールなどと組み合わせながら、新しい文字の形を作っていくというようなこともできます。
ですが、画像化するとフォントを変えることはできなくなりますし、文字の間隔の調整などもこの文字ツールのパネルを使ってすることはできなくなります。
もしも文字を動かしたいとなったときには、このようにこう手作業で動かすしたり整えたりしないといけないので、文字情報を持った状態の時にフォントの種類や文字間隔を整えておくと、アウトラインを描けてから画像化してからの作業がしやすくなりますので、アウトライン化する前に整えておくようにしましょう。
41. 【practice】ペンツール50本ノック!<解説1>
42. 【practice】ペンツール50本ノック!<解説2>
・すでに描かれているパス上で、別のパスを交差するときは、Shiftキーを押しながら
43. 【more practice】ペンツール50本ノック!<解説音声なし>
課題5: 【challenge】ロゴを作ってみよう
・ロゴーマークの箇所(三日月と星)はペンツールを使ってこの形を描いてみましょう。
三日月の形を作ったあとに6本の曲線をさらに描き、全てを選択したらパスファインダー で分割し、それぞれのパーツを切りなはします。
・ロゴタイプ(クロワッサン専門店 三日月ベーカリー)は、テキストデータで文字を打ち込み、
そのあとにアウトライン化をして、「べ」の字の点を削除して正円にします。他の加工を加えても構いません。
*課題に取り組んだら、画面キャプチャを撮っていただいたり、イラストレーター上でjpgやpngなどに書き出して、解答欄に貼り付けて提出していただけたら、講師がフィードバックいたします。
日々たくさんの課題をご提出いたいだいており、講師側も現役でデザインの仕事を行なっているため、確認に2週間ほどお時間をいただく場合がございます。大変恐れ入りますが、ご了承いただける場合のみご提出をお願いできますと幸いです。
*完全オリジナルの作品につきましては、大変恐れ入りますが講座の範囲外であるためフィードバックは行なっておりません。
(課題のサンプルにオブジェクトを加える、大きさを変えたりフォントや色を変更するなどのアレンジは自由に行なっていただいて構いません!)
*課題の提出から3週間経ってもフィードバックの確認ができない場合は、udemy側のシステムの不具合が考えられますので、大変お手数をおかけいたしますが、講師に直接メッセージを送っていただくか、下記のカスタマーサポートよりお問い合わせいただけますと幸いです。
▼udemyカスタマーサービス
この課題の質問
サンプルのようなロゴを作成することができましたか?
リソースファイルをダウンロード
この課題の質問
サンプルのようなロゴを作成することができましたか? OK

